Bresenham画线算法实现步骤
需积分: 10 11 浏览量
更新于2024-09-12
收藏 614KB DOC 举报
“Breshham画曲线”的实现步骤与MFC应用示例
Breshham(Bresenham)画线算法是一种在数字图形处理中广泛使用的算法,用于高效地在像素网格上近似绘制直线。该算法基于错误累积的思想,通过逐像素决策来决定应该在当前行画出哪个像素,从而尽可能接近理论上的直线路径。Bresenham算法适用于各种颜色模型和分辨率的图像,并且计算速度快,适合实时渲染。
以下是一个简单的Bresenham画线算法的实现过程,结合了Microsoft Visual C++中的MFC(Microsoft Foundation Classes)框架:
1. **创建MFC App Wizard工程**
首先,我们需要创建一个新的MFC应用程序。在Visual Studio中,选择“文件”>“新建”>“工程”,然后选择MFC App Wizard(exe)。输入工程名称,例如“testtwo”,并选择“单文档”应用程序类型。
2. **添加绘图菜单功能**
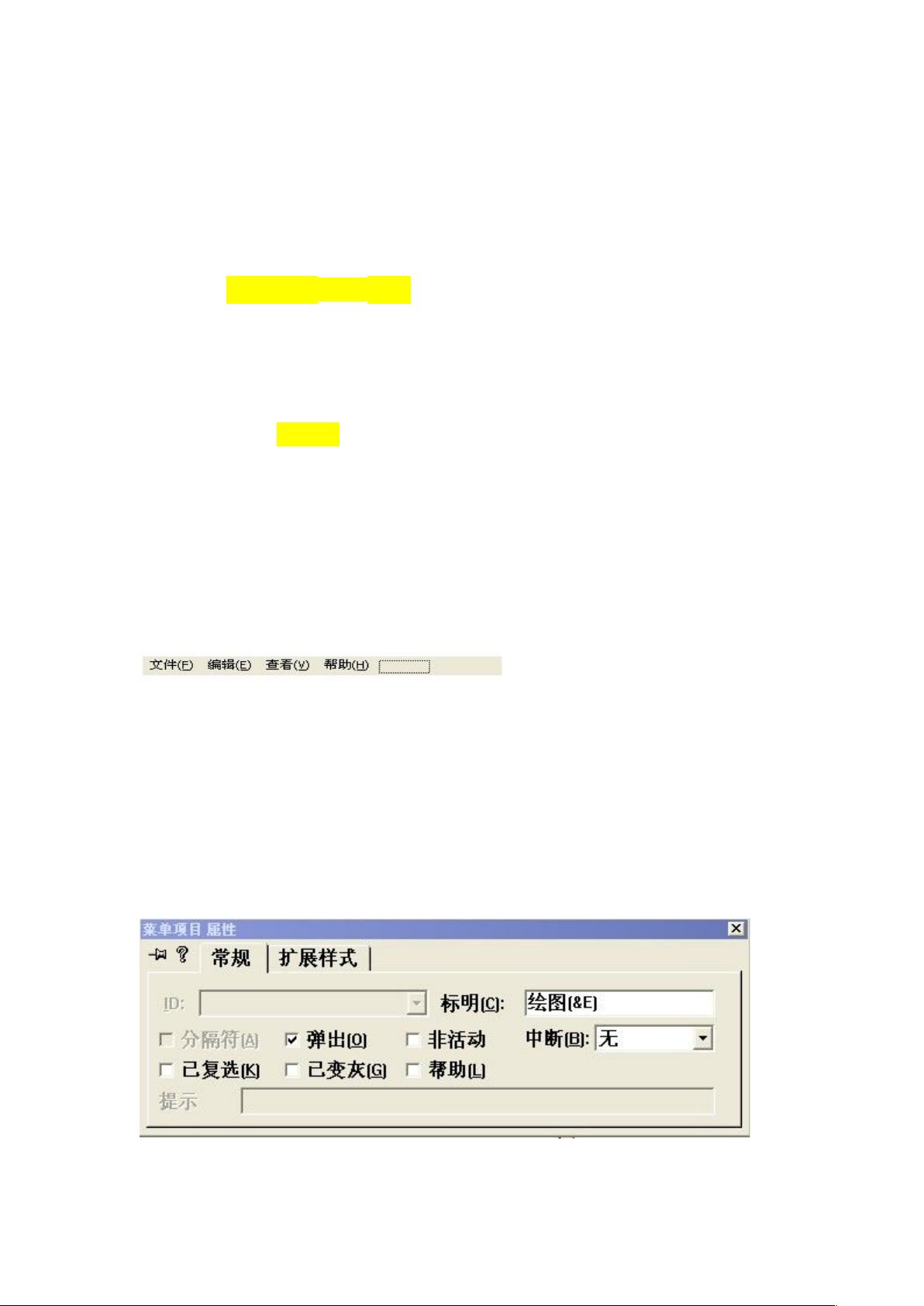
在资源视图中,找到并编辑菜单项,将“编辑”改为“绘图”,然后在“绘图”菜单下添加新的子菜单项,比如“中点Bresenham画线”。为这个菜单项分配一个ID,例如ID_MENUMBline。
3. **设计对话框**
- 插入一个对话框资源,然后添加四个静态文本控件,分别表示起始坐标(x0, y0)和终点坐标(x1, y1)。
- 接着,添加四个编辑框,用户可以在其中输入坐标值。
- 创建一个新的对话框类,例如命名为`InputDlg1`,并将它与输入框关联起来。
4. **实现画线函数**
在MFC ClassWizard中,为菜单项ID_MENUMBline添加消息映射和处理函数。在`CTesttwoView`类中,创建名为`OnMENUMBline`的函数。这个函数将处理用户点击“中点Bresenham画线”菜单项的事件。
5. **编写画线代码**
在`OnMENUMBline`函数中,首先获取用户输入的坐标值,然后调用Bresenham画线算法。算法的基本思想是初始化两个错误变量,一个对应x轴,一个对应y轴,然后根据错误变量的正负决定是否在当前像素位置画点。每次移动到下一个像素时,更新这两个错误变量。
Bresenham画线算法的核心伪代码如下:
```cpp
int dx = x1 - x0;
int dy = y1 - y0;
int stepx, stepy;
if (abs(dx) > abs(dy)) {
stepx = 1; stepy = (dy << 1) / dx; // 2*dy/dx
} else {
stepx = (dx << 1) / dy; // 2*dx/dy
stepy = 1;
}
if (dx < 0) { x0 += stepx; }
if (dy < 0) { y0 += stepy; }
plot(x0, y0); // 绘制起点
while (x0 != x1 || y0 != y1) {
if (x0 >= x1) { x0 -= stepx; }
if (y0 >= y1) { y0 -= stepy; }
plot(x0, y0);
}
```
在这个过程中,`plot(x0, y0)`是一个虚拟函数,实际应用中需要替换为在当前视图或设备上下文中画点的函数。
6. **显示结果**
在画线完成后,通常会刷新视图以显示绘制的线条。在MFC中,可以调用`Invalidate()`和`UpdateWindow()`函数来完成这一操作。
通过以上步骤,我们可以创建一个简单的MFC应用程序,允许用户输入坐标并在屏幕上使用Bresenham算法画出直线。这是对Bresenham算法的一种直观实现,展示了如何将其整合到图形用户界面中。在实际的软件开发中,这种技术可以应用于更复杂的图形编辑器、游戏引擎或其他需要快速绘制图形的场景。
2010-12-10 上传
2011-11-15 上传
2024-11-26 上传
2024-11-26 上传
2024-11-26 上传
2024-11-26 上传
2024-11-26 上传
XXP633
- 粉丝: 0
- 资源: 1
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录