JSON详解与在GWT中的应用
需积分: 9 184 浏览量
更新于2024-07-26
收藏 2.87MB PDF 举报
"json详细教程"
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,它基于JavaScript的一个子集,设计简洁且易于人阅读和编写,同时也易于机器解析和生成。JSON的主要特点是独立于语言,它使用纯文本格式来存储和传输数据,因此可以被各种编程语言所支持。
JSON数据有两种主要结构:
1. **键值对集合**:这种结构类似于Java中的Map,由一系列键值对组成,键和值之间通过冒号分隔,键值对之间用逗号分隔。例如:
```json
{
"name": "Apple",
"expiry": "2007/10/11 13:54",
"price": 3.99,
"sizes": [
"Small",
"Medium",
"Large"
]
}
```
在这个例子中,`name`、`expiry`、`price`和`sizes`是键,对应的值分别是字符串、日期时间字符串、浮点数和数组。
2. **值的有序列表**:这种结构类似于Java中的Array,由一系列值组成,值之间用逗号分隔。数组可以包含其他JSON数据类型,包括对象(键值对集合)和数组本身。如上例中的`sizes`就是一个包含多个字符串的数组。
在Web开发中,JSON通常用于客户端和服务器之间的数据交互,因为其传输效率高,解析速度快。Google Web Toolkit (GWT) 是一个用于创建高性能JavaScript应用的Java框架。虽然GWT本身不直接支持JSON作为数据传递格式,但可以通过自定义处理方式来实现。
使用JSON进行GWT数据交互的一般步骤如下:
1. **引入HTTP和JSON支持**:在项目中添加必要的库或依赖,以处理HTTP请求和JSON解析。
2. **客户端构建JSON数据**:在JavaScript或GWT的代码中创建JSON对象,并准备发送到服务器的数据。
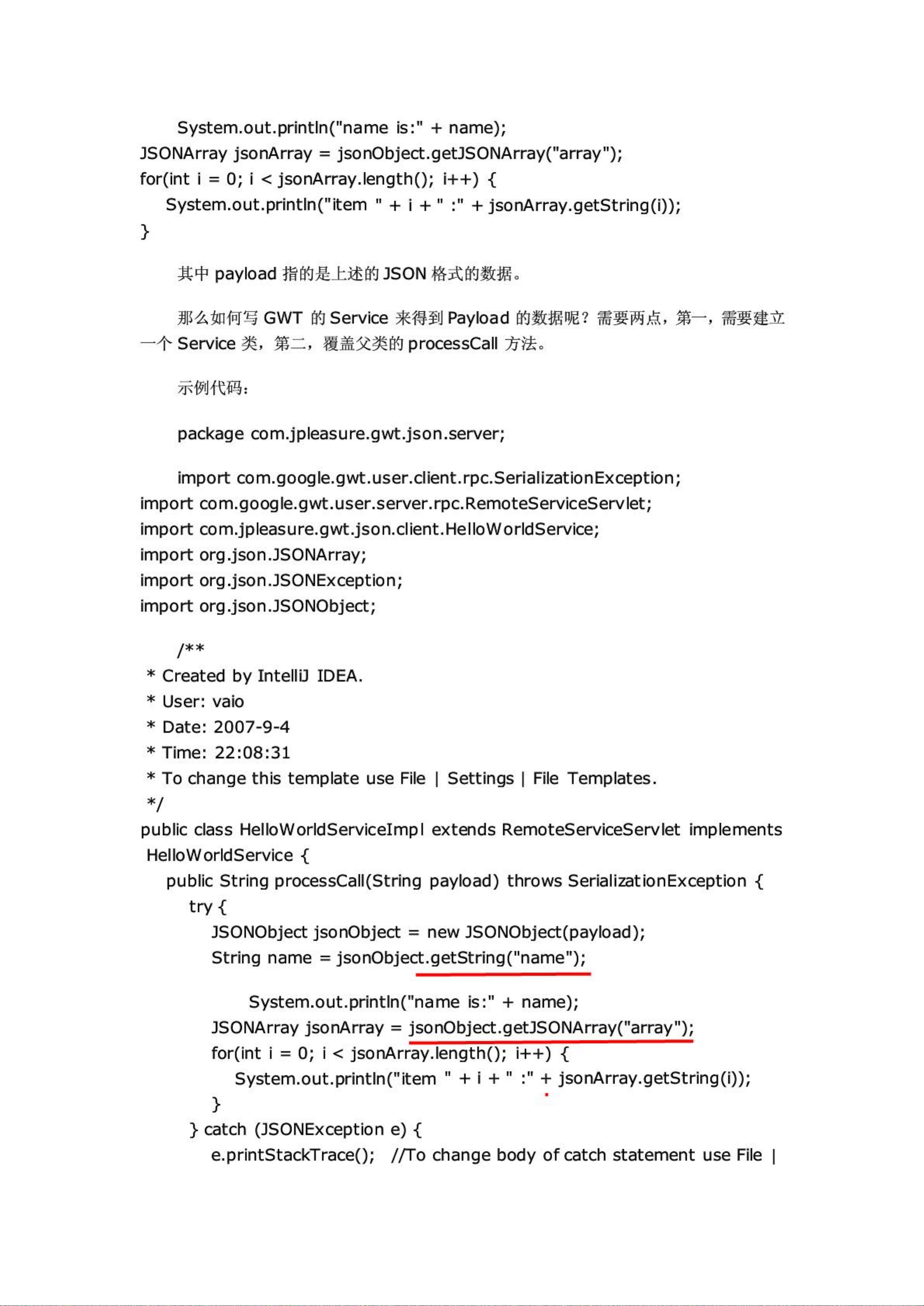
3. **服务器端处理**:在服务器端接收JSON数据,需要编写解析JSON的代码,将JSON转换为服务器端可以处理的对象。
4. **服务器响应**:服务器处理完数据后,将结果组织成JSON格式,返回给客户端。
5. **客户端解析JSON**:客户端接收到服务器的响应后,解析JSON数据,并进行相应的显示或操作。
JSON官方网站(英文:http://www.json.org,中文:http://www.json.org/json-zh.html)提供了更详细的JSON规范和语法说明,可以帮助开发者更好地理解和使用JSON。
在GWT中,可能需要修改`.gwt.xml`配置文件,配置服务端点和服务调用方式,以实现JSON数据的通信。例如,定义一个远程服务接口,该接口的方法会返回或接收JSON格式的数据。此外,GWT还提供了诸如`RequestBuilder`和`JSONObject`等类来帮助处理HTTP请求和JSON数据的序列化与反序列化。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-04-09 上传
325 浏览量
2010-08-05 上传
2020-10-29 上传
2021-10-13 上传
kongyuemei
- 粉丝: 0
- 资源: 6
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南