Axure RP7.0动态面板详解:基础与交互
需积分: 9 99 浏览量
更新于2024-07-22
收藏 660KB DOCX 举报
"本教程详细介绍了Axure RP7.0中的动态面板基础,包括动态面板的概念、特点、状态管理和交互设计。"
在Axure RP7.0中,动态面板是原型设计中的关键元素,它是一种容器,可以在不同的状态中容纳各种部件。动态面板的概念可以类比为一个相册,每个相册夹层代表一个状态,夹层内可以放置多个部件,这些部件可以隐藏、显示、移动,并能动态地改变其可见性。这一特性使得动态面板成为模拟自定义提示、弹出窗口(如灯箱)、标签控制和拖放功能的理想工具。
动态面板的状态管理是其核心功能之一。一个动态面板可以拥有一个或多个状态,每个状态都可以包含独立的部件组合。通过交互设计,可以隐藏或显示动态面板,以及切换其可见状态。例如,要创建一个新的动态面板,可以选择需要的部件,右键点击并选择“转换为动态面板”。这将自动创建动态面板,并将选择的部件放入第一个状态。此外,动态面板的大小可以通过拖动其边角或使用工作区中的提示进行调整,以适应其内容。
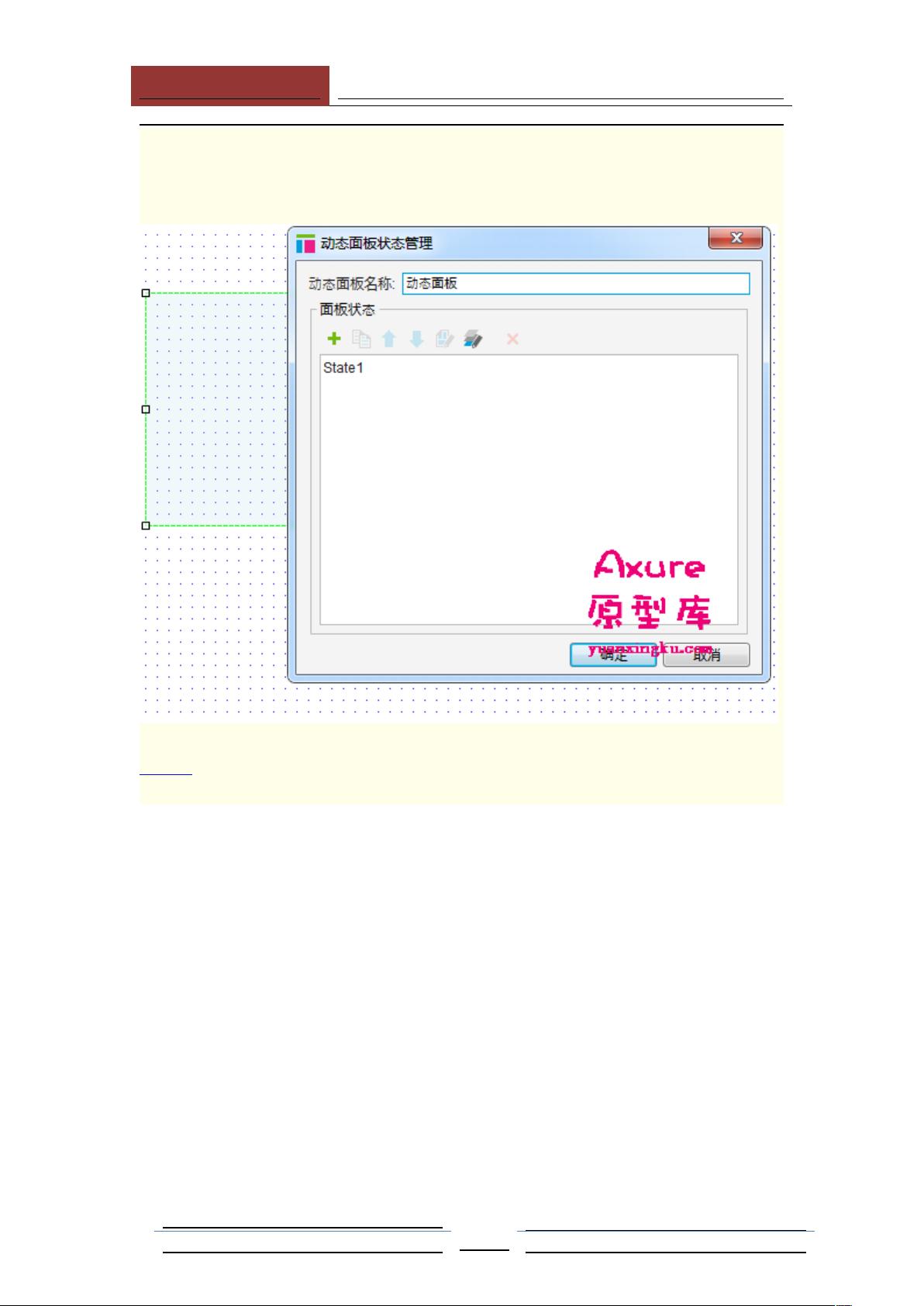
编辑动态面板状态时,会有一个蓝色的虚线框显示动态面板的边界。在这个边界内,你可以自由编辑部件。如果部件超出了边界,可能需要添加滚动条或者调整动态面板的大小以容纳所有内容。添加新的状态可以通过双击动态面板在工作区或部件管理器中进行,这会弹出一个对话框,允许你添加、删除、重命名或复制状态。
动态面板的交互设计是其强大之处。在工作区中拖动动态面板时,可以为其设定不同的交互行为,如鼠标点击、页面加载或用户指定事件触发时的状态切换。这种交互性使得动态面板能够模拟复杂的界面交互逻辑,比如下拉菜单、滑块、折叠面板等。通过设置条件和动作,动态面板可以在原型中展现出高度的动态性和灵活性。
动态面板是Axure RP7.0中实现动态效果和复杂交互的关键组件,熟练掌握其使用将极大地提升原型设计的质量和效率。无论是创建多状态组件还是模拟动态交互,动态面板都能提供强大的支持,使原型设计更加生动逼真。
2014-07-11 上传
182 浏览量
2016-08-29 上传
111 浏览量
189 浏览量
2014-08-26 上传
2014-02-28 上传
yxzhangmeng
- 粉丝: 0
最新资源
- 新闻APP开发演示demo:thinkcmf api + mui + vue整合
- C#编译原理实现基本表达式计算器
- 酒店康乐部高效管理实践指南
- Android开源项目精选:网络通信与界面开发案例
- 完整二维码编码解码动态库DEMO源码下载
- JSP BBS系统课程设计:完整可运行项目
- 自行车运动高清壁纸新标签主题扩展
- 掌握隐私安全:IECookiesView工具详解
- Java视频截取与播放技术实现教程
- 《鲸鱼哲学》:提升人际交往的必备手册
- VC远控源码深度解析及压缩包文件列表详解
- 群联MPALL-0700 V3.63.0C新版本量产工具发布
- 牛仔风格新标签页壁纸与多功能扩展-crx插件
- 领导干部学习型组织创建指南
- 远程网络管理神器:SecureCRT 3.0 深度体验
- 批量转换PDF为多种图片格式工具