Android自定义彩色分割线实现与四边形绘制
198 浏览量
更新于2024-08-29
收藏 138KB PDF 举报
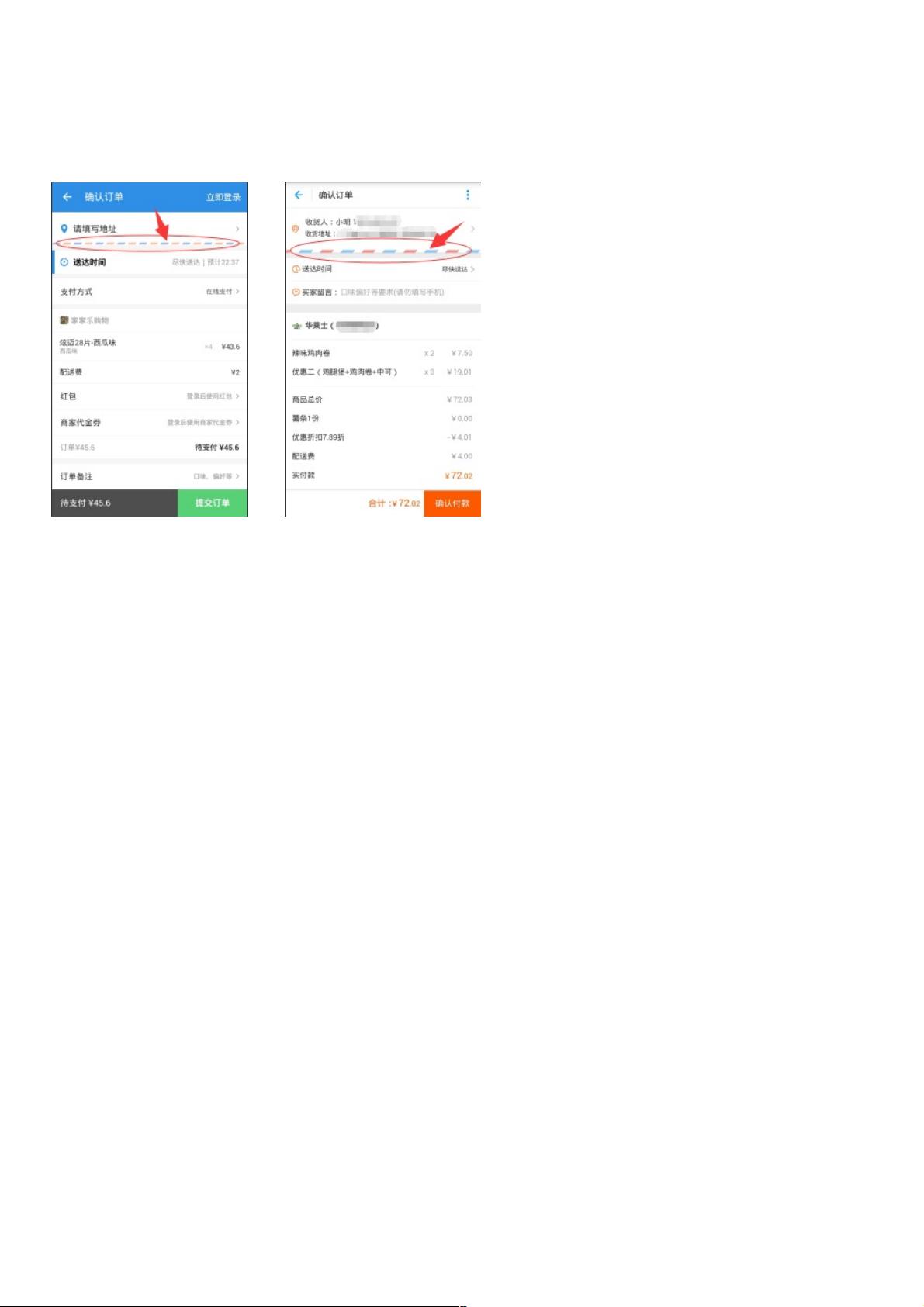
在Android开发中,遇到需要创建类似饿了么和支付宝口碑外卖订单页上的彩色织带分割线时,传统的图片素材方式往往难以满足动态调整的需求,因为图片宽度无法根据屏幕宽度自适应。为了实现这种效果,开发者可以选择自定义View来绘制。本文将介绍如何通过继承`View`类并重写`onDraw()`方法来绘制这种彩色四边形分割线。
首先,创建一个新的`ColourLineView`类,该类继承自`View`,提供多种构造函数以适应不同的初始化场景。在这个类中,关键部分是`onDraw()`方法:
1. 在`onDraw()`方法中,首先获取当前View的宽度`width`和高度`height`,这是后续绘制的基础。
2. 创建一个`Path`对象`path`,用于存储绘图路径。
3. 使用`canvas.save()`保存当前的绘图状态,以便在绘制不同颜色区域时能够恢复。
4. 初始化路径`path`,从中心点开始画出一个不规则的四边形,即两个相对的顶点分别在屏幕边缘(`width/2, 0`和`width, height`),其余两个顶点在左右两侧。
5. 使用`canvas.clipPath()`方法截取绘制路径内的图形,这样可以确保只画出指定的形状,而不是整个屏幕。
6. 用红色(`Color.RED`)填充这个四边形,这代表分割线的第一种颜色。
7. 重置路径`path.reset()`,然后恢复到之前保存的状态`canvas.restore()`,以便继续绘制第二种颜色的平行四边形。这里可以通过设置不同的颜色和位置来实现两种颜色交替的效果。
通过这种方式,`ColourLineView`可以根据屏幕大小动态绘制出彩色织带分割线,避免了使用静态图片可能导致的布局问题。开发者可以根据实际需求调整颜色、宽度比例等参数,使得这种自定义控件具有很高的灵活性和适应性。在实际项目中,将这个自定义视图添加到布局中,即可实现所需的彩色分割线效果。
1059 浏览量
422 浏览量
107 浏览量
2012-11-28 上传
2275 浏览量
2021-11-20 上传
610 浏览量
苹果虾丸
- 粉丝: 3
- 资源: 871
最新资源
- 浙江大学C++教材 非常详细
- windows组策略应用攻略
- JavaServer Faces in Action
- IBatis开发指南
- Eclipse中文教程
- 宋劲杉Linux C编程一站式学习_PDF版本——非常好的C,linux编程入门教程_2009.3.6最新版,不断更新到最新版
- verilog 入门
- 考研 自做简易倒计时器
- 往oracle数据库中,插入excel文件中的数据
- WEB标准与网站重构(PDF)
- Hibernate开发指南.pdf
- 加速度传感器 MMA7260Q
- 教你认识电子元件(有图)
- 汽车修理管理课程设计
- Grails 入门指南
- 融合粒子群优化算法与蚁群算法的随机搜索算法