BootStrap表单设计要点与示例
92 浏览量
更新于2024-09-03
收藏 158KB PDF 举报
"BootStrap注意事项小结(五)表单"
Bootstrap是目前非常流行的一款前端开发框架,它提供了丰富的组件和样式,极大地简化了网页设计和开发的过程。本篇主要聚焦于Bootstrap中的表单设计,包括基本实例和一些使用时需要注意的事项。
1. 基本实例
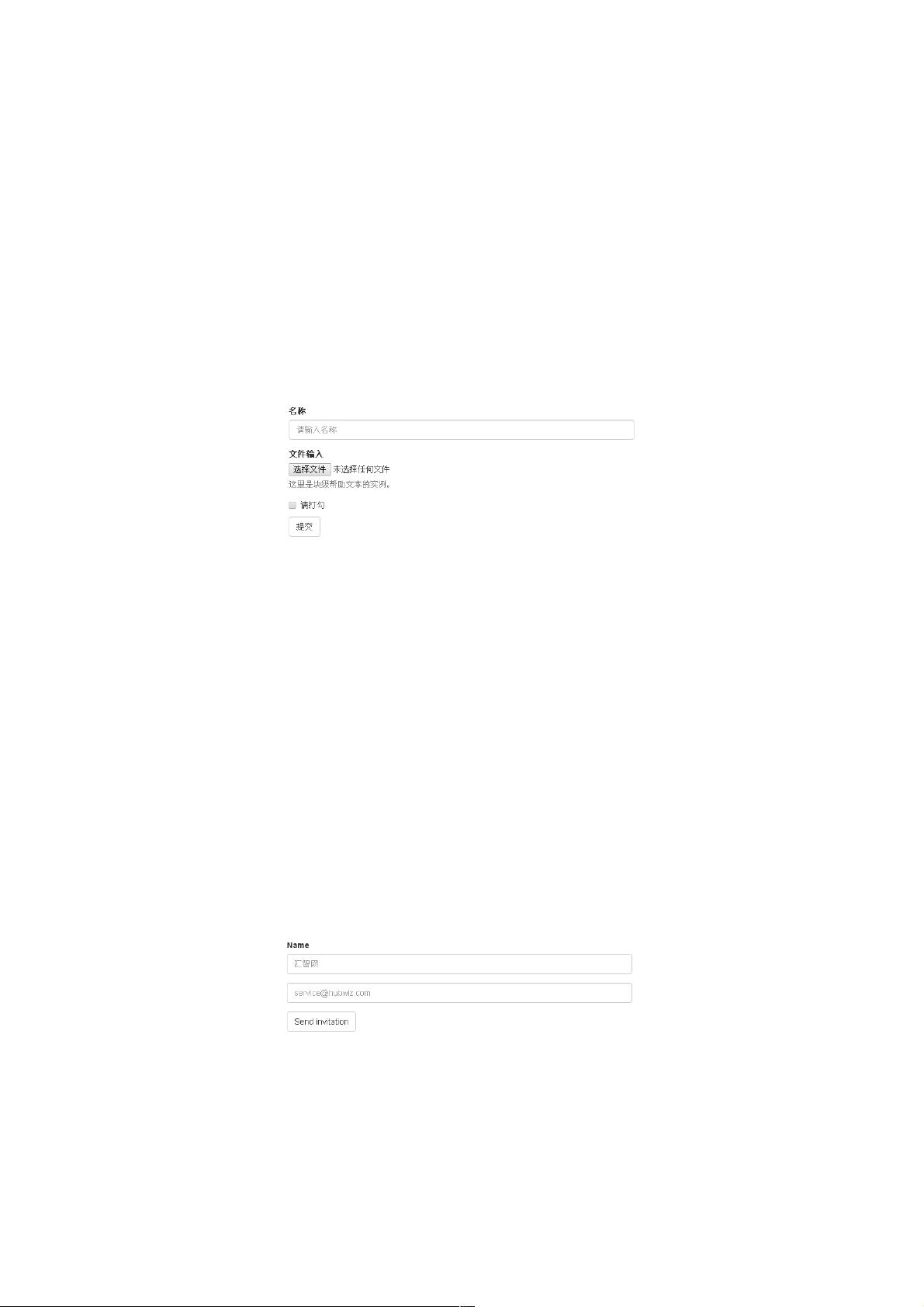
Bootstrap表单的基础结构包括`.form-group`类,`<label>`元素以及带有`.form-control`类的表单控件。下面是一个简单的HTML代码示例:
```html
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
...
</form>
```
在这个例子中,`<input>`元素添加了`.form-control`类,使得它的宽度自动设置为100%,适应容器宽度。`<label>`元素与对应的输入框通过`for`属性关联,提供更好的可访问性。
2. 文件输入
Bootstrap同样支持文件输入控件,例如:
```html
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
```
这里的`.help-block`类用于添加辅助文本,帮助用户理解输入要求。
3. 复选框和单选按钮
Bootstrap提供了美化后的复选框和单选按钮,如:
```html
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
```
4. 表单控件的组合
Bootstrap允许你创建输入框组(Input Groups),用于添加附加元素,如按钮或下拉菜单。但是,需要注意的是,不应将表单组合输入框组混用,因为它们在样式和布局上可能会冲突。
5. 提交按钮
提交按钮可以通过`.btn`和`.btn-default`类来定义,例如:
```html
<button type="submit" class="btn btn-default">提交</button>
```
6. 表单响应式设计
Bootstrap的表单控件默认是响应式的,这意味着它们会根据屏幕大小自动调整布局。在移动设备上,表单控件会堆叠成垂直布局,以提高可读性和可用性。
7. 表单验证
虽然Bootstrap本身并不包含内置的表单验证功能,但你可以利用JavaScript或者第三方库(如jQuery Validation插件)来实现表单验证,确保用户输入的数据符合要求。
8. 自定义样式
如果需要自定义表单控件的样式,可以使用Bootstrap的Sass变量或自定义CSS来覆盖默认样式,以满足特定的设计需求。
Bootstrap的表单设计提供了强大且灵活的工具,让开发者能够快速构建美观且响应式的表单。在实际应用中,了解并遵循这些注意事项,可以避免常见的布局问题,提高用户体验。
2903 浏览量
2017-11-21 上传
2021-01-19 上传
2020-11-27 上传
2020-12-11 上传
2021-06-01 上传
2021-01-19 上传
2021-06-01 上传
2021-01-19 上传
weixin_38522323
- 粉丝: 5
- 资源: 908
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析