LoadRunner检查点函数详解:web_find, web_reg_find, web_image_check
需积分: 10 177 浏览量
更新于2024-09-13
收藏 104KB DOCX 举报
"LoadRunner检查点使用小结"
在LoadRunner性能测试工具中,检查点功能是一种重要的验证机制,用于确认应用程序的行为是否符合预期。检查点主要用于检查页面元素,如图片和文字,确保它们正确地加载和显示。LoadRunner提供了三种主要的函数来实现这些检查点:web_find()、web_reg_find()和web_image_check()。
1. web_find()函数
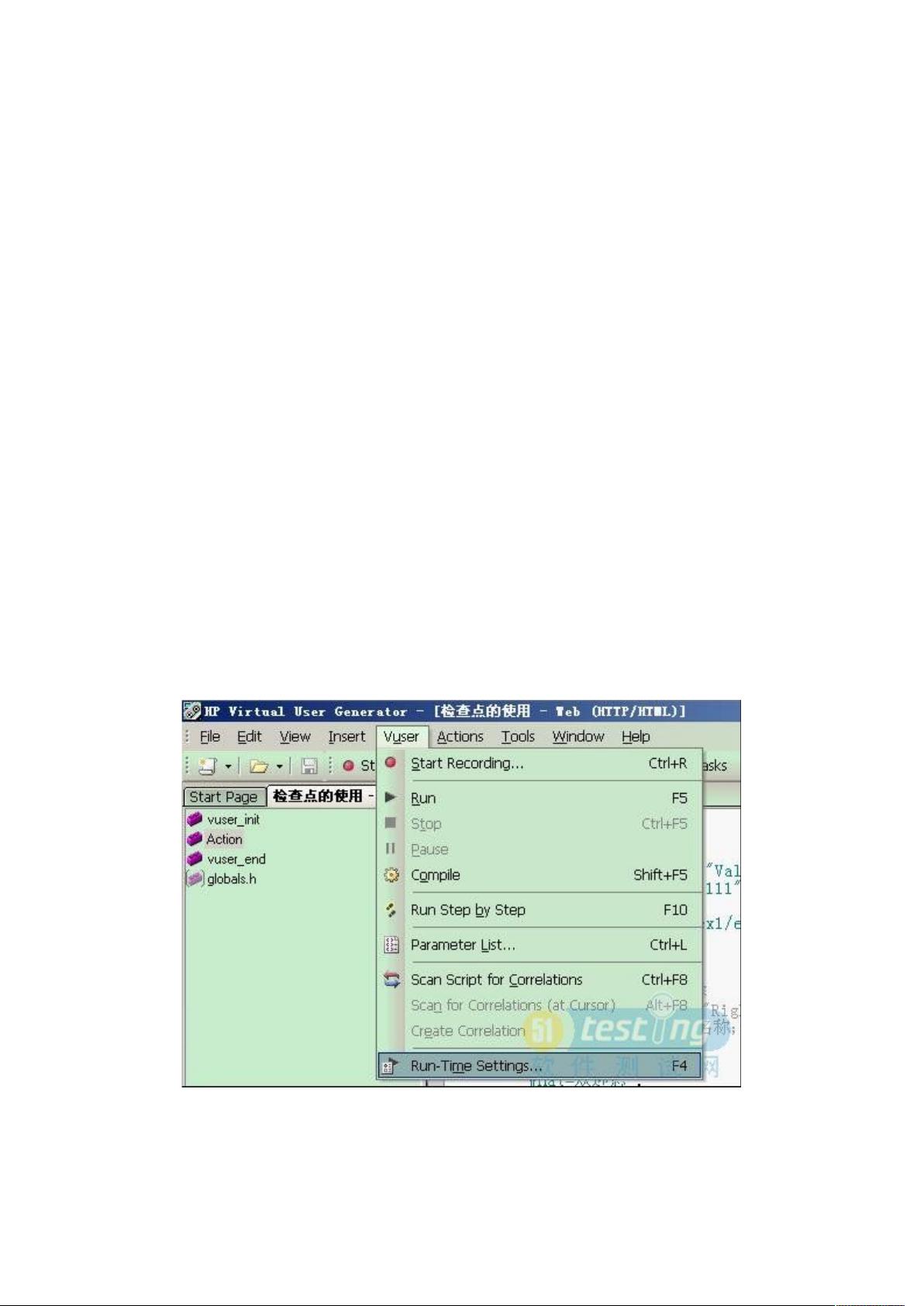
web_find()函数用于在页面中查找特定的内容。它的主要作用是定位页面上某一部分信息。在使用时,需要提供参数,如"RighOf=a"和"LeftOf=b"定义查找内容的边界,"What=name"指明要查找的具体内容。这个函数通常放置在要查找的内容之后执行,因为它会根据页面当前的状态进行查找。为了使web_find()能够正常工作,必须在Vuser的运行时设置中启用图像和文本检查(EnableImageandtextcheck)。
2. web_reg_find()函数
与web_find()不同,web_reg_find()函数在缓存中查找内容,这意味着它在页面加载后进行搜索。这有助于提高性能,因为不需要实时解析页面。"Search=Body"指定查找范围,"SaveCount=ddd"则用于保存找到的内容次数到变量ddd中,方便后续验证。"Test=aaa"则是要查找的实际内容。值得注意的是,录制脚本时自动创建的检查点通常使用web_reg_find(),并且仅包含"Text="参数。
3. web_image_check()函数
这个函数专门用于检查页面上的图片。它通过比较"Alt"和"Src"属性来识别图片,这两个属性对应于HTML源码中的图像元数据。在使用web_image_check()时,需要确保图像的Alt文本和源URL正确无误。同样,启用Vuser的运行时设置中的图像和文本检查是使用此函数的前提。
在进行LoadRunner脚本开发时,选择合适的检查点函数至关重要。web_find()适用于动态内容的验证,因为它基于页面当前状态;web_reg_find()适合于静态内容,特别是在内存中查找已加载的内容;而web_image_check()则专为图像验证设计。正确使用这些函数能有效地确保测试的准确性和覆盖率,从而全面评估系统的性能和稳定性。
2009-02-16 上传
2021-01-31 上传
2010-04-25 上传
2013-12-25 上传
2007-05-04 上传
2015-09-21 上传
2014-12-23 上传
2011-08-11 上传
马李
- 粉丝: 0
- 资源: 3
最新资源
- Intel_ 64 and IA-32 Architectures Software Developer's Manual Volume 2B_ Instruction Set Reference, N-Z
- Intel_ 64 and IA-32 Architectures Software Developer's Manual Volume 2A_ Instruction Set Reference, A-M
- 《汽车销售集团网站》论文范例
- Linux协议栈源码分析.pdf
- 《企业物流平台》论文范例
- 学习C语言开发的好书籍
- keic51 vs c
- rvds 2.2 introduction
- PLSQL Users Guide and Reference
- 《客户关系管理系统》论文范例
- 蓝 牙 技 术 及 其 应 用
- 《办公自动化管理系统》论文
- ORACLE RAC恢复备份恢复测试-全套过程含脚本 veritas RMAN
- CISCO交换机路由器配置手册
- jsp+tomcat+mysql+sevlet+javabean配置过程
- 高质量C++编程指南.pdf