WordPress主题制作全攻略:从零开始
需积分: 12 89 浏览量
更新于2024-08-01
收藏 919KB PDF 举报
"WordPress主题制作教程是一份详细的手把手教学指南,旨在帮助初学者从零开始创建WordPress主题。教程由Wpdesigner.com的站长撰写,由Denis翻译,并由Fiver整理为PDF文档,供WordPress爱好者学习。教程强调了在创建主题过程中所需的基本工具、步骤和验证方法。"
在本教程中,你将学习到:
1. **创建WordPress主题的准备**
- 首先,你需要在本地或服务器上安装WordPress,以便进行主题开发和测试。对于本地安装,可以参考“Installing WordPress Locally Under Windows XP”的指南。
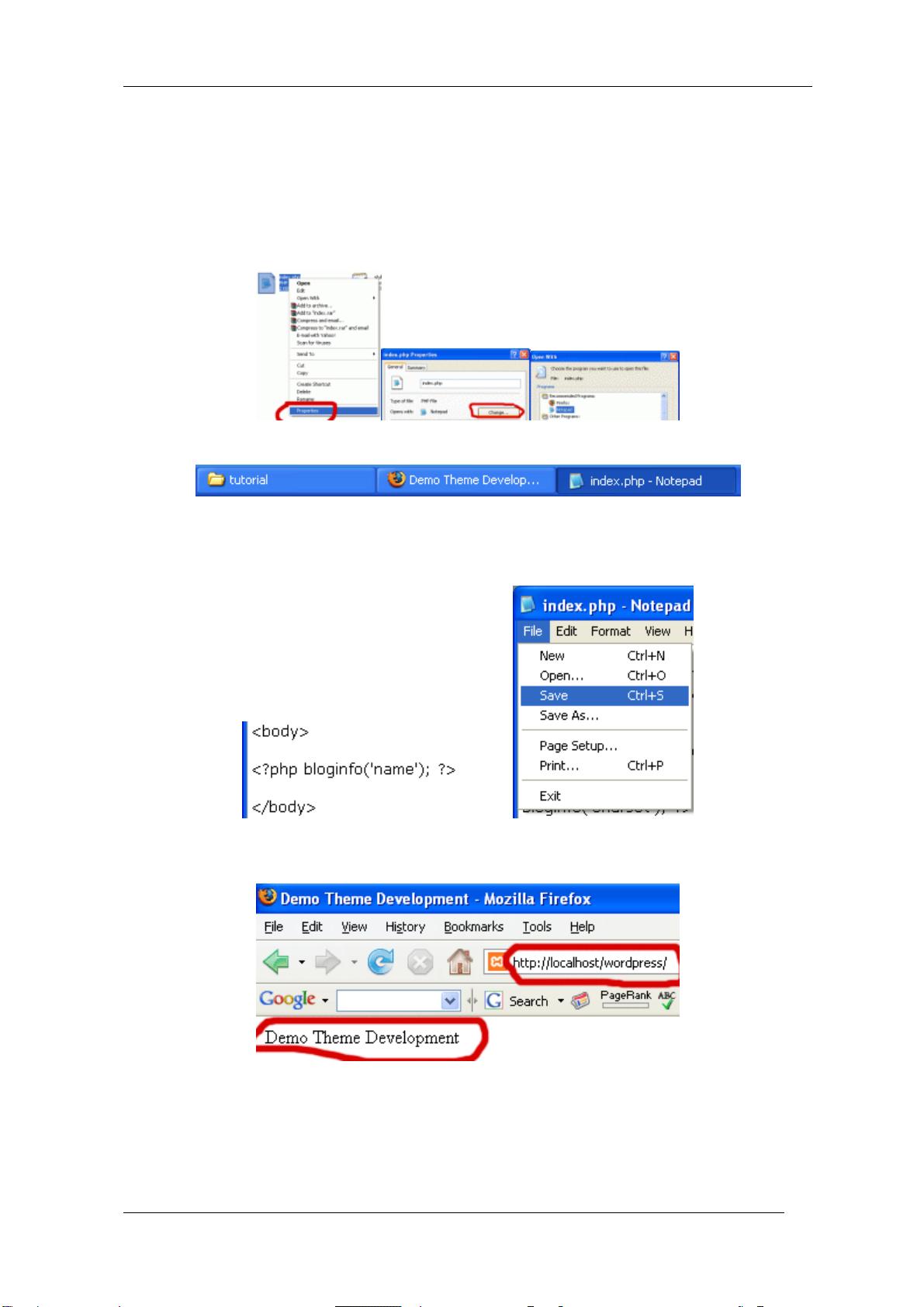
- 使用简单的文本编辑器,如记事本或推荐的Notepad++,来编写代码。
- 如果计划在线测试主题,需要一个FTP客户端,如SmartFTP,用于上传文件到服务器。
- 最后,收藏XHTML验证器和CSS验证器,它们在主题开发过程中用于检查和修正代码错误。
2. **理解模板文件和模板**
- WordPress主题由多个模板文件组成,每个文件负责显示特定的部分,如头部、内容、侧边栏和页脚等。了解这些模板文件及其作用是创建主题的基础。
3. **开始Index.php**
- Index.php是WordPress主题的核心文件,它控制了页面的主要布局和主循环。教程会指导你如何创建和理解这个文件。
4. **Header模板**
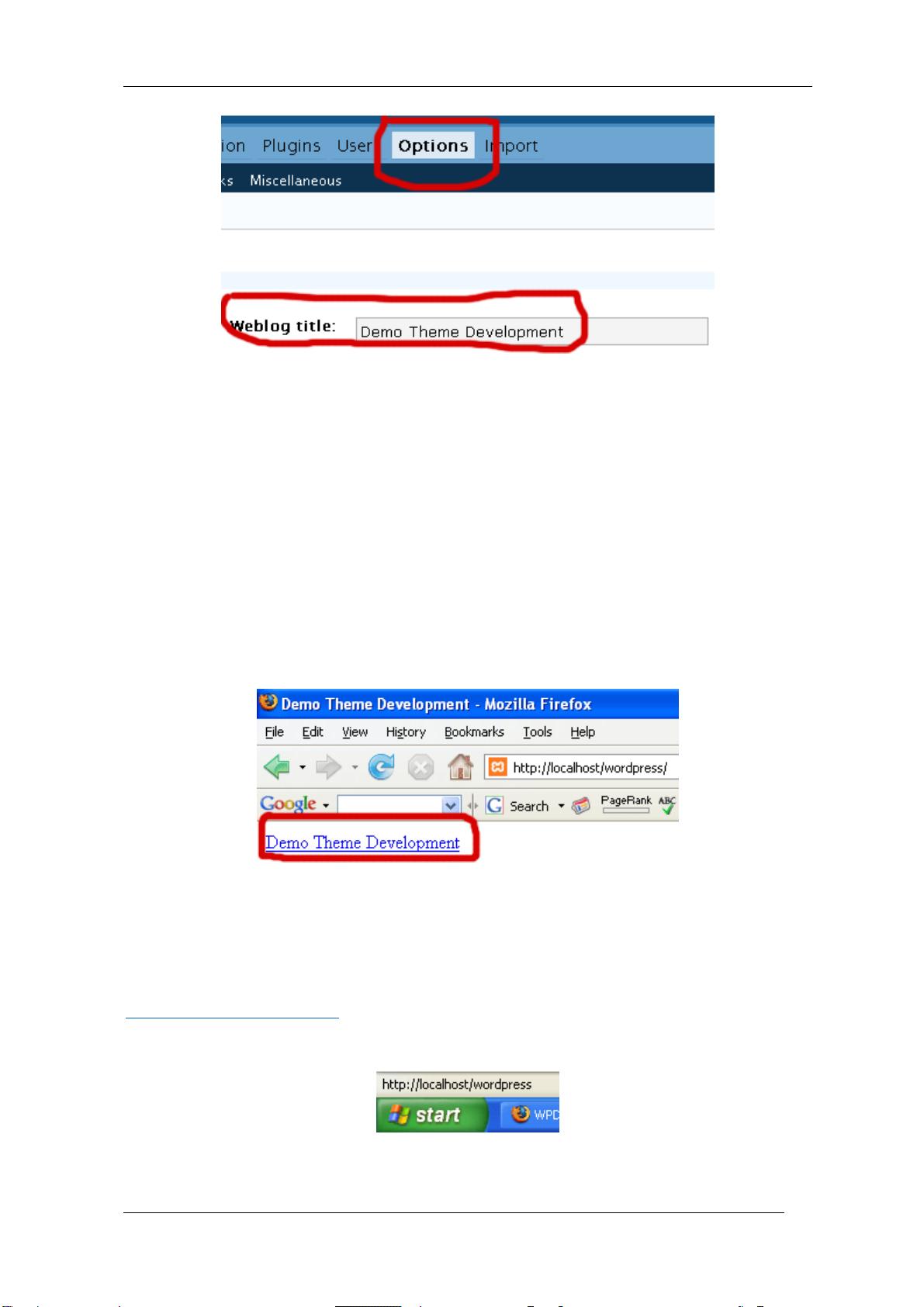
- Header模板包含网站的头部信息,如DOCTYPE声明、HTML标签、字符集定义、网站标题、元信息以及导航菜单等。教程将逐步讲解如何编写这部分代码。
5. **主循环(The Loop)**
- 主循环是WordPress中用于显示文章和页面内容的关键部分。它会遍历数据库中的文章,按照特定顺序输出内容。在Header之后,你需要理解并构建这个循环。
6. **日志内容(The Content)**
- 在主循环中,你会处理每篇文章的具体内容。这部分教程会教你如何展示文章标题、内容、日期、作者等信息。
7. **其他模板文件和元素**
- 教程还将涵盖Footer模板、Sidebar模板和其他辅助文件的创建,以及如何根据需要自定义和调整这些元素。
通过这个教程,你不仅可以学习到基本的HTML和CSS知识,还能深入了解WordPress的工作原理,包括PHP函数和模板结构。随着你对教程的深入,你将能够创建符合自己需求的个性化WordPress主题,从而提升网站的外观和功能。记住,在整个过程中,验证器是你的得力助手,确保你的代码符合标准,提高网站的兼容性和可访问性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-08-14 上传
609 浏览量
点击了解资源详情
点击了解资源详情
jsz718
- 粉丝: 0
最新资源
- 老板数据库的管理与应用
- Matlab文件导航工具:跨平台目录管理新体验
- Topshelf实现Windows服务开发快速指南
- 全栈技术项目源码合集,助力学习与开发
- PHP实现Slack回发机器人Slacker
- zdict:掌握多种词典的强大Python在线框架
- Twilio代理协助支付:Python实现的概念验证应用
- MesaggeApp:CSS技术应用与前端开发实践
- MATLAB命令窗口增强:文件资源管理与快速操作
- 海康摄像头CH_WEB3.0控件开发包1.1.0版本介绍
- VB实现禁用与更换桌面属性的简易教程
- 基于Spring Boot与Vue的课程管理评价系统设计
- 揭秘巴科特·康托尔:Python技术的光辉
- 64位PACS影像浏览器:无需安装,直接使用
- JCash:开源Java资金管理应用详解
- QSufsort算法:字符串排序的高效实现