使用Blend修改WPF Slider颜色及Template教程
PDF格式 | 72KB |
更新于2024-08-29
| 39 浏览量 | 举报
在WPF中,Slider控件是一个常见的用户交互元素,用于选择一个范围内的值。它由一个可拖动的Thumb和两个RepeatButton组成,分别代表增加和减少值的操作。要自定义Slider的颜色和样式,通常需要深入理解WPF的模板和样式系统。
在描述中提到,开发者遇到的问题是如何改变Slider的外观,特别是滑块(Thumb)和轨道的颜色。通过使用Microsoft的 Blend IDE,可以方便地编辑控件的模板,这是一个强大的设计工具,可以帮助开发者直观地调整UI元素的布局和样式。
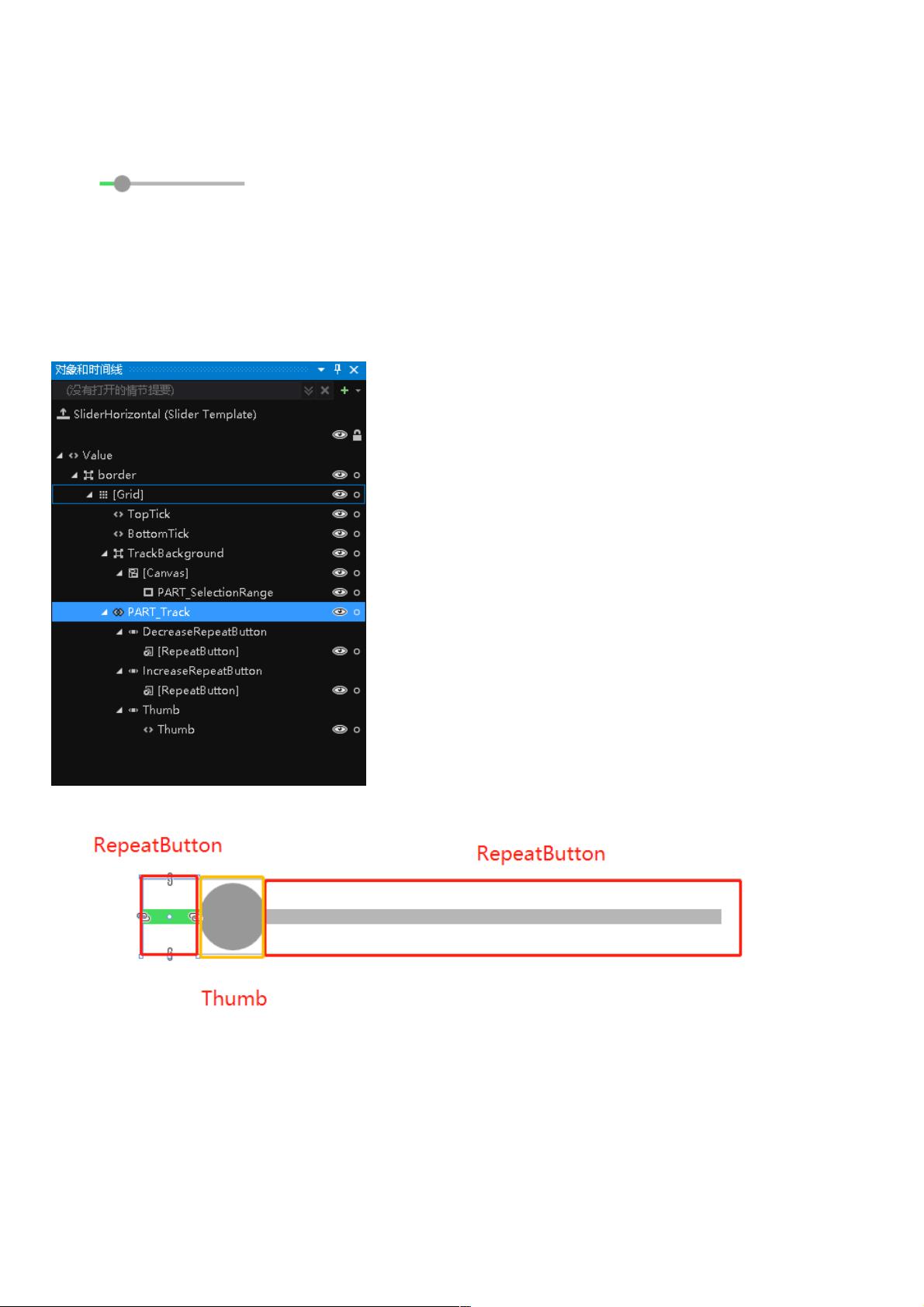
Slider的默认模板中,Thumb和RepeatButton是主要部分。RepeatButton在Slider的两侧,它们的宽度会根据Thumb的位置动态变化。要修改颜色,需要针对这些元素创建自定义样式。例如,可以创建一个名为"DecreaseBtn"的Style,然后设置它的TargetType为`RepeatButton`,接着使用`Setter`来改变`Template`。
在核心代码中,我们看到设置了`RepeatButton`的背景(Background)属性,这将覆盖原有的颜色。`ControlTemplate`内包含了一个`Border`元素,这个边框就是RepeatButton的实际显示部分,它的背景被设置为`{StaticResource SliderThumb.Track.DecreaseBackground}`,这意味着引用了一个静态资源来设定背景颜色。通过更改这个资源,就能改变RepeatButton的外观。
完整的代码会包含对整个Slider控件模板的定义,包括增加按钮(IncreaseBtn)的样式,以及Slider的Track、Thumb等其他组件的样式。在实际应用中,开发者还需要考虑不同状态(如鼠标悬停、按下等)下的视觉变化,这通常通过Trigger来实现,例如改变颜色、边框宽度等。
为了实现完整的自定义,开发者需要了解并熟练使用XAML语言,掌握TemplateBinding、ControlTemplate、Style、Trigger等概念。同时,Blend工具可以提供可视化编辑界面,使得调整样式更加直观,减少了直接编写XAML的复杂性。
WPF的灵活性允许开发者根据需求自由定制界面元素,而掌握如何修改控件模板是提升用户体验和界面美观度的重要技能。在实际项目中,合理利用Blend和其他设计工具,结合代码的编写,能够创造出独特且符合用户需求的界面设计。
相关推荐








weixin_38550812
- 粉丝: 3
- 资源: 893
最新资源
- simulatedevice_v1.0.7.zip
- 垃圾分类网站管理系统-毕业设计
- 火车订票系统.rar
- Moriyama.SuperDocTypeCreate
- CordovaGui-开源
- mri_demo
- 练习4
- Jekyll静态站点生成器 v3.6.1
- class26rishon
- C++面向对象多线程编程-pdf
- 基于Springboot与Vue的学生选课系统毕业设计
- 租赁系统。。.rar
- AreaTri(P1,P2,P3):给定顶点的 3D 坐标的三角形面积-matlab开发
- dynamic-charts-reactjs
- FirebaseAuthentication
- C++后台开发 核心技术与应用实践