实现Android TextView内嵌WebView:打开超链接的定制方案
60 浏览量
更新于2024-09-04
收藏 111KB PDF 举报
在Android应用开发中,有时会遇到需要在TextView中展示带有超链接的内容,并且这些链接需要在内置的浏览器中打开而不是通过系统默认的外部浏览器。本文主要讲解如何在Android中实现这一需求,特别关注如何使用内置的WebView来处理TextView中的超链接。
首先,我们通常会采用HTML字符串的方式来嵌入超链接。例如,我们可以创建一个`String`变量,其中包含HTML代码,如:
```java
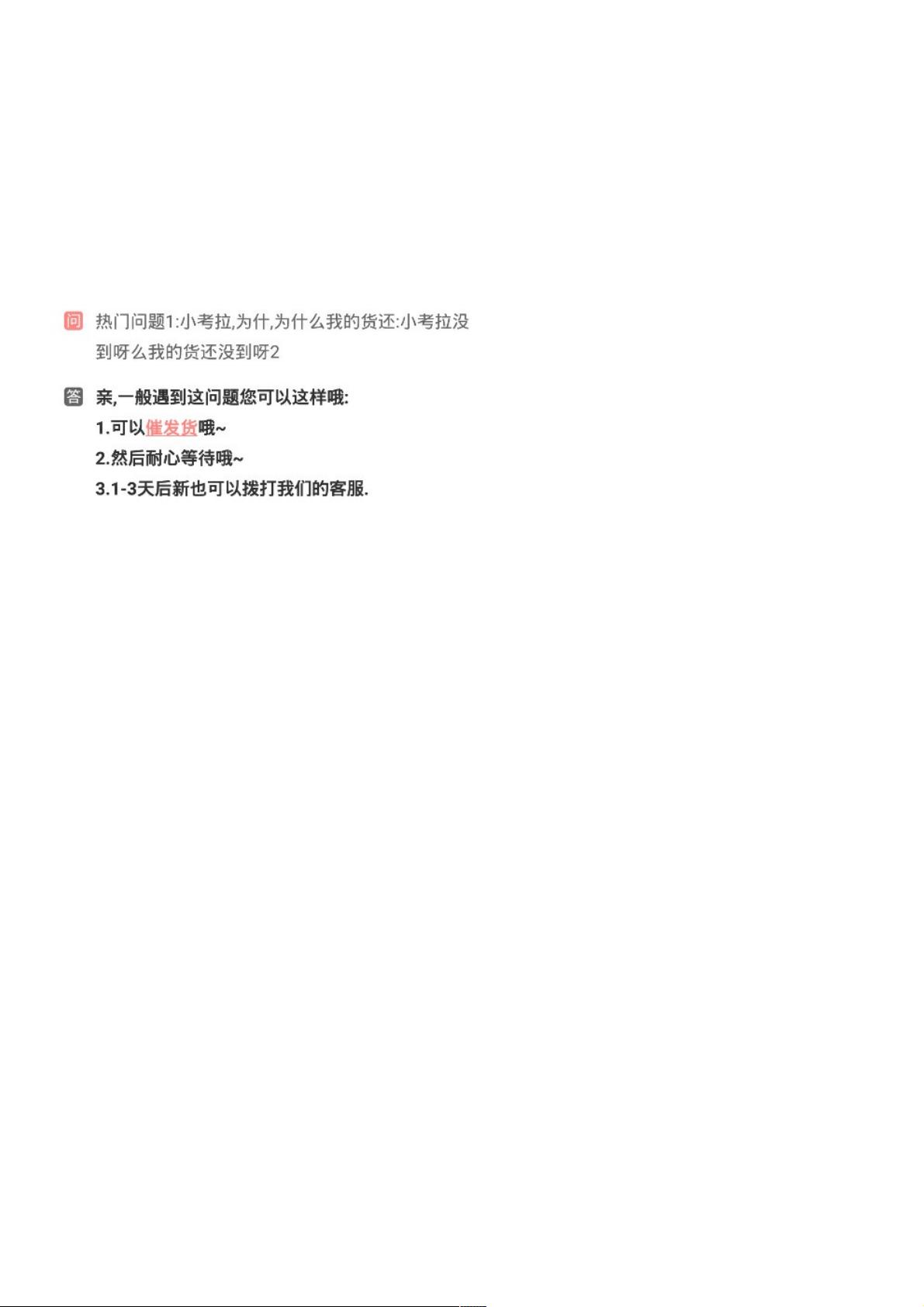
String testString = "亲,一般遇到这问题您可以这样哦:<br>1.可以<fontcolor='#ff8785'><ahref='http://m.kaola.com'>催发货</a></font>哦~<br>2.然后耐心等待哦~<br>3.1-3天后新也可以拨打我们的客服.";
```
接着,使用`Html.fromHtml()`方法将HTML字符串转换为`Spanned`对象,并将其设置到TextView中:
```java
TextView textView = findViewById(R.id.detailed_question_tv_answer);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setLinkTextColor(getResources().getColor(R.color.red_ff8785));
Spanned htmlString = Html.fromHtml(testString);
textView.setText(htmlString);
```
然而,这种方法的问题在于`LinkMovementMethod.getInstance()`默认的行为是使用外部浏览器打开链接,这与产品的特定需求不符。为了实现使用内置的WebView打开链接,我们需要借助`SpannableStringBuilder`。
`SpannableStringBuilder`允许我们对文本进行更精细的控制,包括添加链接的点击事件处理器。我们可以自定义一个`WebViewClient`来拦截链接点击,然后通过`WebView`来打开它们。以下是一个简单的示例:
```java
// 创建一个自定义的WebViewClient
WebViewClient webViewClient = new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
// 将intent设置为使用内部的WebView
view.loadUrl(url, intent);
return true;
}
};
// 获取TextView并设置WebViewClient
WebView webView = new WebView(context);
webView.setWebViewClient(webViewClient);
// 创建SpannableStringBuilder
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder(testString);
URLSpan[] links = spannableStringBuilder.getSpans(0, spannableStringBuilder.length(), URLSpan.class);
for (URLSpan link : links) {
int start = spannableStringBuilder.getSpanStart(link);
int end = spannableStringBuilder.getSpanEnd(link);
webView.loadUrl(spannableStringBuilder.subSequence(start, end).toString());
}
// 将SpannableStringBuilder的内容设置到TextView,但此处不再设置到TextView,因为我们需要单独使用WebView
textView.setVisibility(View.GONE);
textView.getParent().layout(0, 0, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
textView.getParent().removeAllViews();
textView.getParent().addView(webView, new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
```
总结来说,要实现使用内置WebView打开TextView中的超链接,你需要:
1. 使用HTML字符串创建链接,并使用`Html.fromHtml()`转换为`Spanned`对象。
2. 配置`LinkMovementMethod`以更改链接颜色,但使用自定义的`WebViewClient`来拦截链接点击。
3. 使用`SpannableStringBuilder`遍历链接,通过WebView加载每个链接。
通过这种方式,你可以确保在TextView中展示的超链接按照产品需求在内置的WebView中打开,同时保持链接颜色的自定义样式。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2017-12-29 上传
2020-08-31 上传
2019-08-13 上传
302 浏览量
2020-09-03 上传
weixin_38697471
- 粉丝: 6
- 资源: 980
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程