ExtJS教程:使用TreeEditor编辑树节点
需积分: 10 52 浏览量
更新于2024-09-30
收藏 199KB DOCX 举报
"这篇教程是关于ExtJS中的Tree组件,主要讲解了如何实现树形结构的编辑功能。"
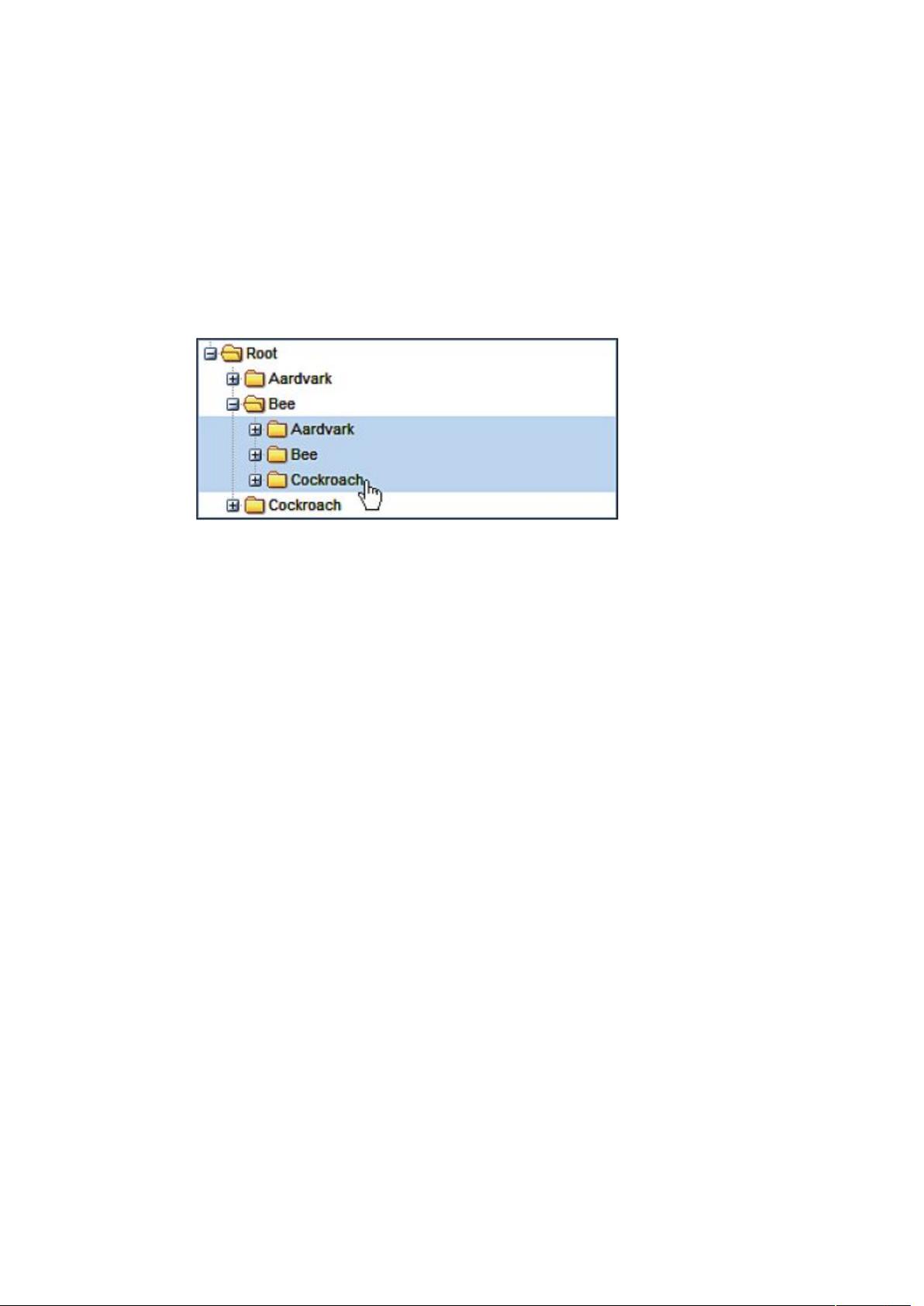
在ExtJS开发中,Tree组件是一种常用的数据展示方式,它能够以层级结构显示数据,通常用于组织目录、文件系统或复杂的分类结构。在第八章的第二部分,教程聚焦于如何在Tree中添加编辑功能,使用户可以直接修改节点的值,而无需跳转到其他页面。
`Ext.tree.TreeEditor` 是实现这一功能的关键。当用户双击树中的节点标签时,TreeEditor会自动为该节点提供一个编辑框(通常是`TextField`)。然而,编辑完成后,数据的更新并不自动同步到服务器。我们需要监听`beforecomplete`事件,在此事件的回调函数中进行保存操作,例如执行AJAX请求将更改发送到服务器。示例代码展示了如何处理`beforecomplete`事件:
```javascript
editor.on('beforecomplete', function(editor, newValue, originalValue) {
// PossibleAjaxcall?
});
```
回调函数接收三个参数:`editor`(用于编辑的字段)、`newValue`(新输入的值)和`originalValue`(原始值)。`editor`对象包含了`editNode`属性,它是当前正在编辑节点的引用,可用于获取节点ID,这对于与服务器进行数据同步至关重要。
用户可以通过返回`false`来取消编辑操作,就像在`beforemovenode`事件中一样。同时,需要为AJAX请求设置失败处理函数,以便在服务器响应异常时回滚更改。
TreeEditor的构造函数接受一些可配置参数,以实现更多定制化功能。首先,可以传入一个字段的配置对象,用于创建标准的`TextField`编辑器,或者直接传入已创建的`Ext.form.Field`实例,如`NumberField`或`DateField`。其次,可以提供一个TreeEditor自身的配置对象,以启用更多高级特性,例如`cancelOnEsc`可以允许用户按下Esc键取消编辑,而`ignoreNoChange`则可以防止在值没有改变时触发保存操作。
通过这些配置,开发者可以创建出更加用户友好的树形组件,使得在界面上直接编辑树节点变得简单直观,同时也能够灵活地处理数据的同步和验证。这大大提升了用户体验,并简化了后台操作流程。
2011-01-19 上传
2014-04-03 上传
2012-06-04 上传
2013-08-31 上传
102 浏览量
487 浏览量
2012-03-21 上传
2012-09-09 上传
JJR1988112
- 粉丝: 50
- 资源: 15
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案