动态生成水晶报表字段教程
"这篇教程介绍了如何使用水晶报表(Crystal Reports)来实现动态字段显示,以满足用户的不同需求。"
在开发应用程序时,有时我们需要根据用户的特定需求动态地生成报告,水晶报表提供了一种灵活的方式来实现这一目标。以下是实现水晶报表动态字段的方法:
1. **创建水晶报表模板**:
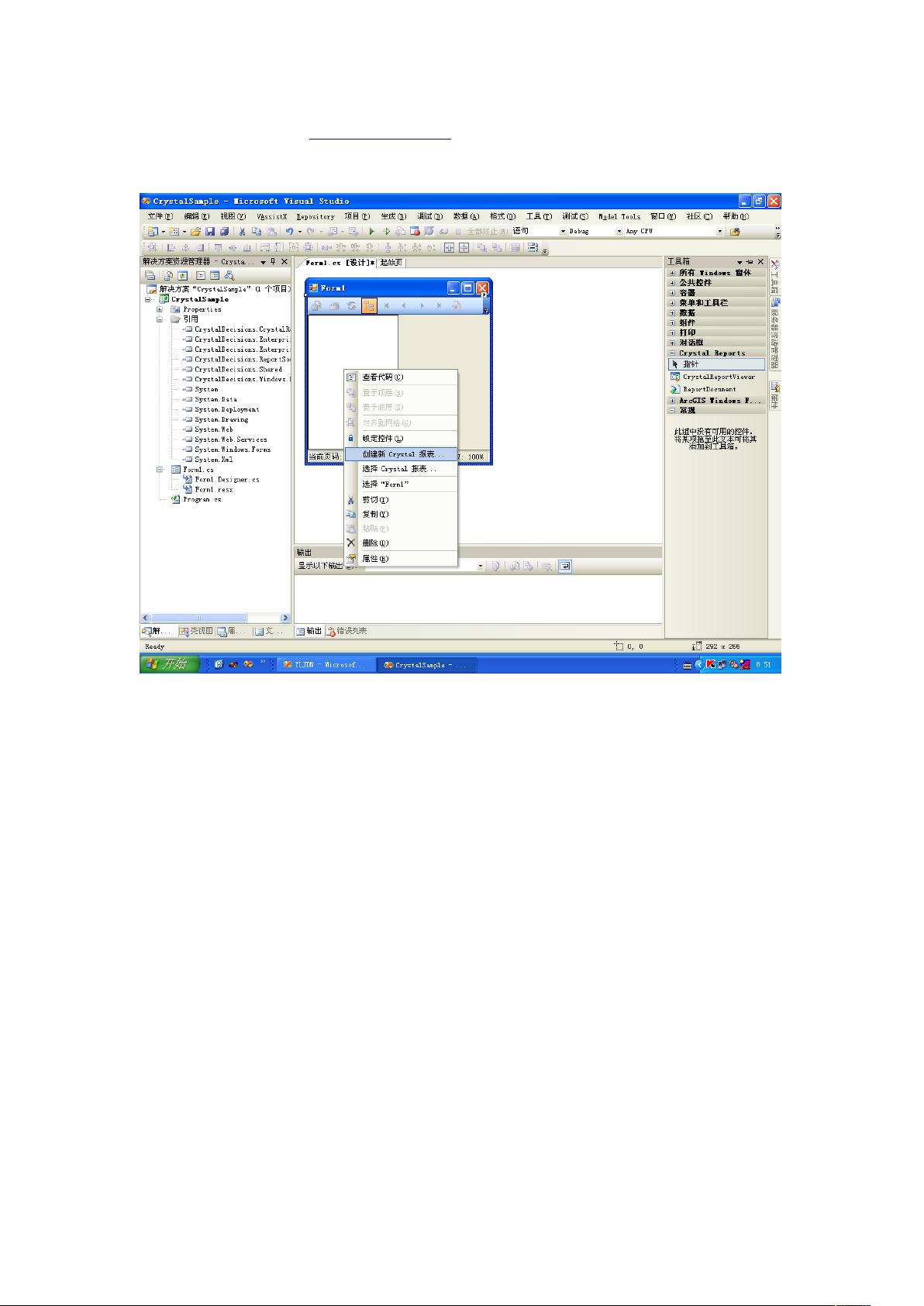
首先,你需要创建一个基础的水晶报表模板。这可以通过水晶报表设计工具完成,模板将作为动态字段展示的基础。
2. **添加数据集(DataSet)**:
在你的项目中,通过右键点击工程名,选择“添加” > “新建项”,然后添加一个数据集(DataSet)。接着,添加一个DataTable,这将用于存储动态生成的字段数据。
3. **定义列数**:
DataTable中的列数应根据报表可能需要显示的最多字段数来设定。这意味着你需要预先考虑用户可能请求的最大字段数量。
4. **关联数据库字段**:
在水晶报表模板中,通过“项目数据” > “Ado.net数据集”将刚才在DataSet1中的Table1关联进来。这样,报表就能从数据集中获取数据。
5. **添加参数字段**:
创建参数字段,这些参数将用于动态传递用户选择的字段列表。将这些参数字段添加到报表中,以便它们可以根据用户的选择来决定哪些字段显示在最终的报告上。
6. **编写代码**:
在代码层面,你需要处理用户输入的动态字段名,例如在`Form2`类中,通过`GetQrSentence`方法构建SQL查询语句。这个方法接受用户选择的层名(strLayerName)和字段列表(ArrayList arrField),返回匹配的SQL查询。
```
private string GetQrSentence(string strLayerName, ArrayList arrField)
{
// 这里会根据strLayerName和arrField构建SQL语句
}
```
使用这个SQL语句,你可以从数据库中检索所需的数据,并填充到先前创建的DataSet中。然后,设置报表的数据源为这个填充后的DataSet,并设置报表查看器的源为报表文档,如`crystalReportViewer1.ReportSource = crReportDocument;`。
通过以上步骤,你就可以根据用户的输入动态地改变报表的字段显示,从而提供高度定制化的报告服务。这种方法适用于那些需要频繁调整报告结构的应用场景,比如数据分析、业务报告等。在实际应用中,还需要注意处理可能出现的异常情况,确保用户体验的流畅性。
2012-11-11 上传
2011-06-14 上传
2013-07-15 上传
2021-01-02 上传
2009-07-20 上传
2008-09-17 上传
2011-09-23 上传
2008-11-04 上传
buyexingkong
- 粉丝: 0
- 资源: 2
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析