Android 9.png 图片制作与使用指南
"9.path图片制作教程"
在Android开发中,9.path(通常称为"9-patch"或简称"9图")是一种特殊的图像格式,它允许开发者创建可以自适应大小并保持内容清晰的图片资源。9.path技术尤其适用于需要在不同尺寸的屏幕上保持形状和内容不变形的UI元素,如按钮、背景等。
1. **9.path概念**
9.path图片格式的核心在于其四周的像素边界,这些边界定义了图片的可拉伸和不可拉伸区域。边界由一条或多条黑色像素线构成,指示图片在拉伸时哪些部分应该保持不变形,哪些部分可以自由扩展。这样,即使图片被缩放,重要的细节和内容也能保持原样。
2. **制作9.path图片**
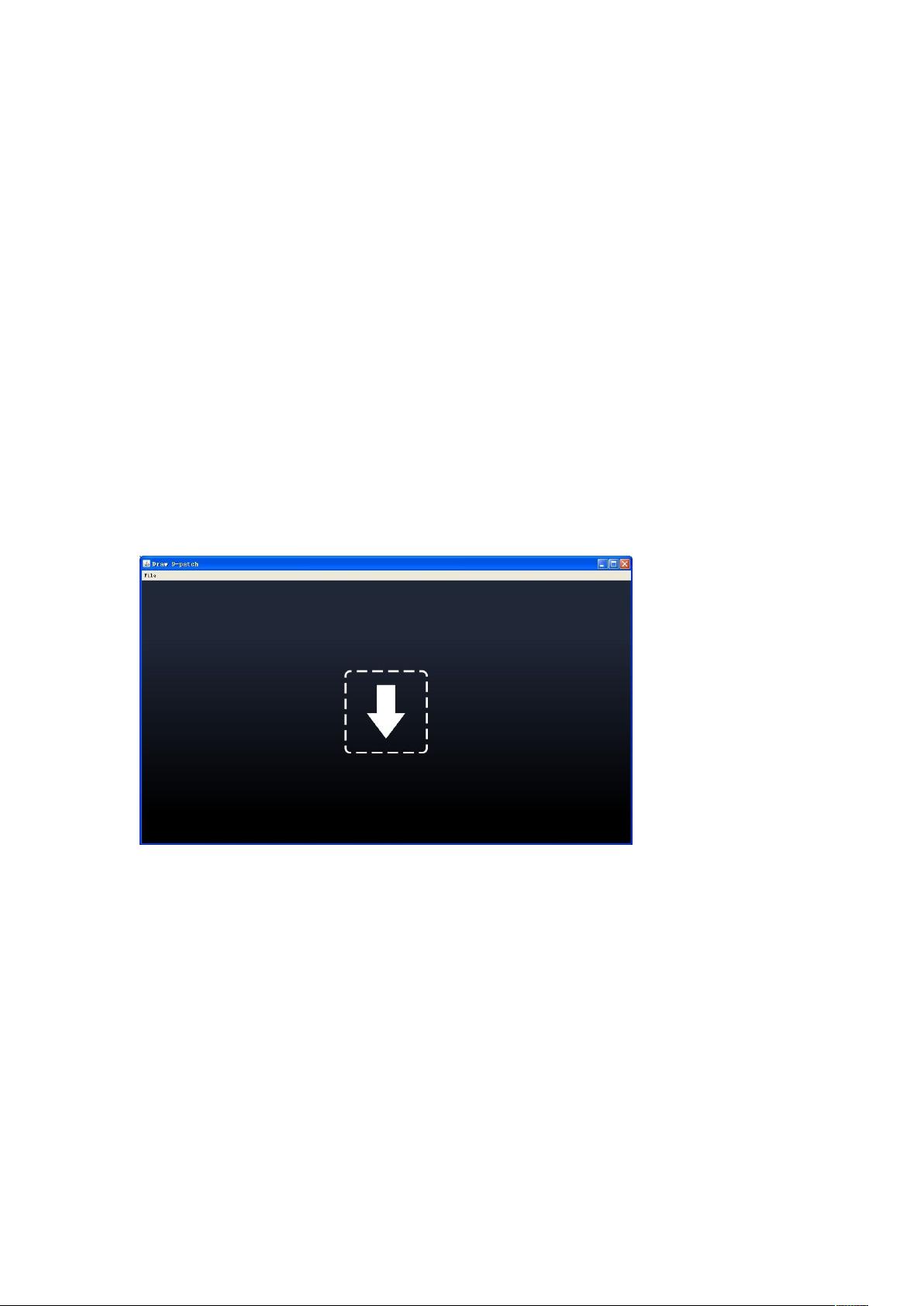
制作9.path图片通常使用Android SDK提供的`draw9patch.bat`工具。该工具打开后,你可以导入一个标准的.png图片,并在四周的边缘绘制线条来定义拉伸区域。上边缘的线条控制图片的水平拉伸,左边缘的线条控制垂直拉伸,而下边缘和右边缘的线条则标记内容区域,确保文字或其他元素的位置正确。
在操作过程中,你可以使用鼠标直接在边缘像素区域内拖动画线,按住Shift+鼠标左键可以删除已画的线条。工具右侧会实时预览不同方向拉伸的效果,以便于调整。完成编辑后,保存文件,生成的将是带有9.path信息的`.9.png`文件。
3. **9.path图片的用途**
9.path图片主要用于需要动态调整大小而不失真的UI组件,如按钮、对话框背景、列表项分隔符等。由于它可以指定哪些部分可以拉伸,哪些部分保持固定,因此可以确保即使在不同尺寸的设备上,UI元素的视觉效果仍然一致。比如,按钮在被按下时可以扩展背景而不会扭曲图标,或者对话框背景可以随着内容增加而自动填充,但保持内容区域的图标和文字位置不变。
在实际项目中,9.path图片是提高用户体验和界面适应性的重要手段。合理利用9.path,开发者可以创建更美观且适应性强的用户界面,避免因为图片拉伸导致的失真问题。同时,理解并熟练掌握9.path的制作和应用,也是Android开发者必备的技能之一。
相关推荐









清凉一夏_2013
- 粉丝: 0

最新资源
- Dart UPnP客户端开发:设备发现与服务动作实现
- Vue 3入门项目指南:探索Vuex和vue-router新特性
- Auspice: 实时流感系统发育可视化工具
- Python实现Kafka Connect REST API客户端教程
- MATLAB实现图像膨胀技术:A-stacking代码库解析
- SignalFx AWS Lambda Python包装器使用指南
- to-aop: 通过ES6代理实现JavaScript面向方面编程
- Kustomizer实用程序:Kubernetes集群管理与资源修剪
- S3图像优化器:自动化JPEG和PNG图像压缩
- Wayback Machine 网站存档快速下载工具发布
- Python实现百度地图经纬度转换与热力图教程
- simple-ldap-search: 简洁强大的LDAP数据检索工具
- Kedro Great:简化Kedro与Great Expectations集成
- java源码实现:魂斗罗游戏开发与软件架构设计
- GPU实现的2,3维非均匀FFT库 - cuFINUFFT-old
- H3C网络与服务器维护指导书合集