CSS网页布局基础:理解定位机制与盒子模型
130 浏览量
更新于2024-08-31
收藏 161KB PDF 举报
"网页布局是构建网页设计的关键技术,通过CSS可以实现各种复杂的布局效果。本文将介绍如何使用CSS进行网页布局,从基础概念到实际布局策略,帮助初学者掌握这一技能。"
在网页设计中,遵循W3C标准是非常重要的,它包括HTML和XML作为结构化标准语言,CSS作为表现标准语言,以及DOM和ECMAScript作为行为标准语言。这些标准鼓励将内容的结构、样式和行为进行分离,以提高网页的可维护性和可访问性。
CSS的定位机制是网页布局的核心。首先,标准文档流(Normal flow)是默认的布局方式,元素按照从上到下,从左到右的顺序排列。块级元素占据整行并自动换行,如div、li、p等;行级元素则可以在同一行内显示,如span、img、input等。
其次,浮动(Floats)允许元素离开标准文档流,向左或向右移动,直到其边缘碰到父元素或另一个浮动元素的边缘。这常用于创建多列布局,使文本环绕图像等。
再者,绝对定位(Absolute positioning)是基于其最近的已定位祖先元素(如果没有,则相对于body)来确定元素的位置。通过设置top、right、bottom和left属性,可以精确控制元素的放置,不受文档流影响。
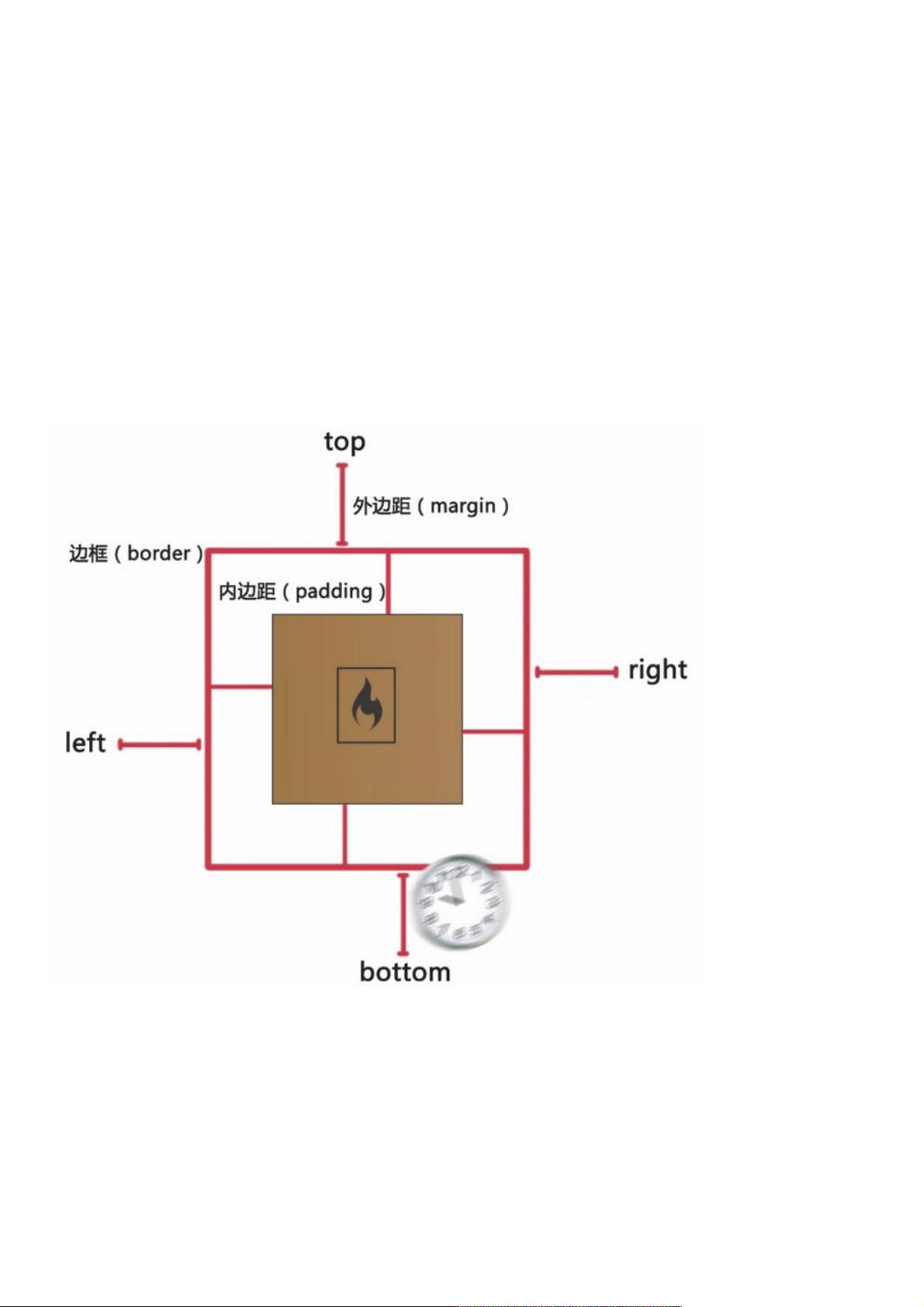
盒子模型是理解CSS布局的基础,包括边框、外边距、内边距和内容区域,这些部分共同决定了元素的总尺寸。注意,元素的实际尺寸等于边框、外边距、内边距和内容尺寸之和。
在实际应用中,常见的布局有多种解决方案。例如,自动居中一列布局可以利用标准文档流和块级元素的margin属性。将margin设置为auto,同时设定宽度,可以让元素在浏览器窗口中水平居中。但要注意,使用了float或absolute定位后,margin: auto将不再有效。
以下是一段简单的HTML/CSS代码,展示了如何实现一列布局的居中:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一列布局</title>
<style>
body { margin: 0; padding: 0; font-size: 30px }
.head, .main, .footer { width: 960px; margin: 0 auto } /* margin属性及宽度 */
.head { height: 100px; background: #ccc }
.main { height: 600px; background: #FCC }
.footer { height: 50px; background: #999 }
</style>
</head>
<body>
<div class="head">头部</div>
<div class="main">主要内容</div>
<div class="footer">底部</div>
</body>
</html>
```
这个例子中,`.head`, `.main`, 和 `.footer` 三个div元素通过设置相同的宽度和`margin: 0 auto`实现水平居中。每个div都有固定的宽度和不同的背景颜色,以示区分。
学习网页布局需要对CSS的这些基本概念有深入理解,并通过实践不断熟练掌握各种布局技巧。随着学习的深入,还可以探索更高级的布局技术,如Flexbox和Grid,它们为现代网页设计提供了更强大和灵活的布局方案。
2019-07-22 上传
2010-02-05 上传
2020-10-30 上传
2020-09-25 上传
2021-10-07 上传
点击了解资源详情
点击了解资源详情
weixin_38727087
- 粉丝: 6
- 资源: 965
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库