基于HTML5和JavaScript的移动应用架构设计
188 浏览量
更新于2024-08-28
收藏 192KB PDF 举报
基于HTML5和Javascript的移动应用架构
基于HTML5和JavaScript的移动应用架构是指使用HTML5和JavaScript技术开发的移动应用程序架构。这种架构可以提供强大的移动应用程序交互体验,且可以独立于设备的用户界面。
**移动设备应用开发的必要性**
在今天的移动化时代,移动设备的激增正在促使IT部门做出改变,他们必须支持移动设备,并紧接着开发出友好的移动设备应用程序。用户对在移动设备浏览器中访问的应用程序的要求也越来越高。因此,开发基于HTML5和JavaScript的移动应用程序架构变得非常必要。
**HTML5和JavaScript的优势**
HTML5和JavaScript使开发独立于设备的用户界面成为可能。使用JavaScript组件库可以创建用户界面,这些组件库利用HTML5元素呈现交互性的用户界面微件(Widget)。HTML5具有很多支持移动性和富用户界面开发的新特性。
**移动设备应用开发的挑战**
开发移动设备应用程序存在一些开发桌面浏览器应用程序时不需要考虑的问题和挑战。例如,屏幕分辨率的情况随着屏幕尺寸越来越小,这就要求进行不同的用户界面设计以优化应用程序的交互体验。
**HTML5和移动设备UI微件**
HTML5以及相应的移动设备UI微件(比如jQueryMobile)提供了使用JavaScript创建特定于移动设备的用户界面的跨设备方法。这些微件可以帮助开发者快速创建友好的移动设备用户界面组件。
**示例代码**
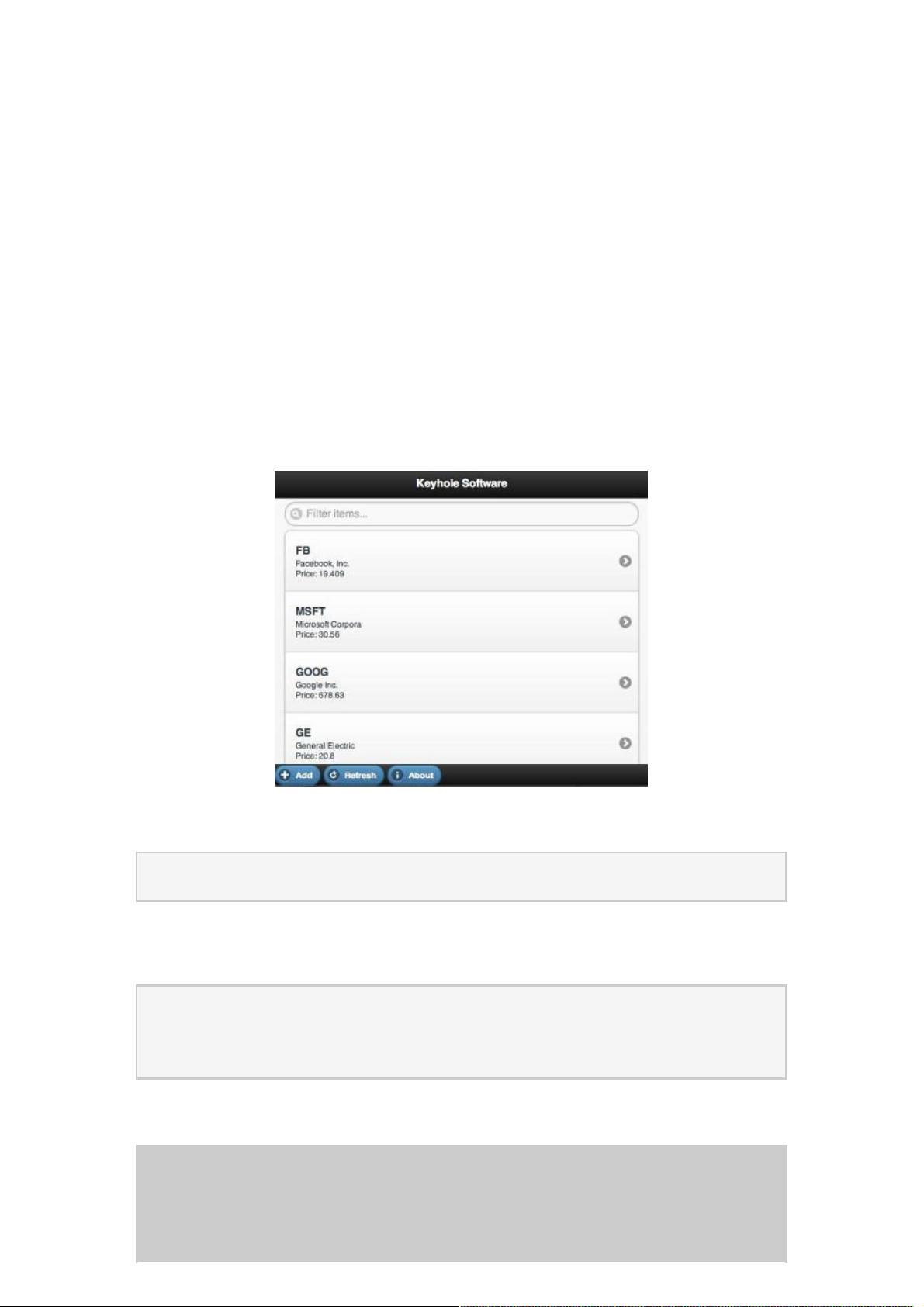
以下是一个使用jQueryMobileHTML5创建的列表视图的示例代码:
```
<div id="stockListContainer" data-role="listview">
<!-- 列表视图内容 -->
</div>
```
请注意`data-role`属性,其用于让jQueryMobile呈现友好的移动设备用户界面组件。
**结论**
基于HTML5和JavaScript的移动应用架构可以提供强大的移动应用程序交互体验,且可以独立于设备的用户界面。开发者可以使用HTML5和JavaScript技术开发 freundliche移动设备应用程序,满足用户对移动设备应用程序的需求。
179 浏览量
2021-07-02 上传
342 浏览量
151 浏览量
192 浏览量
161 浏览量
113 浏览量
226 浏览量
2024-11-03 上传
weixin_38600432
- 粉丝: 1
- 资源: 920
最新资源
- SAP服务器端安装手册
- MATLAB编程(第二版)-菜鸟入门教材
- The C++ Programming Language Special 3rd Edition
- Eclipse中安装SVN插件
- 微软Speech SDK 5.1开发语音识别系统的主要步骤
- ExtJs简明教程使用ExtJs
- smallworld GoogleEarth配置
- VS2005微软官方教程
- smallworld安装
- 空间数据处理插值 -非常系统
- 编写shell脚本编写shell脚本编写shell脚本
- 新编Windows API参考大全
- smallworld使用配置
- OSWorkflow教程
- OSWorkflow中文手册
- C#连接各种数据库的方法