2022最新最全的React.js面试题合集(含答案)
版权申诉
21 浏览量
更新于2024-02-29
收藏 3.54MB PDF 举报
本文是关于2022最新React.js面试题的一份pdf文档,适用于前端面试的小伙伴。文档包含了最新最全的React面试题,主要涉及React组件基础,事件机制等内容。
首先,文档介绍了React的事件机制。指出了React并不是将click事件直接绑定到真实DOM上,而是在document处监听所有事件,当事件发生并且冒泡到document处时,React将事件内容封装并交由真正的处理函数运行。这种方式减少了内存的消耗,并能在组件挂载销毁时统一订阅和移除事件。冒泡到document上的事件是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。文档还指出,JSX上写的事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式,将所有的事件都统一绑定在了document上。同样,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,则需要调用event.preventDefault()方法。
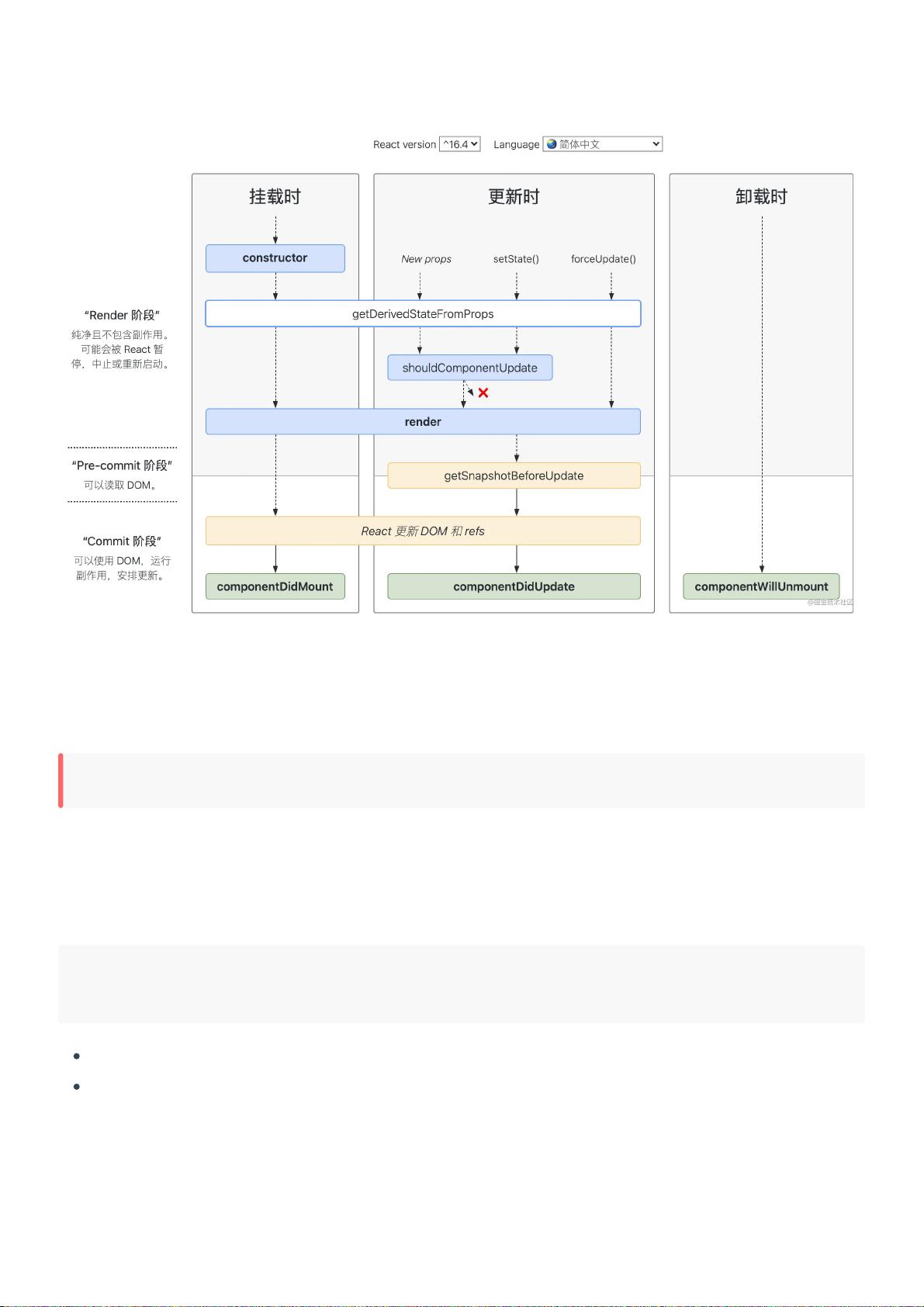
接下来,文档列举了一些React组件基础的面试题。这些问题涉及React组件的创建、生命周期、state和props等方面。这些问题旨在考察面试者对React基础知识的掌握程度,以及对React组件和状态管理的理解。这些问题涵盖了React开发中常见的场景和问题,帮助面试者更好地理解和掌握React的使用和工作原理。
总的来说,这份文档提供了2022年最新的React面试题,适合前端面试的小伙伴使用。文档内容涵盖了React的事件机制和组件基础知识,帮助面试者更好地准备和应对React相关的面试题。对于正在准备React面试的人来说,这份文档是一份宝贵的资料,能够帮助他们更好地准备面试,提升自己的面试表现。希望这份文档能够帮助更多的人顺利通过React面试,取得理想的工作机会。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能