jqGrid分组功能详解:单列与多列操作
需积分: 15 36 浏览量
更新于2024-09-13
收藏 66KB DOCX 举报
在jQuery Grid(jqGrid)中,分组功能是一项强大的特性,它允许用户根据指定的列对数据进行组织和分析。该功能对于数据展示和数据分析至关重要,特别是在处理大量数据时,能够帮助用户更有效地理解和管理数据。
首先,让我们了解一下如何开启和配置分组。在jqGrid中,分组功能是通过`grouping`属性来启用的。默认情况下,这个属性值为`false`,若需要启用分组,应将其设置为`true`。这表示网格将根据`groupField`属性中定义的列进行分组。
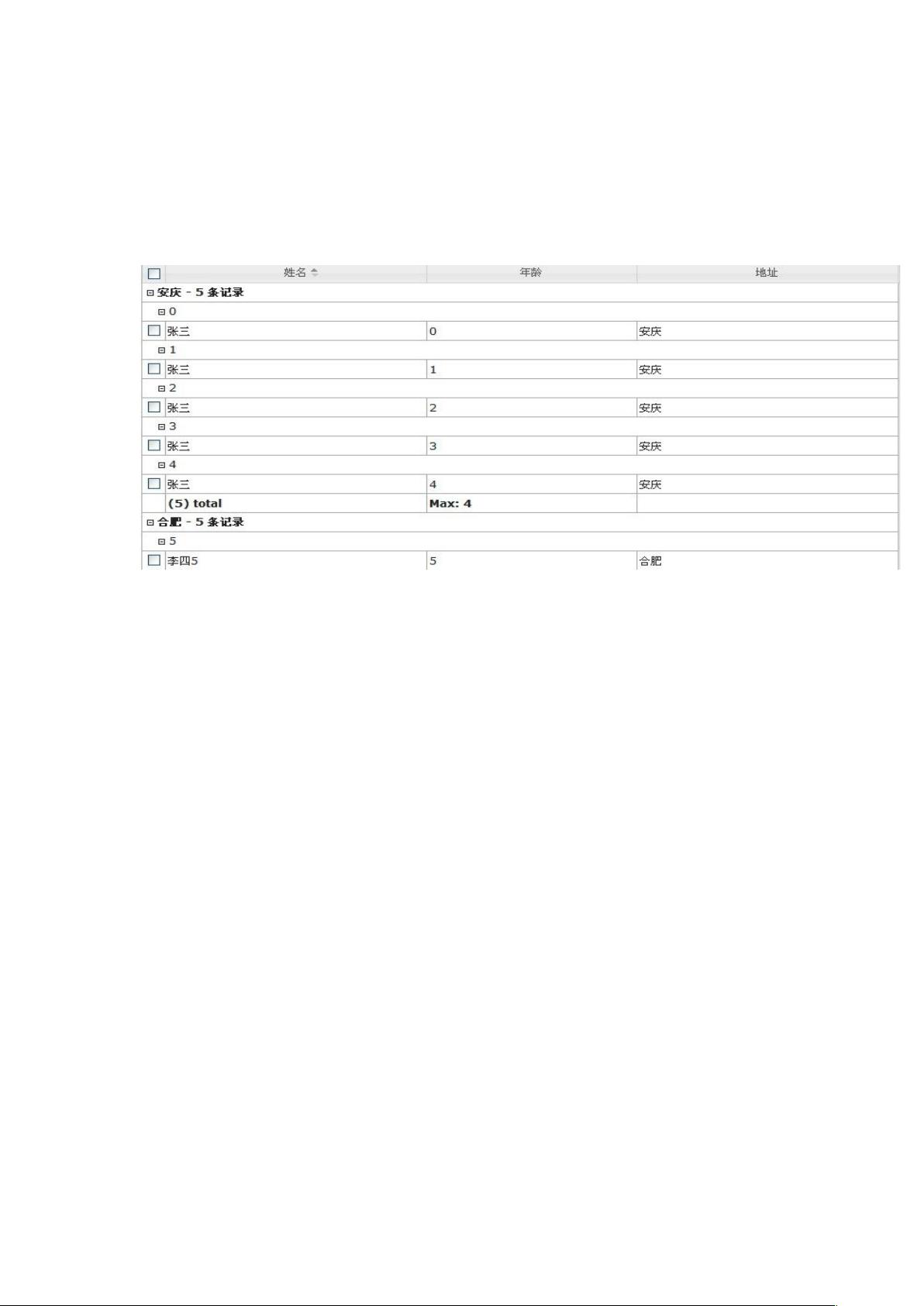
`groupField`是一个数组,可以包含一个或多个列名,用于决定数据的分组依据。例如,`['address','age']`表示按地址和年龄两列进行分组。通过`groupColumnShow`属性,我们可以控制这些分组列是否在视图中显示,如果设置为`true`,则列会显示,`false`则隐藏,其默认值为`true`。
`groupText`属性用于定制分组头部显示的信息,例如每组包含的记录数量,格式化模板可以根据需要自定义。`groupCollapse`属性则决定是否只显示分组的总览信息,`false`表示展开详细数据,`true`则折叠每个组的具体内容,仅显示分组标题。
`groupSummary`用于对分组内的数据进行统计,如求最大值、最小值等。若要启用这个功能,需要在`colModel`中配置`summaryType`和`summaryTpl`。`groupDataSorted`确保分组后的数据按指定的顺序(由`groupOrder`属性定义,如'asc'或'desc')进行排列。
`groupOrder`属性允许用户定义分组后的组的排列顺序,这对于呈现数据的逻辑至关重要。最后,`showSummaryOnHide`用于决定是否在分组区域下方显示汇总信息,当折叠表格时,这个选项决定了汇总信息是否可见。
jqGrid的分组功能提供了丰富的配置选项,使得用户可以根据业务需求灵活地对数据进行组织。通过合理利用这些属性,开发者能够创建出高度定制化的数据展示,提升用户体验和数据分析的效率。
184 浏览量
193 浏览量
点击了解资源详情
2012-08-28 上传
2013-09-05 上传
2012-06-20 上传
wuwhai0303
- 粉丝: 3
最新资源
- “不可能候选人”新标签页音乐主题插件体验
- Axiom 1.2.12_1版源码压缩包下载及依赖介绍
- 深入解析Servlet+JSP+JavaBean MVC模式源码
- 掌握Eclipse RCP结构:rcp.example的e2tools向导应用
- 一键识别图片文字,截图转文字工具高效操作
- C#实现Omron PLC串口通信源码示例
- 使用React Native和TypeScript开发GoMarketplace
- 易优CMS企业建站系统v1.0:快速建设SEO友好型网站
- ASP.NET教务平台学籍管理模块的设计与开发
- C#(VS2008) 示例集:详尽代码学习Linq和WCF
- 百度地图4.1新版:覆盖物与线条的使用详解
- 新订单提示音MP3下载 - 三个新订单语音提示
- 单片机温度控制系统设计与PID参数调整
- 掌握安卓游戏开发:虚拟方向手柄的使用与实现
- C语言设计:职工资源管理系统功能与实现
- OPC自动化版本2.02数据访问接口标准手册