PHP+Ajax实现大数据带进度条导出详细思路与源码分享
112 浏览量
更新于2024-08-28
收藏 136KB PDF 举报
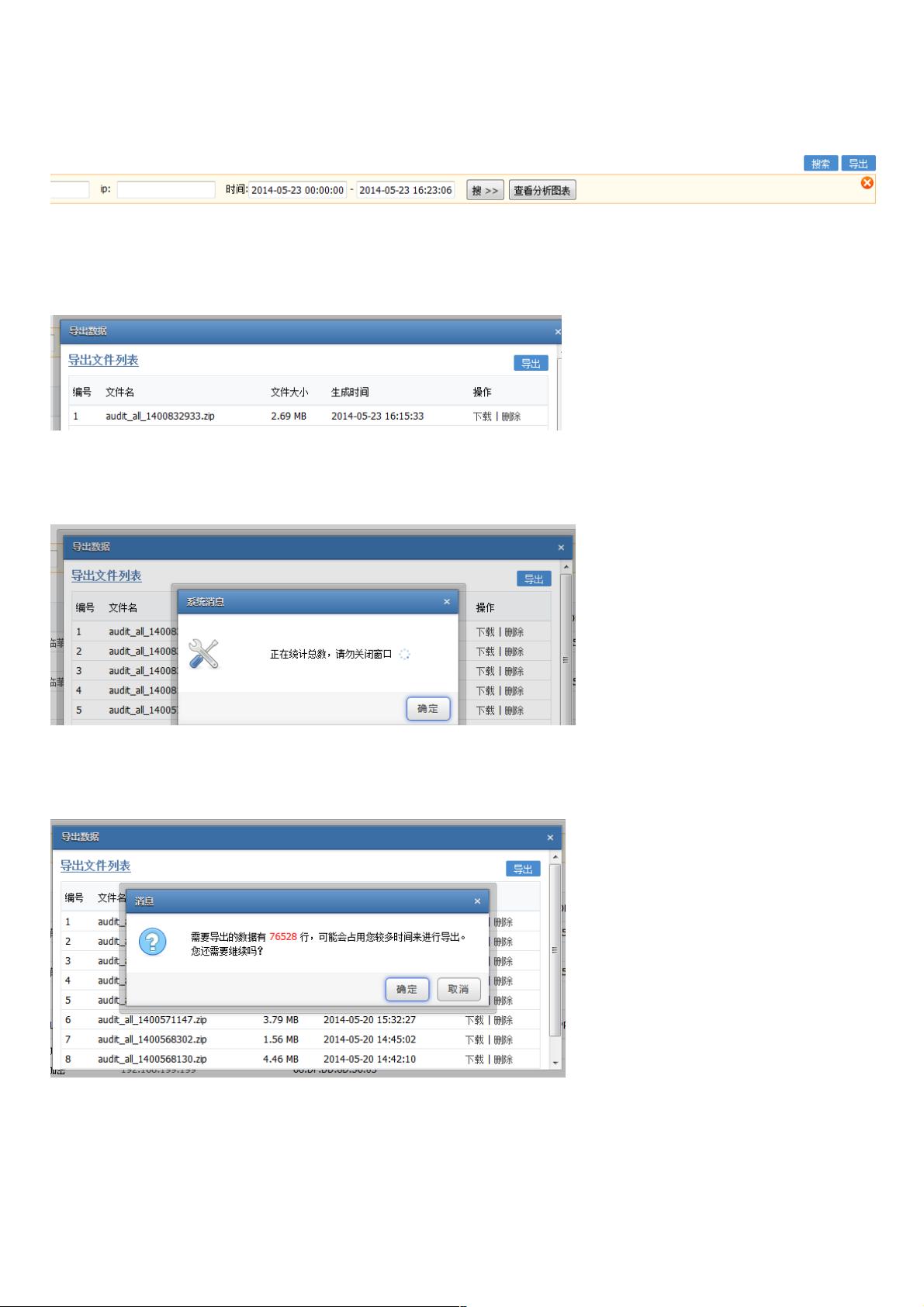
本文主要介绍了如何使用PHP和AJAX技术实现一个带有进度条的大数据导出功能,通过点击导出按钮,系统会先统计数据总量,然后分批次处理,显示进度条,最后用户确认导出。
在实际的Web应用中,大数据导出往往会导致页面卡顿或长时间无响应,用户体验较差。为了改善这种情况,我们可以利用AJAX异步请求和前端进度条展示,让用户在后台处理数据的同时,能清晰了解导出进度。
首先,用户点击"导出"按钮,触发`exportCsv`函数。这个函数首先清除等待动画(例如加载圈),然后弹出统计总数的对话框。接着,通过`$.post`发送一个AJAX请求到后端PHP脚本,获取数据的总行数和已处理行数。如果返回的数据显示没有数据,就提示用户无法导出;否则,关闭提示对话框,并准备数据进行后续操作。
在获取到数据总数`num`和已处理行数`processnum`后,函数会进一步处理数据,比如存储每种类型数据的数量到`count_arr`数组中,然后根据这些数据创建一个类型数组`type_arr`。当数据不为空时,调用`exportCsvConfirm`函数,弹出确认下载的对话框,告知用户导出数据的行数,并询问是否继续。
`exportCsvConfirm`函数中,显示一个确认对话框,用户点击确认后,可以开始实际的数据导出过程。这一过程通常需要分批处理,每次处理一部分数据,更新进度条的状态。这可以通过设置定时器,定时调用AJAX请求获取当前处理进度,并更新前端进度条的显示。当所有数据处理完毕,通知用户导出完成,可以下载文件。
在整个过程中,PHP后端负责计算和处理数据,而前端则通过AJAX保持与后端的通信,实时更新进度信息。这样既避免了用户等待时间过长,也提升了用户体验。
这种实现方式巧妙地将大任务分解为多个小任务,通过AJAX异步处理,使得用户界面始终保持响应,同时提供进度反馈,是处理大数据导出问题的一种有效策略。在实际开发中,可以根据具体需求进行调整和优化,例如添加错误处理机制、优化数据处理算法等,以提高效率和可靠性。
2013-04-21 上传
2019-03-17 上传
2020-12-19 上传
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2008-07-22 上传
2009-09-24 上传
2007-09-22 上传
weixin_38699724
- 粉丝: 6
- 资源: 933
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常