微信小程序WePY框架入门教程:环境搭建与项目模板创建
111 浏览量
更新于2024-08-29
收藏 273KB PDF 举报
微信小程序 WePY 入门教程
微信小程序 WePY 入门教程是指使用 WePY 框架开发微信小程序的入门指南。WePY 是一个基于 JavaScript 的微信小程序框架,它提供了一个简洁、灵活的开发方式,帮助开发者快速构建小程序。
安装 WePY 脚手架
首先,需要安装 WePY 脚手架,使用 npm install wepy-cli -g 命令进行安装。安装成功后,可以使用 wepy -v 命令查看 WePY 的版本号。
查看项目模板
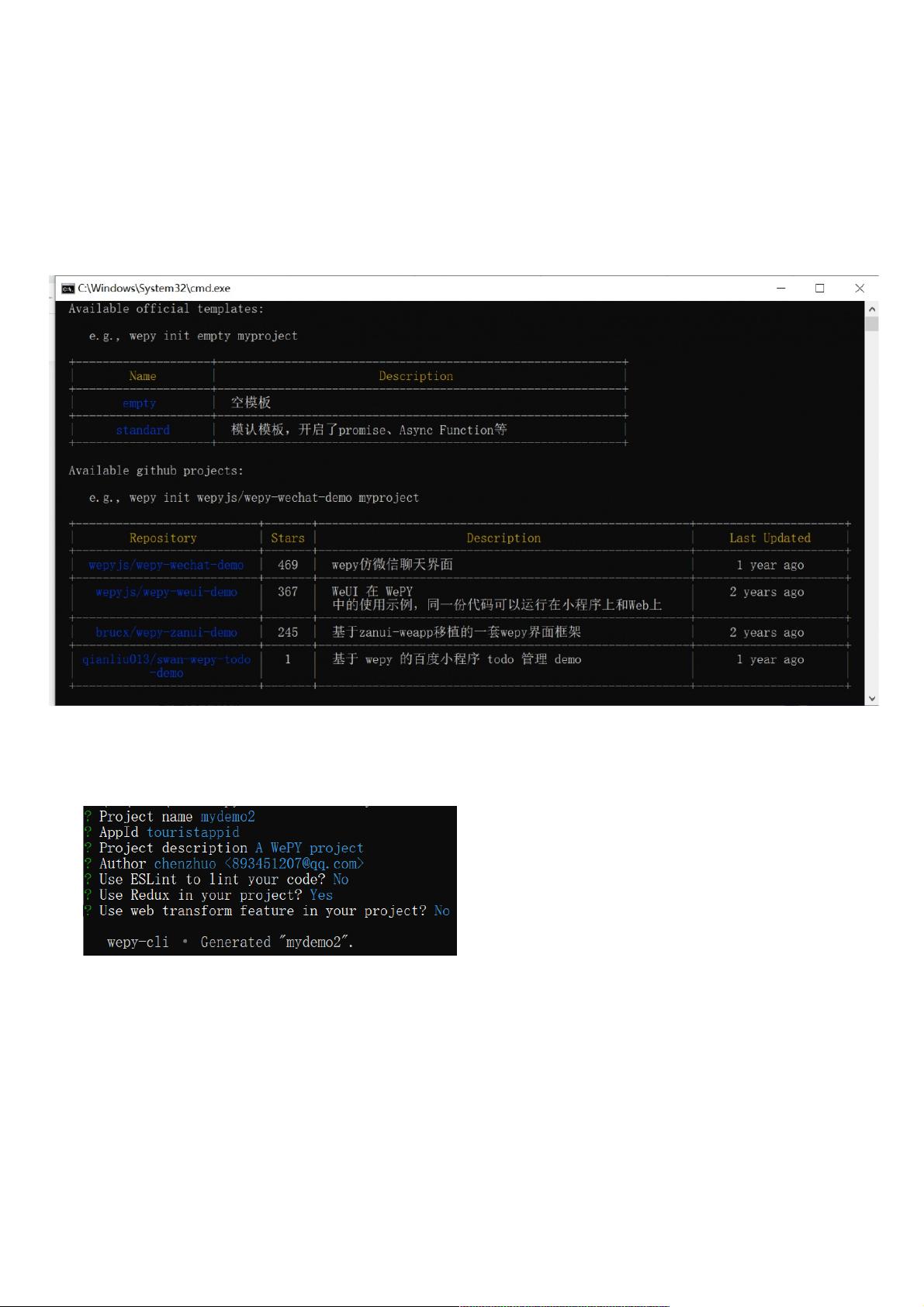
如果 WePY 版本号大于或等于 1.70,可以使用 wepy list 命令查看项目模板。
创建项目模板
使用 WePY,可以创建两个类型的项目模板:标准项目模板和空项目模板。使用 wepy init standard xxx 命令创建标准项目模板,使用 wepy init empty xxx 命令创建空项目模板。
项目模板创建完成后
在项目模板创建完成后,会出现以下几个问题:
1. ESLint 代码规范性检查插件,开启后将会对代码进行检查并提示。
2. Redux 状态管理库,开启后将会在项目中引入该插件。
3. 是否在项目中使用 web transform 功能。
项目配置
进入项目目录,使用 npm install 命令安装依赖项。然后,使用 wepy build --watch 命令打包编译项目,生成小程序文件。
小程序开发
在小程序开发中,需要注意小程序 app.js、page.js、和 component.js 的区别。
1. 小程序实例,相当于 app.js,使用 export default class extends wepy.app {} 语法。
2. 页面实例,相当于 page.js,使用 export default class extends wepy.page {} 语法。
3. 组件实例,相当于 component.js,使用 export default class extends wepy.component {} 语法。
小程序配置
在小程序配置中,需要注意 App 实例中 config 对象的配置,例如 pages、window 等。
小程序开发工具
使用小程序开发工具,可以预览小程序项目。使用 npm uninstall wepy-cli -g 命令卸载 WePY 脚手架,然后重新安装,可以解决安装过程中的问题。
微信小程序 WePY 入门教程提供了一个简洁、灵活的开发方式,帮助开发者快速构建小程序。
2019-08-12 上传
2018-04-24 上传
2021-04-30 上传
2021-01-27 上传
2019-12-05 上传
2021-03-29 上传
点击了解资源详情
点击了解资源详情
weixin_38704485
- 粉丝: 8
- 资源: 928
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率