Vue前端部署自动化:CentOS 7 Jenkins实战指南
77 浏览量
更新于2024-09-01
收藏 387KB PDF 举报
在本文中,我们将详细介绍如何在 CentOS 7 系统上利用 Jenkins 实现 Vue 前端项目的自动部署,结合 GitHub 代码仓库,以提升部署效率并简化繁琐的手动步骤。首先,文章强调了传统手动打包和部署方式存在的问题,如重复劳动和低效率。
1. **安装 Node.js 插件**:
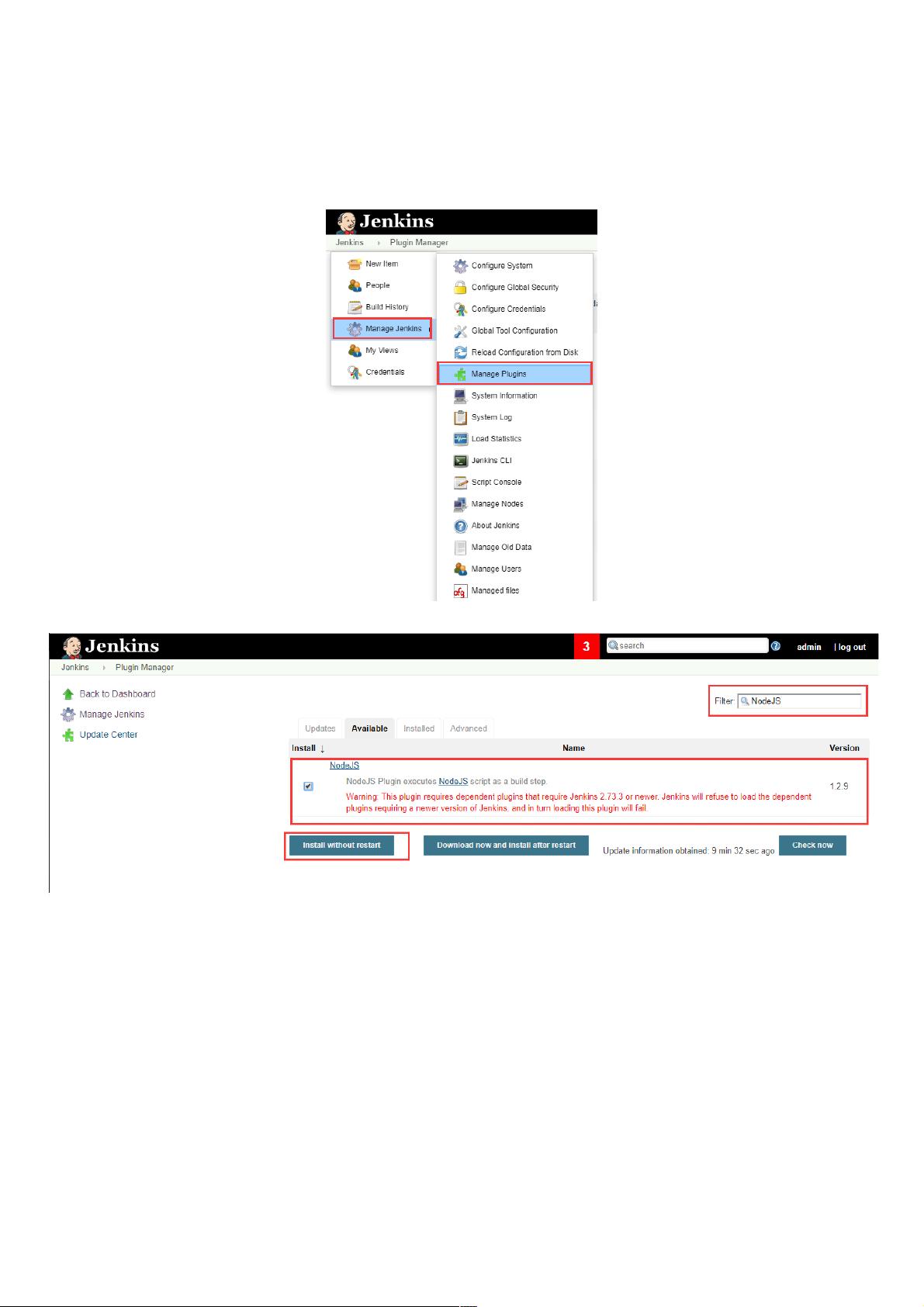
Jenkins 需要 Node.js 来执行前端项目的构建任务。在 Jenkins 的 Manage Jenkins -> Manage Plugins 页面,搜索并安装 Node.js 插件。选择 Install without restart 完成安装,并在 Global Tool Configuration 中配置自动安装指定版本的 Node.js。
2. **创建新项目**:
创建一个新的 Freestyle project,设置 Job name 和描述。在 Source Code Management 部分,选择 Git 作为源代码管理工具,输入 Repository URL(可能需要私有仓库凭证),以便 Jenkins 能够克隆代码。
3. **构建环境设置**:
在 Build Environment 选项中,勾选 Provide Node & npm bin/folder to PATH,确保 Node.js 和 npm 工具路径在构建环境中可用。接下来,在 Build 步骤中添加 Execute shell 命令,脚本包括安装 yarn、更新 yarn、执行 yarn install、linting、以及构建过程。
4. **测试与构建**:
创建新的构建任务后,通过 Jenkins 的 Build Now 功能触发测试构建。这将自动运行预定义的构建脚本,确保前端项目在 CentOS 7 上的正确部署。
5. **解决跨平台问题**:
如果遇到因文件名大小写敏感性导致的部署问题,因为 Windows 和 Linux 系统在处理文件名时有所不同,解决方法是确保代码中的文件引用遵循统一的大小写规则,或在上传前进行适当的文件名转换。
总结来说,这篇文章提供了一个实用的教程,展示了如何在 CentOS 7 上利用 Jenkins 实现前端项目自动化部署,通过集成 Node.js、Git、Yarn 等工具,有效提升了部署流程的自动化程度和效率,有助于降低开发者的工作负担。对于想要采用类似策略的读者,这是一份宝贵的参考资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-15 上传
2017-03-04 上传
2018-05-25 上传
2018-10-26 上传
2018-07-17 上传
2021-05-25 上传
weixin_38741966
- 粉丝: 2
- 资源: 915
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查