ExtJS4.1 中文学习手册
需积分: 4 19 浏览量
更新于2024-07-24
1
收藏 2.85MB DOC 举报
"EXTJS4.1中文文档,适合英语基础较弱的学习者,提供了从获取EXTJS到搭建学习环境的详细步骤,以及创建基本的HelloWorld示例的教程。"
EXTJS是一个流行的JavaScript前台框架,用于构建富客户端应用程序。EXTJS4.1是该框架的一个版本,以其丰富的组件库、强大的数据管理功能和美观的用户界面而闻名。这个中文文档是为那些在学习EXTJS过程中遇到语言障碍的人准备的,帮助他们更好地理解和应用EXTJS。
在EXTJS4的学习过程中,首先需要获取EXTJS的资源。EXTJS的官方网站(http://extjs.org.cn/)提供了EXTJS4.0.7等不同版本的下载,包括必要的库文件和文档。下载后,需要将其解压并将所有文件复制到Web项目目录下,例如在MyEclipse中创建的新Webproject项目“Extjs4”。
搭建EXTJS的学习环境通常需要集成开发环境(IDE)如MyEclipse和Web服务器如Tomcat。在MyEclipse中创建Web项目,并将EXTJS的文件结构放入Webroot目录。之后,启动Tomcat服务器,通过访问http://localhost:8080/Ext4/index.html来验证环境是否配置正确。如果一切顺利,浏览器会显示EXTJS的欢迎界面,表明环境搭建成功。
EXTJS的API文档是学习过程中非常重要的参考资料,可以通过在浏览器中访问http://localhost:8080/Ext4/docs/index.html来查看。同时,EXTJS的examples目录包含了大量的示例程序,可以帮助学习者理解各种组件和功能的实际应用。
创建EXTJS应用的第一步通常是编写一个简单的HelloWorld示例。在Webroot目录下创建helloworld.js文件,定义一个应用并创建一个容器,容器内显示一条欢迎消息。接着,在helloworld.html文件中引入EXTJS的CSS和JavaScript文件,并指定helloworld.js作为入口脚本。运行helloworld.html,将在浏览器中看到EXTJS生成的简单窗口,显示“Hello! Welcome to ExtJS.”的文字。
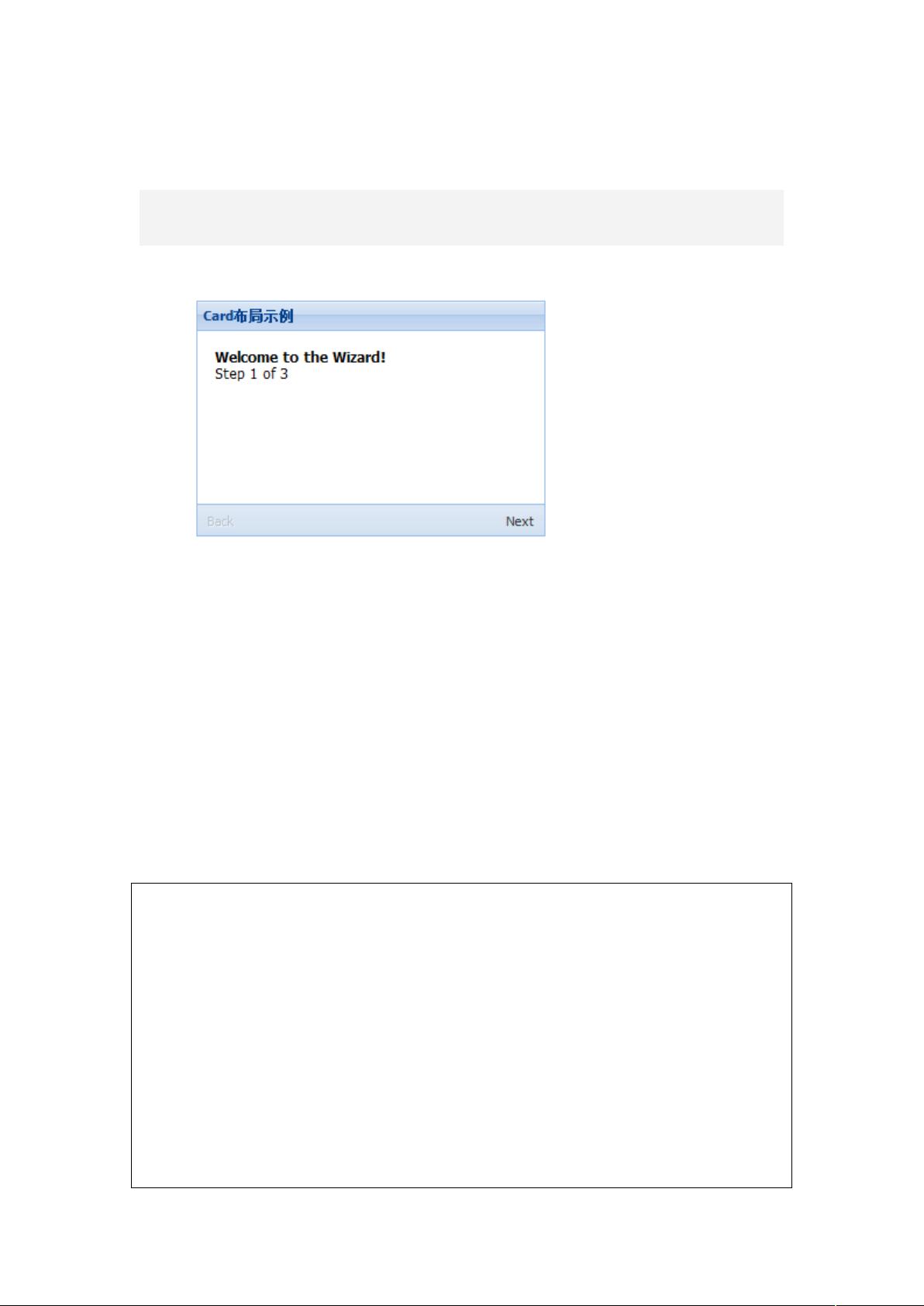
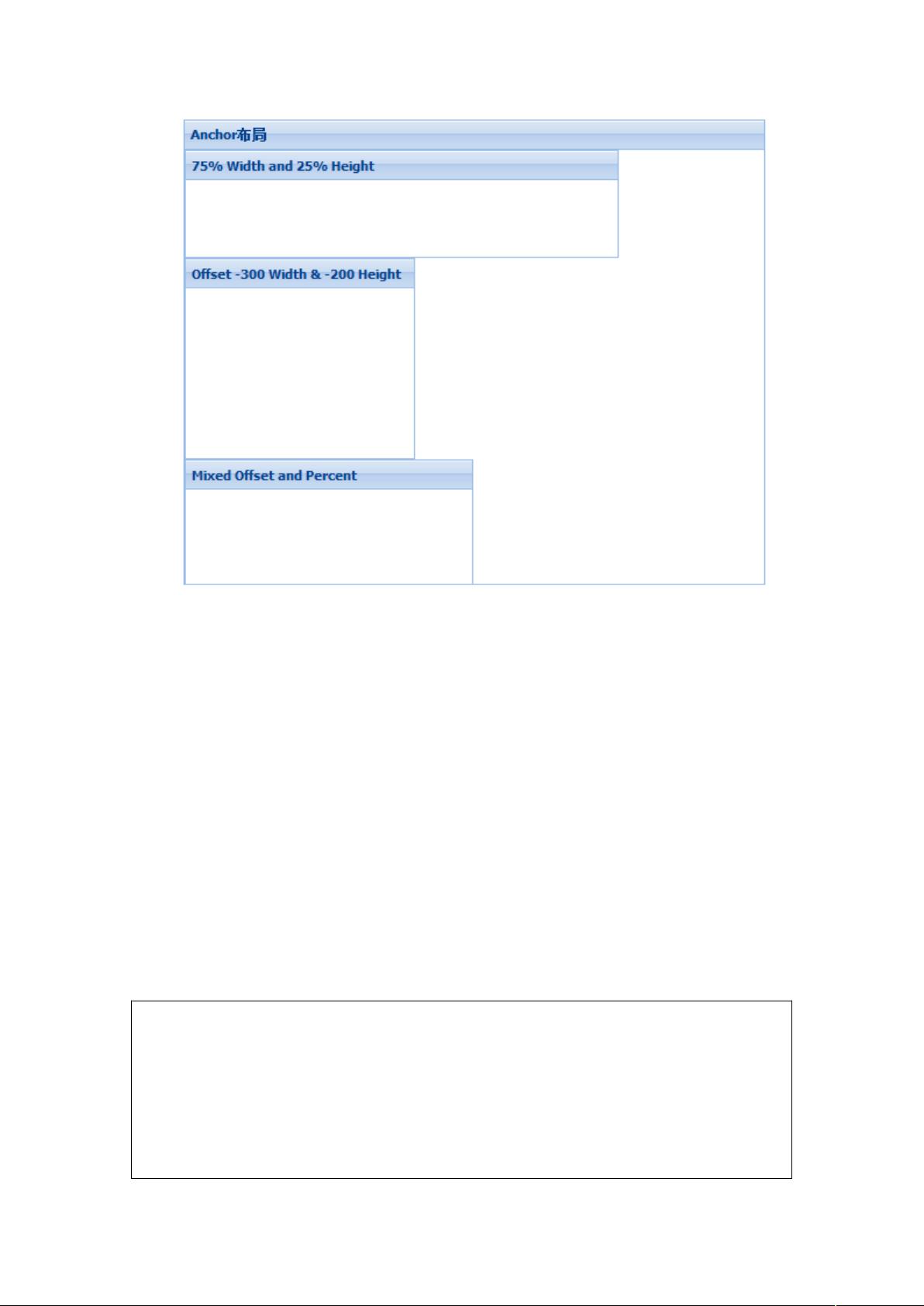
EXTJS4.1的中文文档不仅涵盖了这些基础知识,还可能涉及更高级的主题,如布局管理、组件交互、数据绑定、图表绘制、表单处理、Ajax通信等。学习EXTJS不仅可以提升前端开发技能,还能为构建复杂的企业级Web应用打下坚实的基础。通过深入学习和实践,开发者能够充分利用EXTJS的强大功能,创建出高效、美观且用户体验优秀的应用程序。
2018-10-25 上传
2018-09-18 上传
2017-12-15 上传
bdqnfangbinbin
- 粉丝: 0
- 资源: 3
最新资源
- PROTEL99SE.pdf
- 谭浩强c语言 pdf版(带书签)
- Div+CSS 布局大全.pdf
- 写给大家看的面向对象编程书 第3版 (最通俗易懂的面向对象著作)
- 遗传算法源程序(c语言)
- java 图书馆管理系统论文
- netbackup_unix 中文命令手册
- mini2440 root_qtopia 文件系统启动过程分析
- 电子秤标定方法 各种电子称 大全
- postfix权威指南
- Weblogic管理指南
- [游戏编程书籍].2_OpenGL.Extensions.-.Nvidia.pdf
- 毕业设计(物流配送管理)
- 游程编码 matlab实现
- 你必须知道的.NET(PDF文档)
- Android+eclipse环境配置