Unity Shader 实现移动端水深度与阴影效果
2 浏览量
更新于2024-08-30
收藏 143KB PDF 举报
"Unity shader在移动端实现水的深度、颜色和阴影效果,通过黑白图的rg通道模拟深浅和阴影,代码包含各种参数调整,如波浪尺度、速度、镜面反射率等。"
在Unity中,开发人员经常需要创建逼真的游戏环境,其中水体的表现是至关重要的部分。本文探讨了如何在移动端利用shader技术模拟深度水效果,以实现更真实的视觉体验。主要关注三个关键点:水的深浅透明度变化、颜色变化以及水面阴影的模拟。
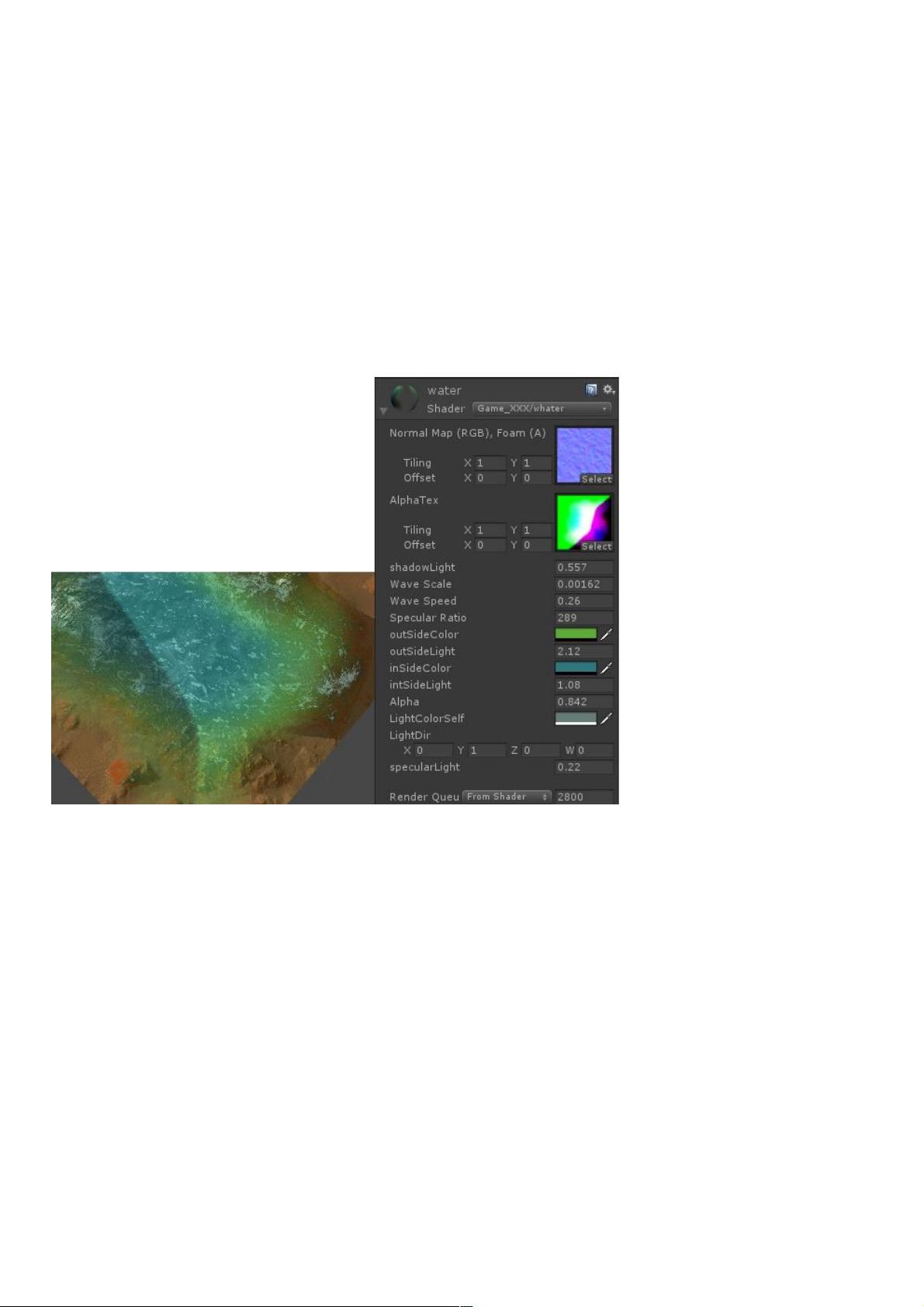
首先,对于水的深浅透明度变化,可以通过调整shader中的颜色属性来实现。在提供的代码中,可以看到有专门的内侧和外侧颜色(_inSideColor和_outSideColor)属性,它们分别代表水体深处和浅处的颜色。通过控制这些颜色值,可以在视觉上表现出水的深度差异,例如浅水区偏绿,深水区偏蓝。
其次,水的深浅颜色变化可以通过一张黑白纹理的rg通道来完成。这个纹理可以理解为深度贴图,白色区域表示浅水,黑色区域表示深水。在shader中,可以读取这个纹理的rg值,并用它们来混合预先定义好的内外侧颜色,从而实现颜色随深度变化的效果。
再者,为了模拟水面上的阴影,通常需要避免使用传统的烘焙技术,因为这可能会消耗大量资源。文章提到,可以通过调整shader中的_shadowLight参数来实现阴影效果。结合黑白图的rg通道,可以控制哪些区域应该显得更暗,以形成阴影。
此外,代码还包含了其他参数,如_WaveSpeed用于控制波浪的移动速度,_Tiling控制波纹的平铺频率,_SpecularRatio影响镜面高光的强度。这些参数的调整使得水体的表现更加动态和多样化。
_LightColorSelf和_LightDir则用于模拟自发光和光源方向,通过这两个属性可以改变光照对水体的影响,创建出不同光照条件下的水面效果。specularLight参数则控制高光的强度,增加水的光泽感。
最后,Alpha参数控制整体的透明度,使水体可以呈现出不同程度的清澈或浑浊。
该Unity shader实现通过巧妙地利用纹理和各种可调整的参数,成功地在移动端模拟了水的深度、颜色变化以及阴影效果,为游戏开发提供了高效且逼真的水体渲染解决方案。开发者可以根据自己的需求调整这些参数,以适应不同的场景和视觉风格。
点击了解资源详情
点击了解资源详情
点击了解资源详情
372 浏览量
2016-03-02 上传
2023-11-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38620734
- 粉丝: 4
- 资源: 974
最新资源
- cs1660HW2
- 串口调试助手和驱动程序.zip
- glass_portfolio
- dotnet C# 获取一个可用的端口的方法.rar
- pyg_lib-0.2.0+pt20cpu-cp39-cp39-linux_x86_64whl.zip
- Net4.5.2.zip
- robotjs.rar
- node_mongo_postman
- p5.js:用于学习p5.js的示例代码和相关材料
- 工作站:Chef自动化配置我的个人Linux工作站
- coding_test:python编码测试
- ASPNET全能化手机销售售后管理系统源码
- alldigitalradio:以nmigen编写的,针对FPGA的所有数字无线电平台(目前)
- dotnet C# 基础二进制处理 二进制数组与结构体的互转.rar
- DCRefresher:UIScrollview上拉下拉刷新器(UIScrollview Header and Footer refresher) for UITableView
- XBAP中的WCF入门指南