PrimeFaces v0.5控件详解:从安装到菜单与按钮应用
需积分: 9 46 浏览量
更新于2024-07-24
收藏 3.65MB DOC 举报
PrimeFaces教程v0.5 是一个专注于提升JSF Web应用程序开发效率的开源工具集,特别关注于控件的使用和实践。本教程详细介绍了PrimeFaces的主要功能和组件,旨在帮助开发者更有效地构建用户界面。
首先,PrimeFaces的安装和配置是基础,对于在JSF 2.0环境中使用PrimeFaces 2.x版本的开发者来说,理解安装过程和环境设置至关重要。安装完成后,通过一个HelloWorld入门示例,开发者可以快速了解如何在项目中集成并启动PrimeFaces组件。
教程的核心部分深入探讨了各类UI组件,包括:
1. 布局:提供了多种布局方式,如Layout页面布局,它有助于组织页面元素;Panel用于创建类似窗口的可滚动容器,TabView则用于分页展示内容,OutputPanel则专门用于显示纯HTML元素。
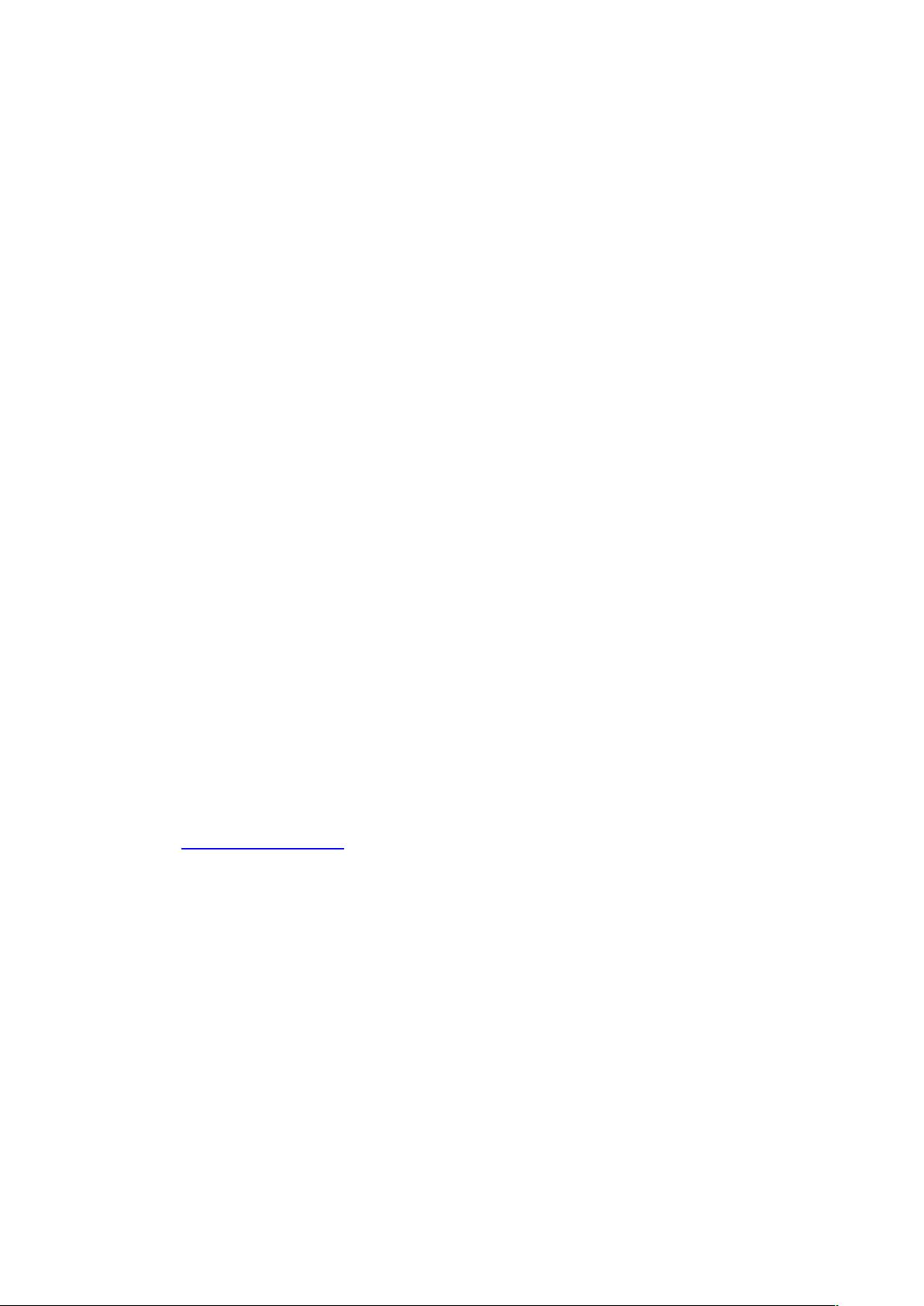
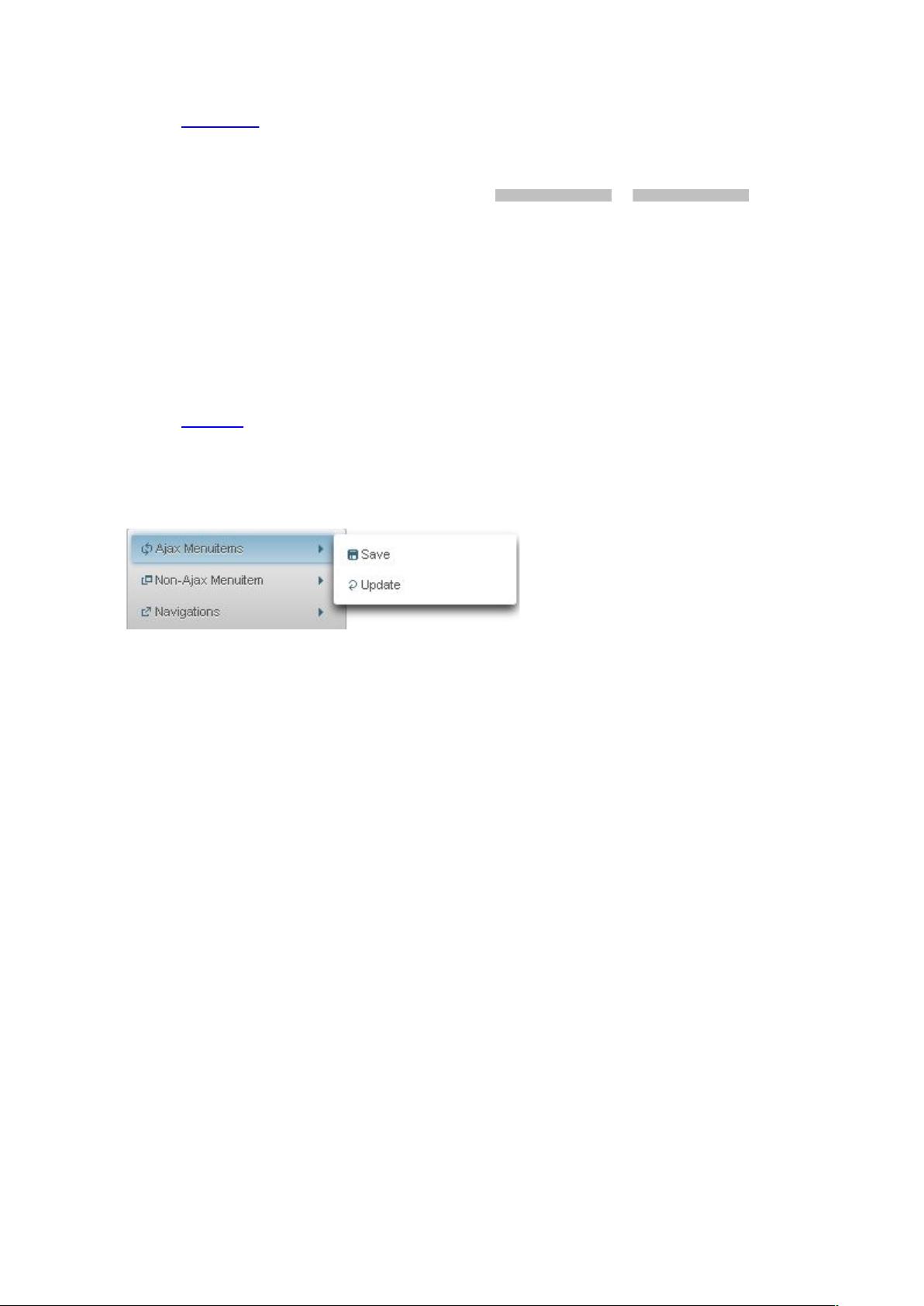
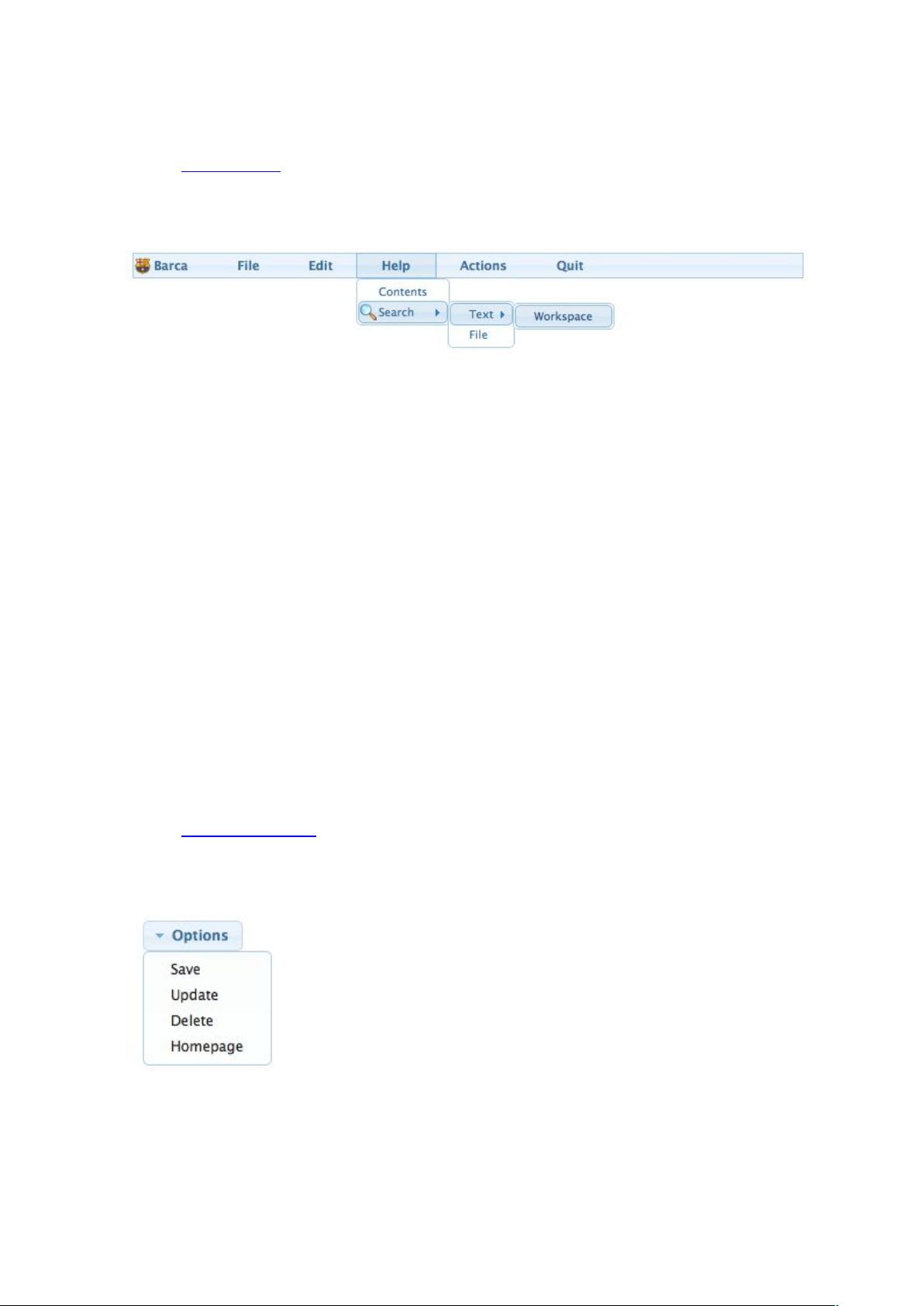
2. 菜单和导航:PrimeFaces提供了丰富的菜单选项,如Menu、Menubar、MenuButton、Toolbar等,以及Stack和Dock两种独特的菜单样式,使导航更加灵活。此外,还有CommandButton和CommandLink用于执行特定操作,以及ContextMenu和HotKey来实现上下文相关的快捷操作。
3. 按钮:PrimeFaces的按钮类型多样,包括Button、CommandButton、CommandLink,还支持ContextMenu和热键功能,满足不同场景下的交互需求。
4. 输入组件:这部分内容非常丰富,涵盖了文本输入(如Editor、Password、inputMask、InputText、InputTextarea等)、选择式输入(如AutoComplete、PickList、Slider、Spinner)以及其他格式数据输入(如电子表格Spreadsheet、日期选择Calendar和日程管理Schedule)。
通过学习这个教程,开发者不仅可以掌握如何使用PrimeFaces的各种组件,还能了解它们如何增强用户体验和应用程序的交互性。无论是初学者还是经验丰富的开发人员,都能从中受益,提升自己的JSF开发技能。
2013-04-02 上传
2023-07-14 上传
2023-07-13 上传
2023-07-13 上传
2023-07-13 上传
2023-06-11 上传
2023-07-13 上传
zhengzili813
- 粉丝: 0
- 资源: 4
最新资源
- 最优条件下三次B样条小波边缘检测算子研究
- 深入解析:wav文件格式结构
- JIRA系统配置指南:代理与SSL设置
- 入门必备:电阻电容识别全解析
- U盘制作启动盘:详细教程解决无光驱装系统难题
- Eclipse快捷键大全:提升开发效率的必备秘籍
- C++ Primer Plus中文版:深入学习C++编程必备
- Eclipse常用快捷键汇总与操作指南
- JavaScript作用域解析与面向对象基础
- 软通动力Java笔试题解析
- 自定义标签配置与使用指南
- Android Intent深度解析:组件通信与广播机制
- 增强MyEclipse代码提示功能设置教程
- x86下VMware环境中Openwrt编译与LuCI集成指南
- S3C2440A嵌入式终端电源管理系统设计探讨
- Intel DTCP-IP技术在数字家庭中的内容保护