JS实现流畅轮播图:自动切换+多事件控制
74 浏览量
更新于2024-08-28
收藏 72KB PDF 举报
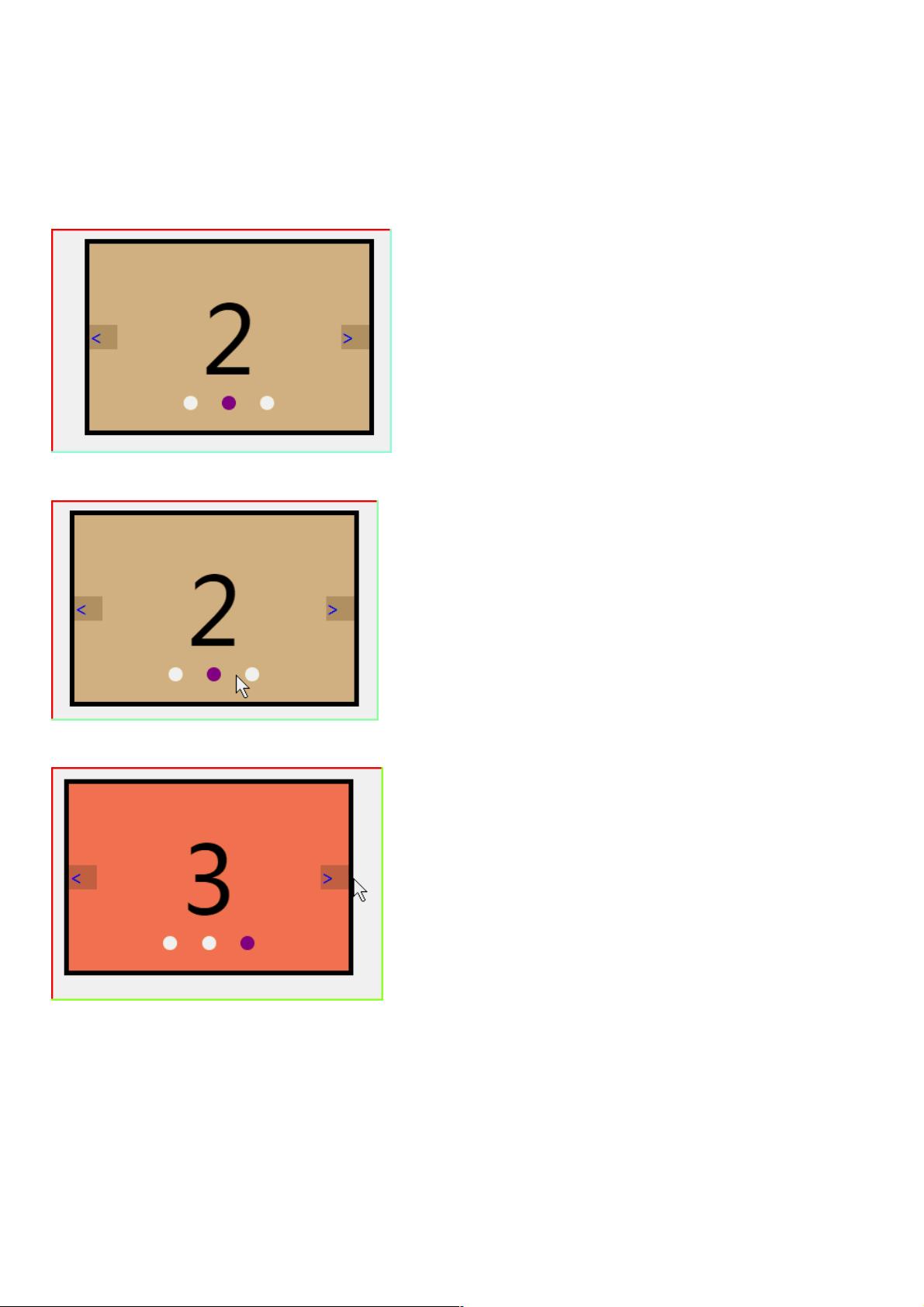
本文主要介绍了如何使用JavaScript实现一个功能齐全的左右轮播图,包括自动播放、点击焦点切换和点击左右按钮切换。作者首先通过HTML结构搭建基础布局,使用`<section>`元素作为容器,包含一个`<ul>`列表来存储图片,每个图片用带有背景颜色的`<li>`标签表示,可以替换为实际的图片。外部还有两个按钮分别用于控制左右切换。
CSS样式部分设置了轮播图的基本样式,如清除默认的列表样式,设置容器的宽度、高度和边框,以及将`<ul>`定位为绝对定位并占据整个容器。每个`<li>`元素被设置为浮动,以便于左右滑动。
在JavaScript部分,关键步骤如下:
1. 复用图片:为了实现无缝滑动,复制当前显示图片的两个副本,一个放在`<ul>`的末尾,一个放在开头,这样当轮播时,看起来就像是图片在连续移动。
2. 动画逻辑:使用定时器控制轮播效果,通过调整`<ul>`的`left`属性来移动图片。设置定时器以定期改变`left`值,从而达到轮播的效果。
3. 用户交互:添加鼠标悬停停止播放的事件处理,以及点击左右按钮和焦点切换的事件,使用户能够手动控制轮播过程。
4. 解决常见问题:针对用户快速切换或页面刷新时可能存在的定时器混乱问题,文章提到了相应的解决方案,但具体实现细节并未详述,可能涉及清除定时器、保存当前状态等技巧。
在实际操作中,读者需要根据这篇文章提供的基础框架,结合自己的项目需求进行适当的修改和扩展,如引入实际的图片、调整样式和交互逻辑等。通过这篇教程,开发者可以掌握JavaScript实现轮播图的基本原理和技巧,对提升前端开发能力大有裨益。
2020-11-26 上传
2020-11-21 上传
点击了解资源详情
2020-11-19 上传
2020-11-25 上传
2020-11-27 上传
290 浏览量
2020-12-11 上传
weixin_38513669
- 粉丝: 2
- 资源: 971
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践