Ubuntu下Scratch3.0自建局域网详细教程:Git, NPM, Node.js与Scratch GUI部署
需积分: 50 197 浏览量
更新于2024-09-07
收藏 751KB DOCX 举报
在Ubuntu环境下搭建Scratch3.0自建局域网环境是一项具体而实用的技术任务,适合对编程教育尤其是编程语言Scratch感兴趣的用户。以下是详细的步骤和所需准备:
1. 准备工作:
- 首先,确保系统已安装必要的开发工具,包括Git、npm(Node.js包管理器)和Node.js本身。在Ubuntu上可以通过以下命令进行安装:
- `sudo apt-get install npm`
- `sudo apt-get install nodejs`
- `sudo apt-get install git`
- 注意,由于版本要求较高,建议升级npm和Node.js到最新稳定版本:
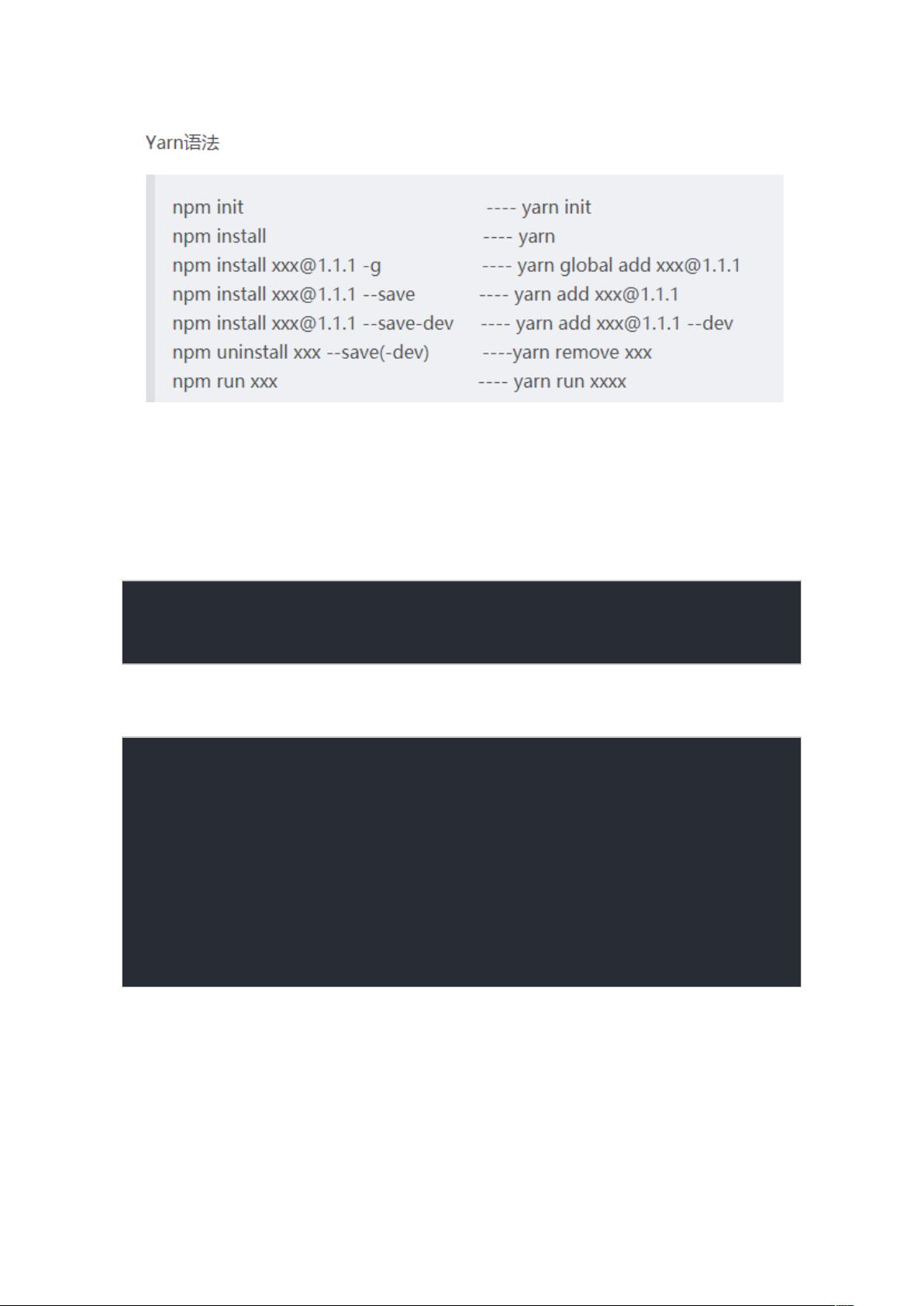
- 升级npm:`sudo npm install -g npm` 或者使用Yarn替换npm解决下载问题。
- 升级Node.js:同样可以使用`sudo npm install -g n`,然后选择最新稳定版本。
2. 从GitHub下载和编译ScratchBlocks GUI:
- 从LLK的GitHub仓库克隆源代码:`git clone https://github.com/LLK/scratch-gui.git`
- 进入项目目录:`cd scratch-gui`
- 使用npm或Yarn(如果npm下载出现问题)进行编译安装:`npm install` 或 `yarn`。对于Yarn,需要设置淘宝NPM镜像源来加速下载。
- 如果这些方法都不奏效,可以尝试使用cnpm(淘宝NPM国内镜像):`sudo npm install -g cnpm --registry=https://registry.npm.taobao.org`,然后在`scratch-gui`目录下运行`cnpm install`。
3. 构建与导出文件:
- 安装完成后,可能会出现WARN提示,但不影响继续。执行`cnpm run build`后,会在build文件夹下生成所需的文件。
- 使用`ls`命令检查文件,确认编译成功。
- 最后,通过浏览器打开`index.html`文件,即可查看ScratchBlocks的界面。
4. 额外配置:Ubuntu 16.04安装并配置Nginx:
- 对于Web服务器,Ubuntu 16.04可以安装Nginx来提供静态文件服务。首先安装必要的依赖库:
- `sudo apt-get install build-essential`
- 安装Nginx:`sudo apt-get install nginx`
- 启动Nginx服务:`sudo systemctl start nginx`
- 可能还需要配置Nginx站点,以指向Scratch Blocks的静态文件目录。
本教程详细指导了如何在Ubuntu环境中自建局域网,以便在本地环境中运行和测试Scratch3.0,同时也涉及到了Nginx的简单配置,这对于那些想要在教育环境中搭建Scratch开发环境的用户来说是非常有价值的资源。
点击了解资源详情
180 浏览量
点击了解资源详情
139 浏览量
121 浏览量
2021-12-21 上传
323 浏览量
是阿倩啊
- 粉丝: 1
最新资源
- Linux与iOS自动化开发工具集:SSH免密登录与一键调试
- HTML5基础教程:深入学习与实践指南
- 通过命令行用sonic-pi-tool控制Sonic Pi音乐创作
- 官方发布droiddraw-r1b22,UI设计者的福音
- 探索Lib库的永恒春季:代码与功能的融合
- DTW距离在自适应AP聚类算法中的应用
- 掌握HTML5前端面试核心知识点
- 探索系统应用图标设计与ioc图标的重要性
- C#窗体技巧深度解析
- KDAB发布适用于Mac Touch Bar的Qt小部件
- IIS-v6.0安装文件压缩包介绍
- Android疫情数据整合系统开发教程与应用
- Simulink下的虚拟汽车行驶模型设计
- 自学考试教材《操作系统概论》概述
- 大型公司Java面试题整理
- Java 3D技术开发必备的jar包资源