使用Maven构建Web项目:从零开始
"maven创建webapp"
Maven是Java开发中的一个强大工具,它主要负责构建、依赖管理和项目信息管理。Maven通过使用一个统一的项目对象模型(Project Object Model,POM)来描述项目,并自动处理构建过程,极大地简化了项目的配置和维护。它通过中央仓库下载和管理所需的jar包,避免了手动添加库文件到lib目录的繁琐工作。
在创建Web应用程序(Webapp)时,Maven提供了一种标准化的方式来构建项目。首先,你需要下载并安装Maven。你可以从官方站点获取最新版本的Maven,将其解压缩,并设置环境变量M2_HOME和PATH。确保可以通过命令行执行`mvn -version`来验证安装是否成功。
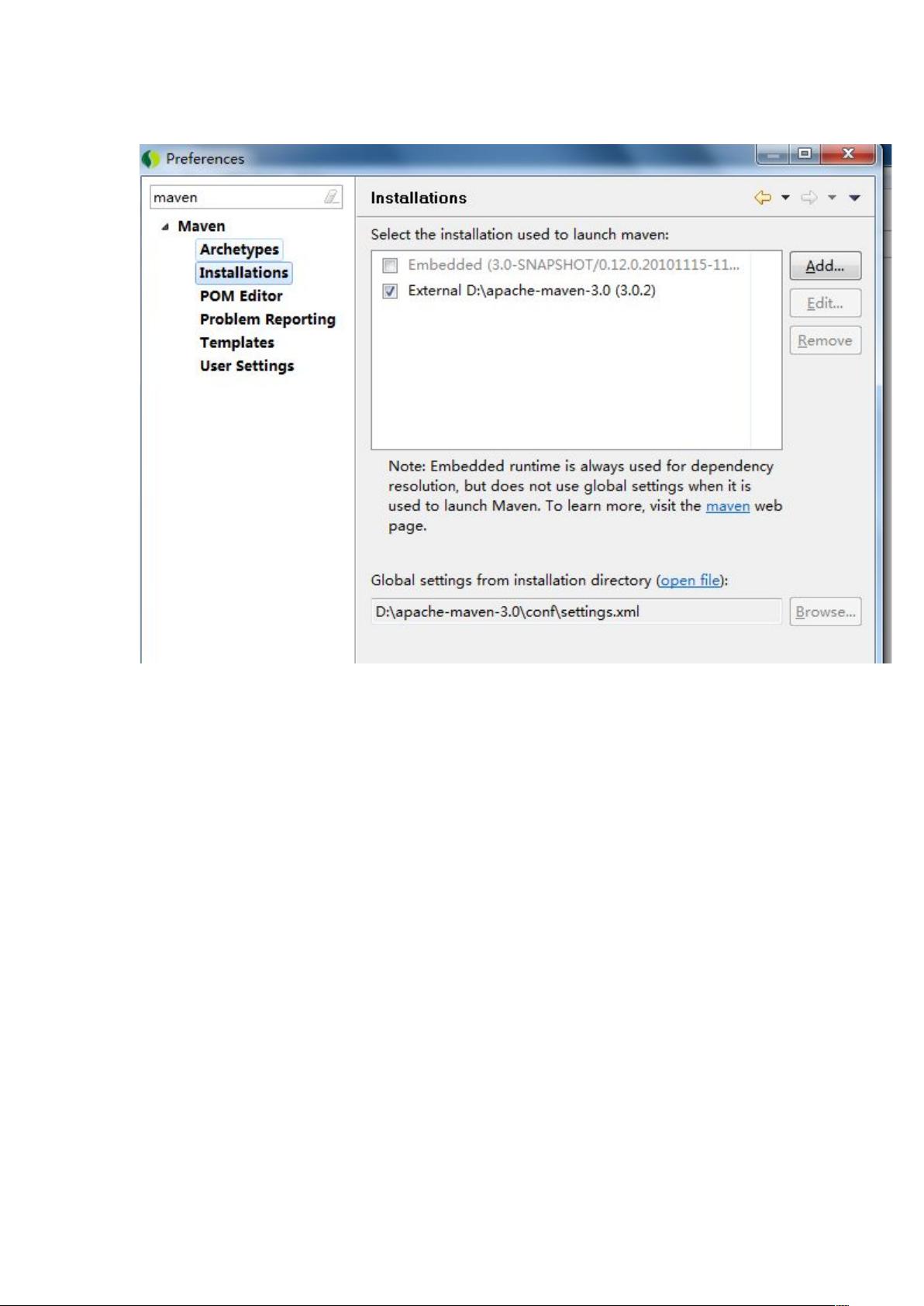
对于集成开发环境(IDE),Eclipse用户可以使用M2Eclipse插件来更好地与Maven集成。如果你使用的是MyEclipse或Spring Tool Suite(STS),它们已经内置了M2Eclipse,无需额外安装。若使用Eclipse for J2EE,你需要单独下载并安装该插件。在Eclipse中,可以通过“Window” -> “Preferences”设置Maven的用户配置(User Settings),指向Maven安装目录下的`settings.xml`文件。
完成Maven和M2Eclipse的配置后,就可以创建一个新的Maven Web项目。在Eclipse的项目导航器中,选择“New” -> “Other”,搜索“Maven”并选择“Maven Project”。这里有许多预定义的archetypes,你可以根据项目需求选择,例如“maven-archetype-webapp”用于创建基础的Web应用项目。在创建过程中,你需要填写`groupId`(通常代表组织或公司的域名,反向写)和`artifactId`(项目ID,可以理解为项目名称)。
创建完成后,你会看到一个基本的项目结构,包括`src/main/java`,`src/main/resources`,`src/main/webapp`等目录。然而,这个结构并不完全符合Maven的标准约定。为了符合最佳实践,你需要在项目中添加一个源代码目录(source folder)。例如,创建一个名为`src/main/java`的源代码目录,将Java代码放在这里。同时,`src/main/webapp`目录用于存放Web相关的资源,如HTML、CSS、JavaScript文件以及Web应用的配置文件。
Maven的POM.xml文件是项目的配置中心,包含了项目信息、依赖关系、构建配置等。通过修改POM.xml,你可以指定项目的依赖、插件、构建目标等,Maven会自动下载所需的依赖并按照设定的生命周期执行构建任务,如编译、测试、打包和部署。
Maven简化了Java Web应用的开发流程,通过自动化处理依赖管理和构建过程,提高了开发效率。其强大的生态系统和丰富的插件支持,使得Maven成为了现代Java开发不可或缺的一部分。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-11-08 上传
2019-05-01 上传
2024-06-14 上传
2021-07-12 上传
2022-09-21 上传
2015-09-04 上传
huaqizhou
- 粉丝: 0
- 资源: 5
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率