iOS实现三级联动下拉菜单
55 浏览量
更新于2024-08-30
收藏 99KB PDF 举报
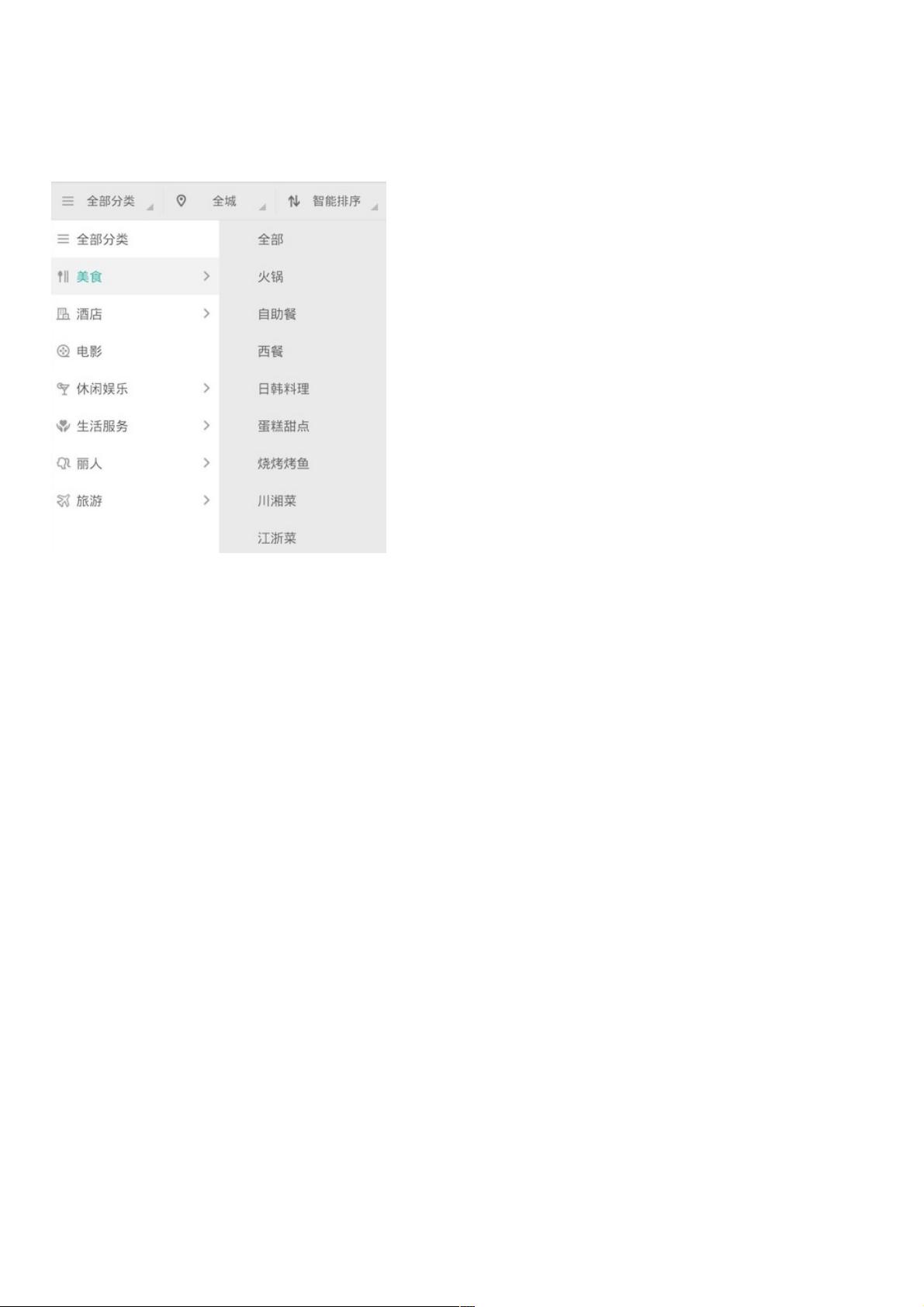
本文主要介绍了如何在iOS应用中实现三级下拉菜单的功能,适用于数据筛选场景,例如团购和房屋类应用。下拉菜单是常见的UI控件,通常用于展示一级、二级、三级的层次结构。
### 一、目标
1. 默认显示: 初始状态下显示一个TableView,当用户点击某项数据时,会弹出第二个TableView,并伴随大小变化。
2. 状态保存: 当第二次打开下拉菜单时,能够记住并显示上次用户选中的数据。
### 二、菜单控件 `DropMenuView`
`DropMenuView` 是自定义的菜单控件,它实现了下拉菜单的功能,并支持委托(`DropMenuViewDelegate`)回调。在`.h`文件中,定义了以下内容:
- `@interface DropMenuView : UIView`: 定义了一个继承自 `UIView` 的类 `DropMenuView`。
- `@protocol DropMenuViewDelegate`: 定义了一个协议 `DropMenuViewDelegate`,包含了 `- (void)dropMenuView:(DropMenuView *)view didSelectName:(NSString *)str;` 方法,用于处理用户在菜单中选择某项时的回调。
- `@property (nonatomic, weak) id<DropMenuViewDelegate> delegate;`: 设置委托对象,用于接收用户选择的事件。
- `@property (nonatomic, strong) UIView *arrowView;`: 存储用于表示下拉菜单展开收缩的箭头视图。
- `- (void)creatDropView:(UIView *)view withShowTableNum:(NSInteger)tableNum withData:(NSArray *)arr;`: 创建并设置下拉菜单视图,参数包括提供视图的位置信息、显示的TableView数量以及数据数组。
- `- (void)dismiss;`: 视图消失方法,用于关闭下拉菜单。
在`.m`文件中,`DropMenuView` 实现了 `UITableViewDelegate` 和 `UITableViewDataSource` 协议,用于处理TableView的显示和交互,同时也包含了一些私有变量来存储选择的数据和控制视图的显示状态。
### 三、实现细节
1. 数据保存:通过一个整型数组 `selects[3]` 来保存每一级菜单的选中状态,便于在下一次打开时恢复。
2. 视图动画:在用户点击按钮后,通过改变 `show` 属性来控制下拉菜单的显示或隐藏,并可能使用动画效果来增强用户体验。
3. 数据绑定:将提供的数据数组与TableView进行绑定,根据 `tableNum` 参数动态创建多个TableView,每个TableView分别对应一级、二级、三级菜单。
4. 委托回调:在用户选择某项后,通过调用 `dropMenuView:didSelectName:` 方法,将选择的值传回给父控制器,以便做进一步的业务处理。
实现iOS的三级下拉菜单功能涉及自定义视图、协议、数据管理以及视图动画等多个方面。开发者需要理解并熟练运用这些技术,才能创建出既美观又功能完备的下拉菜单。
154 浏览量
123 浏览量
157 浏览量
103 浏览量
235 浏览量
127 浏览量
157 浏览量
weixin_38677244
- 粉丝: 5
- 资源: 1004
最新资源
- 保险行业培训资料:胡萝卜、鸡蛋、咖啡豆
- pts后处理
- lms2021.1
- neo4j-community-3.5.13-windows.zip
- Computational_Physics:3月优先注意事项
- Gymzzy-Demo:演示Gymzzy角站点托管
- 电子功用-带滤波功能的轮椅电机
- MyPasswords:个人密码管理器-开源
- partners:Qiskit合作伙伴计划的主要存储库
- 保险行业培训资料:目标市场增员
- 随机生成70多万的网名数据
- codecon2015samples:AsyncAwait的TypeScript a Babel在CodeCon 2015之前的示例
- 电子功用-圆柱形锂离子电池化成分容设备
- sphinx-html-multi-versions:允许在 Sphinx 生成的文档中切换产品版本的简单模板和包含脚本
- 搏斗
- neo4j-community-3.5.13-unix.tar.gz