自定义ListView:Android overScrollBy实现下拉视差效果
43 浏览量
更新于2024-08-30
收藏 182KB PDF 举报
"本文主要介绍如何在Android中利用overScrollBy方法实现下拉视差特效,该特效常见于各类应用的头部滚动效果。"
在Android开发中,视差特效是一种常见的用户界面设计,它通常应用于列表视图(ListView)或滚动视图(RecyclerView)的头部,当用户下拉列表时,头部背景会以较慢的速度跟随滚动,营造出深度感和动态效果。要实现这样的效果,开发者需要自定义View并重写`overScrollBy`方法。
`overScrollBy`方法是View类中的一个关键函数,它在视图滑动超出其正常边界时被调用。方法参数含义如下:
- `deltaX`: 横向的瞬时偏移量,表示当前滑动距离。
- `deltaY`: 纵向的瞬时偏移量,表示当前滑动距离。
- `scrollX` 和 `scrollY`: 分别是横纵轴上的永久偏移量,用于记录滚动的总距离。
- `scrollRangeX` 和 `scrollRangeY`: 视图可滚动的范围。
- `maxOverScrollX` 和 `maxOverScrollY`: 视图允许的最大过度滚动范围。
- `isTouchEvent`: 表示滑动是由用户触摸事件还是由于惯性导致。
实现下拉视差特效的大致步骤如下:
1. 首先,你需要创建一个自定义的ListView,继承自系统的ListView类,并重写`overScrollBy`方法。在这个方法内部,你可以处理视差滚动的逻辑。
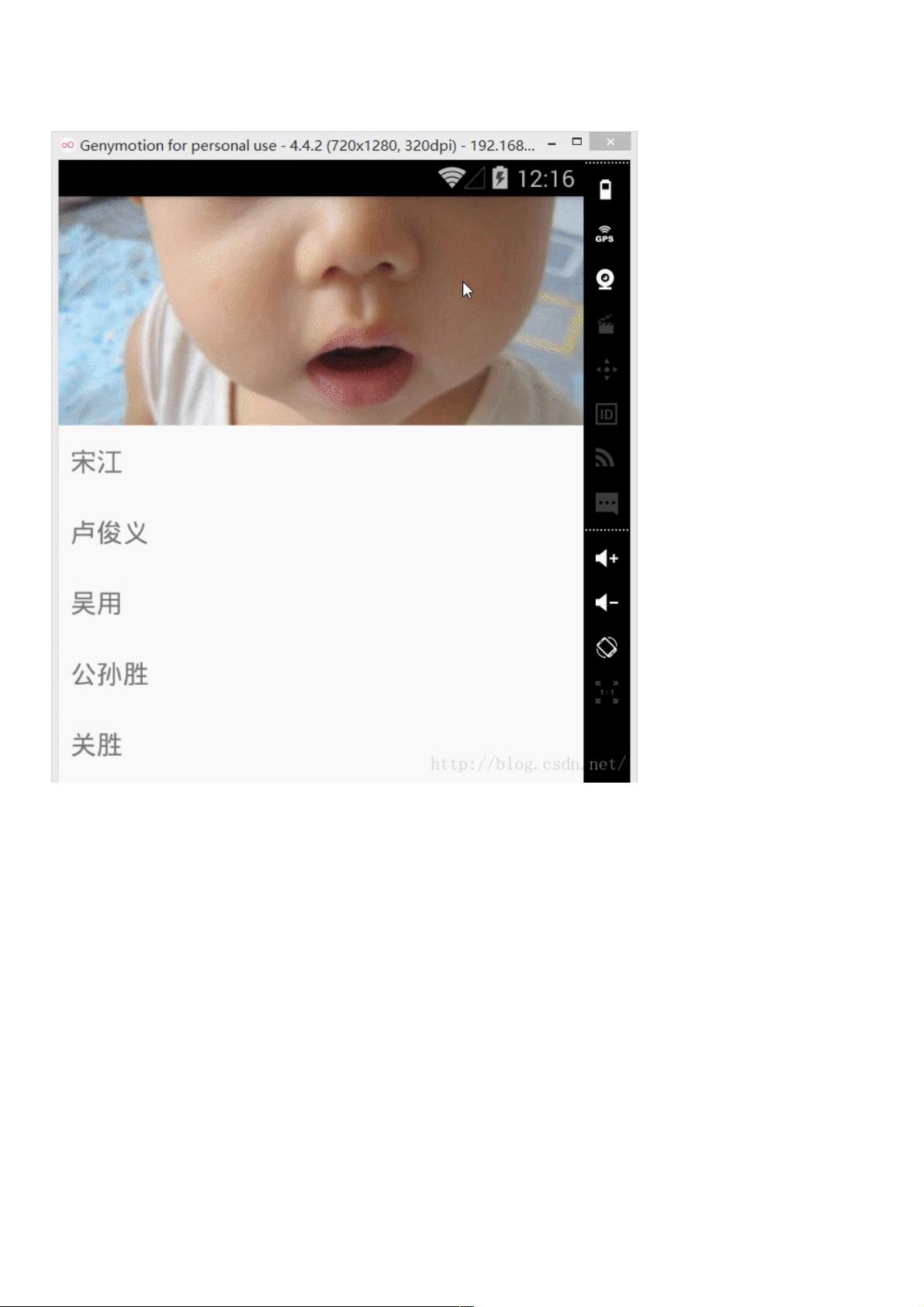
2. 创建一个头部布局文件,包含你需要进行视差滚动的元素,比如一个ImageView。然后,将这个头部布局作为HeaderView添加到自定义ListView的顶部。
3. 获取HeaderView中ImageView的初始高度和图片的实际高度。这两个值将在后续的滚动过程中起到关键作用,决定图片拉出的范围和回弹动画的效果。
4. 在`overScrollBy`方法中,根据`deltaY`的值来调整ImageView的布局参数(如LayoutParams),使其随着列表的下拉而移动。当用户释放手指时,可以使用动画效果让ImageView慢慢恢复到初始位置。
5. 注意计算和限制图片滚动的范围,避免超出屏幕或图片的边界。同时,要确保在用户停止滑动时,能够正确地回弹到原始位置。
6. 可以使用`onOverScrolled`回调来监听过度滚动状态,进一步优化用户体验,例如添加弹性回弹效果。
7. 如果需要,还可以结合`OnScrollListener`监听列表的滚动状态,以便在滚动过程中做出相应的响应,如隐藏或显示其他视图。
通过以上步骤,你就可以在自己的Android应用中实现一个下拉视差特效。需要注意的是,虽然`overScrollBy`方法适用于ListView,但同样的原理也可以应用于RecyclerView或其他可滚动的视图组件。在实际项目中,根据需求可能会涉及到更复杂的布局和交互,因此需要灵活调整和优化代码。
2016-05-29 上传
2015-08-18 上传
2016-03-25 上传
2024-10-28 上传
2024-10-27 上传
2023-09-03 上传
2024-01-31 上传
2023-06-02 上传
2024-11-05 上传
weixin_38695773
- 粉丝: 11
- 资源: 956
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍