微信小程序开发常见坑与解决方案
74 浏览量
更新于2024-08-26
收藏 252KB PDF 举报
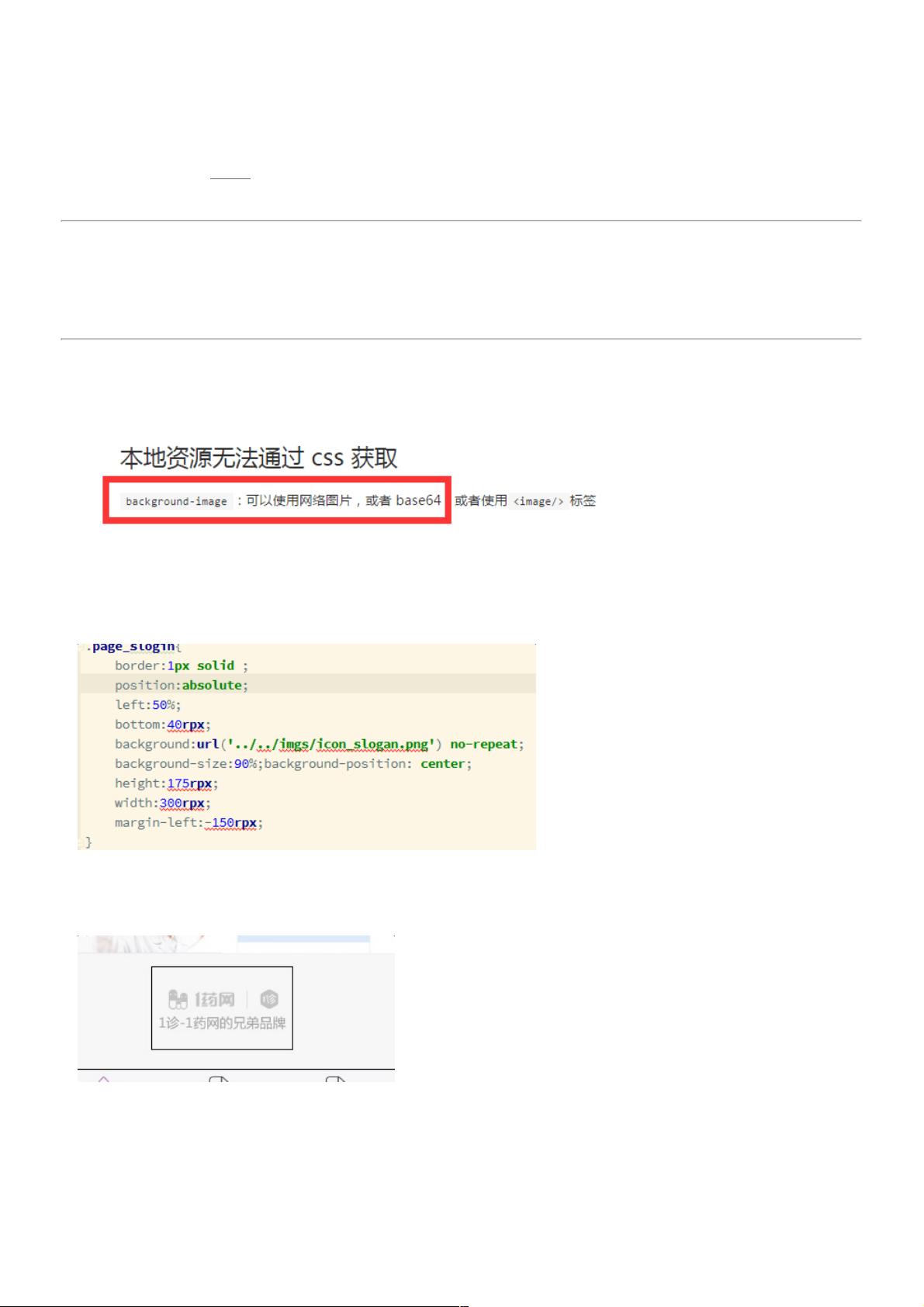
在微信小程序开发过程中,作者dongtao分享了他在项目中遇到的一些坑和需要注意的小知识点。资源篇主要关注于资源加载的问题。第一个问题是关于图片路径的设置。在app.wxss文件中,虽然在IDE中显示正确,但在手机端却无法显示。解决方法是发现图片路径在从pages文件夹移到全局的app.wxss时,需要根据组件文件夹的结构调整,如原本使用`../../imgs/XXX`,而在app.wxss中应改写为`./imgs/XXX`。尽管如此,即使做了修改,在模拟器上也无法生效,这提示开发者在调整路径时可能还需要考虑其他因素。
第二个问题涉及页面间的跳转。当在index页面点击跳转到login页面时,由于缺少`page()`的实例化,导致login页面的JS未能正确加载,从而引发错误。解决这类问题时,务必确保所有页面引用的脚本都被正确执行。
API部分,作者提到一些已解决和未解决的问题。已解决的问题包括使用小程序底部导航组件时,无法实现微信原生的红点或消息提醒功能。这是因为底部导航组件的特性限制,需要开发者自己额外实现这些功能。另一个已解决的问题是picker组件的使用,必须在组件内提供非空内容,即使是一个字符,空格或全屏的view也不能作为有效内容。
然而,有一个未解决的问题是关于底部导航组件的红点提示,作者指出目前无法通过小程序自带的组件实现微信消息通知的效果,可能需要开发者寻找第三方插件或自定义解决方案。
这些坑和知识点提醒微信小程序开发者在实践中注意路径管理、页面通信以及组件的正确使用,以提高开发效率和用户体验。通过不断学习和实践,提升小程序开发的技能和编码基础。
2020-10-18 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
weixin_38562130
- 粉丝: 10
- 资源: 978
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫