JavaScript原型继承深度解析
PDF格式 | 149KB |
更新于2024-08-30
| 97 浏览量 | 举报
"JavaScript的原型继承详解"
在JavaScript中,面向对象编程的核心特性之一就是继承。与C++等基于类的继承不同,JavaScript采用了一种基于原型的继承机制。这种机制使得对象可以直接从其他对象继承属性和方法,而不是通过类来实现。
首先,我们需要理解什么是原型。原型(Prototype)是JavaScript中的一个概念,它实际上是一个对象,用于存储实例共享的属性和方法。当创建一个函数(通常作为构造器)时,这个函数的`prototype`属性就是一个对象,用于保存将来实例化时要共享的属性和方法。例如:
```javascript
function Animal(name) {
this.name = name;
}
Animal.prototype.setName = function(name) {
this.name = name;
}
```
在这个例子中,`Animal.prototype`被用来添加`setName`方法,这样所有通过`Animal`构造的实例都可以访问这个方法。当我们创建`Animal`的一个实例`animal`:
```javascript
var animal = new Animal("wangwang");
```
`animal`就继承了`setName`方法,可以通过`animal.setName()`来调用。
JavaScript的继承主要是通过`__proto__`或`Object.getPrototypeOf()`来实现的,它表示一个对象的原型链。当你尝试访问一个对象的属性时,如果该对象自身没有这个属性,JavaScript会向上查找原型链,直到找到该属性或者到达原型链的顶端(即`null`)。
此外,`instanceof`运算符可以用来检查一个对象是否是某个构造函数的实例,例如:
```javascript
console.log(animal instanceof Animal); // true
```
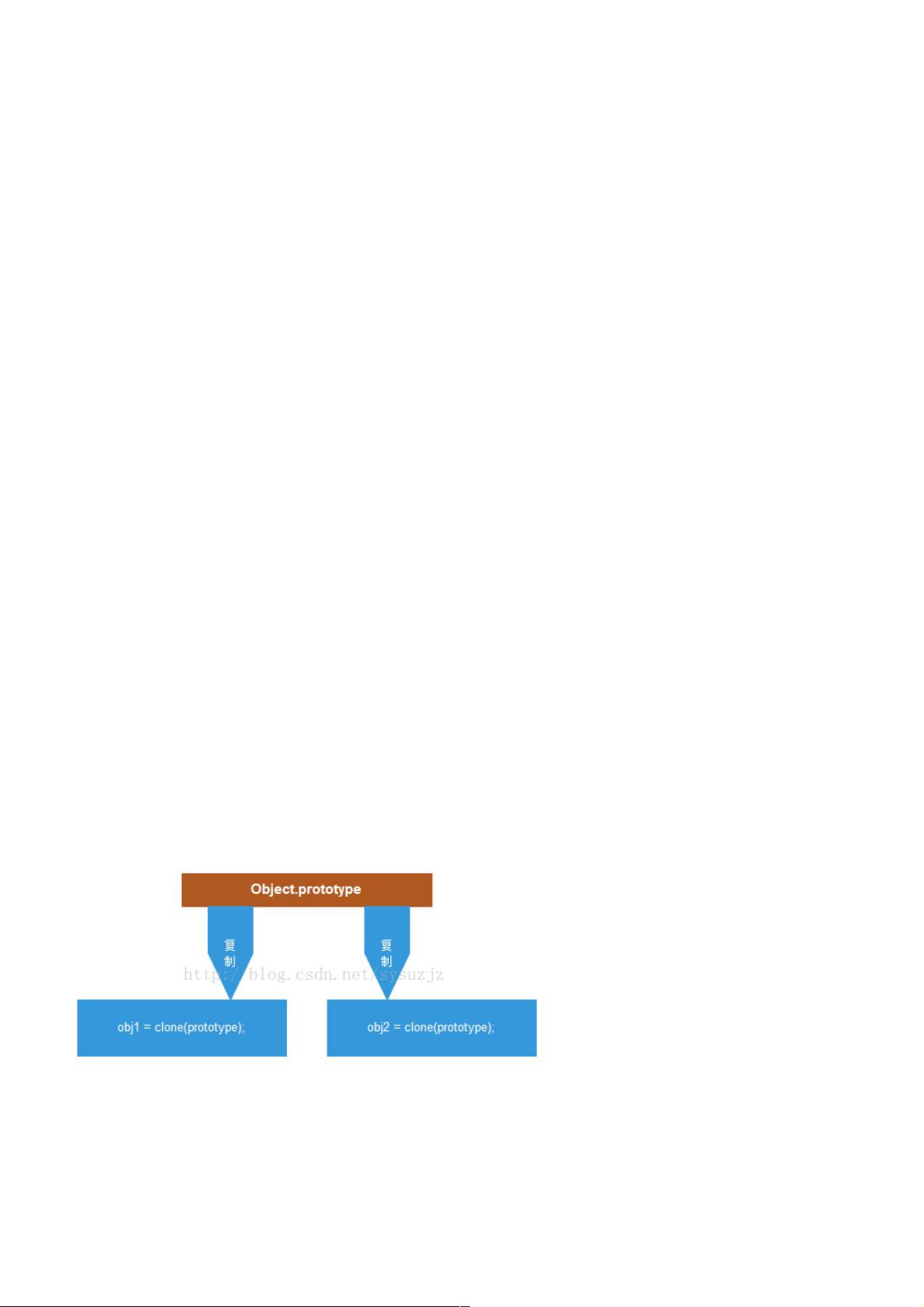
JavaScript还提供了`Object.create()`方法来创建一个新对象,这个新对象的`__proto__`指向传入的第一个参数,从而实现继承:
```javascript
var anotherAnimal = Object.create(Animal.prototype);
anotherAnimal.name = "mimi";
```
`anotherAnimal`就继承了`Animal`的`setName`方法,尽管它不是通过`Animal`构造的。
JavaScript的原型继承机制让对象之间能够方便地共享属性和方法,实现了面向对象的特性,同时也保持了语言的灵活性。然而,这种方式也有其局限性,例如性能问题和难以理解和调试的原型链。随着ES6的引入,类(Class)的概念被引入JavaScript,提供了一种更接近传统面向类的语法糖,但底层仍然是基于原型的机制。
相关推荐








weixin_38720653
- 粉丝: 6
最新资源
- 革新操作体验:无需最小化按钮的窗口快速最小化工具
- VFP9编程实现EXCEL操作辅助软件的使用指南
- Apache CXF 2.2.9版本特性及资源下载指南
- Android黄金矿工游戏核心逻辑揭秘
- SQLyog企业版激活方法及文件结构解析
- PHP Flash投票系统源码及学习项目资源v1.2
- lhgDialog-4.2.0:轻量级且美观的弹窗组件,多皮肤支持
- ReactiveMaps:React组件库实现地图实时更新功能
- U盘硬件设计全方位学习资料
- Codice:一站式在线笔记与任务管理解决方案
- MyBatis自动生成POJO和Mapper工具类的介绍与应用
- 学生选课系统设计模版与概要设计指南
- radiusmanager 3.9.0 中文包发布
- 7LOG v1.0 正式版:多元技术项目源码包
- Newtonsoft.Json.dll 6.0版本:序列化与反序列化新突破
- Android实现SQLite数据库高效分页加载技巧