Bootstrap3表格插件+分页实例:从代码到实战
83 浏览量
更新于2024-08-28
收藏 90KB PDF 举报
本篇文章详细介绍了如何在Bootstrap 3环境中利用表格插件和分页插件创建动态数据展示。以下是关键知识点的详细介绍:
1. **Bootstrap3 CSS** 和 **jQuery** 引入**
首先,为了实现表格和分页功能,你需要在HTML中引入Bootstrap 3的核心CSS样式表(`<link rel="stylesheet" href="css/v3/bootstrap.min.css">`),以及jQuery库(`<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>`)。这两个库是构建前端交互的基础。
2. **表格分页插件 - lTable.js** 导入**
接下来,为了实现分页功能,需要引入自定义的表格分页插件 `lTable.js`(`<script src="js/lTable.js" type="text/javascript"></script>`)。这个插件负责处理数据分页和表格的动态加载。
3. **HTML结构设置**
在HTML中,你需要创建两个 `<div>` 标签,一个用于存放表格(`<div id="d"></div>`),另一个用于显示分页控件(`<div id="u"></div>`)。这样,表格内容将根据分页插件动态填充。
4. **数据获取与初始化**
数据通常通过AJAX异步请求获取,这里是通过`$.ajax`从名为 "data.json" 的JSON文件中获取。`initTable(data)` 是一个关键函数,负责初始化表格和分页。成功获取数据后,调用此函数处理数据并渲染到表格。
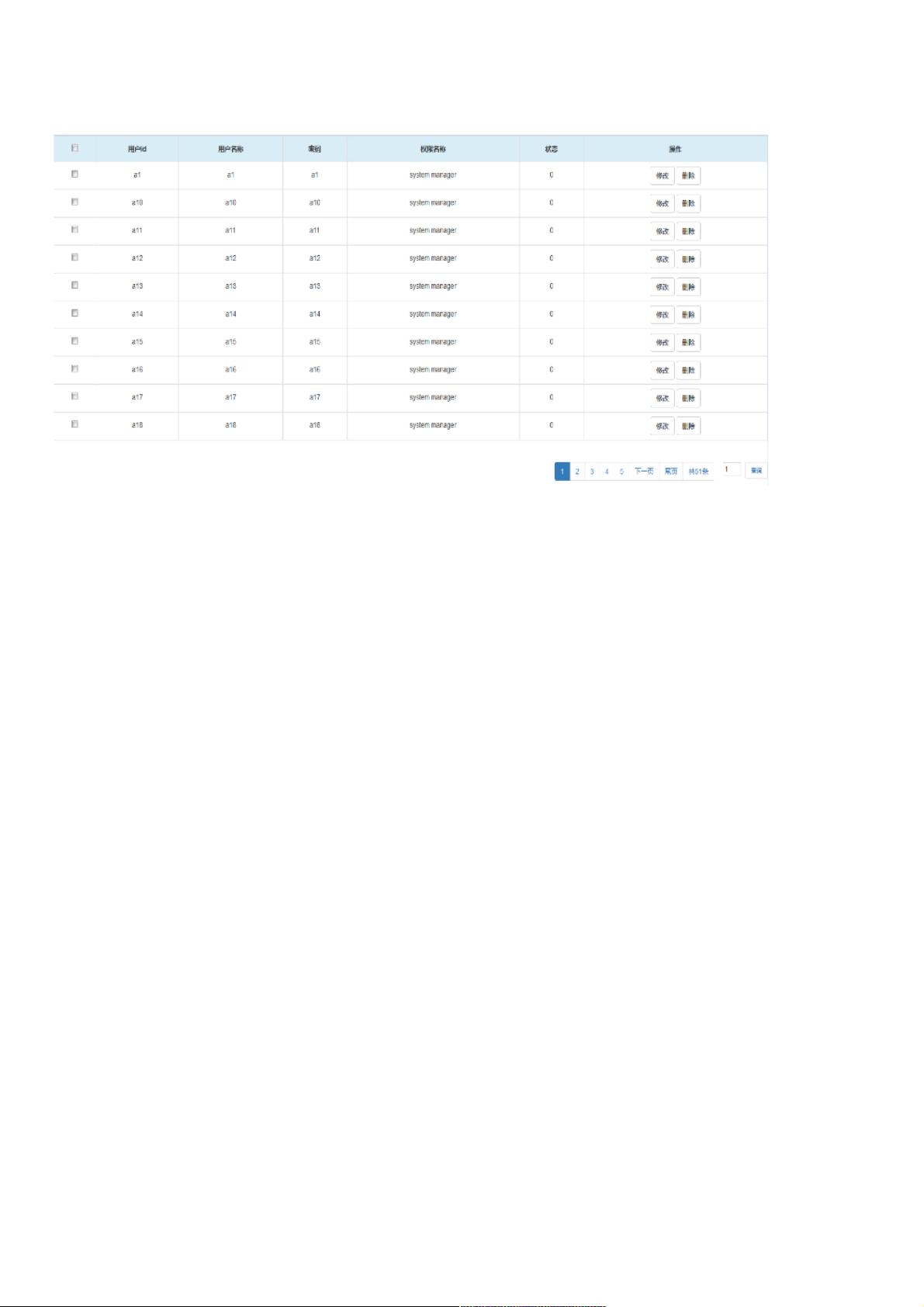
5. **表格初始化**
在`initTable` 函数内部,通过`.lTable` 方法对表格进行初始化。它接受多个参数,如:
- `'#d'`:指定表格所在的元素ID。
- `data`:JSON对象数组,存储表格的数据。
- `title`:列标题数组,对应数据字段。
- `name`:字段名数组,用于表格列标题和数据之间的映射。
- `tid`:主键字段,用于关联表格数据。
- `checkBox`:可能包含复选框的字段名,用于选择操作。
6. **属性说明与代码结构**
- `$.lTable('id', {data, title, name, tid, checkBox})`:这是插件的核心调用格式,参数解释如下:
- `id`:表格所在元素ID,用于定位DOM元素。
- `data`:表格数据,必须是JSON对象数组。
- `title`:列标题数组,每个元素对应数据中的一个字段。
- `name`:列字段名数组,用于实际表格显示时的字段映射。
- `tid`:表格的主键字段,用于关联分页。
- `checkBox`:如果有需要,可以提供复选框字段名,用于实现选择功能。
通过以上步骤,你可以创建一个具有Bootstrap 3风格、分页功能的表格,动态加载和管理数据。记得根据实际情况调整代码,并确保JSON数据格式正确,以达到预期的展示效果。
2020-10-21 上传
2020-08-29 上传
2020-09-02 上传
2020-11-27 上传
2021-01-19 上传
2020-12-28 上传
2020-11-28 上传
2020-12-19 上传
2020-08-30 上传
weixin_38653296
- 粉丝: 2
- 资源: 911
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍