iOS新手指南:xib基础教程与可视化界面创建
PDF格式 | 602KB |
更新于2024-08-31
| 102 浏览量 | 举报
iOS开发UI篇深入解析—xib的基础与实践
在iOS开发中,XIB (Interface Builder Interface) 是一种重要的工具,它允许开发者通过可视化方式设计应用程序的用户界面,而不是完全依赖于纯代码编写。XIB文件实质上是一个XML格式的描述文件,用于存储和定义应用程序中的视图层次结构、控件布局以及属性设置。本文将为你详细讲解xib的基本概念、功能以及如何在实际项目中应用。
1. **XIB简介**
- XIB是专为iOS和OS X平台设计的,主要用来描述软件界面,特别是局部界面的结构和样式。
- 在没有XIB时,开发者需要在代码中手工创建和管理界面组件,这会增加代码量和复杂性。
- XIB的优势在于它支持可视化编辑,如设置约束、调整布局、添加和配置控件,使得界面设计更加直观和高效。
2. **XIB与Storyboard的区别**
- XIB是轻量级的,适合描述单一或局部界面,如单个视图控制器的界面或者复用的部分视图。
- Storyboard则是重量级的工具,用于描述整个应用程序的多个界面及其之间的交互,包括界面切换和导航逻辑。它更适合构建复杂的多视图应用程序。
3. **XIB的使用步骤**
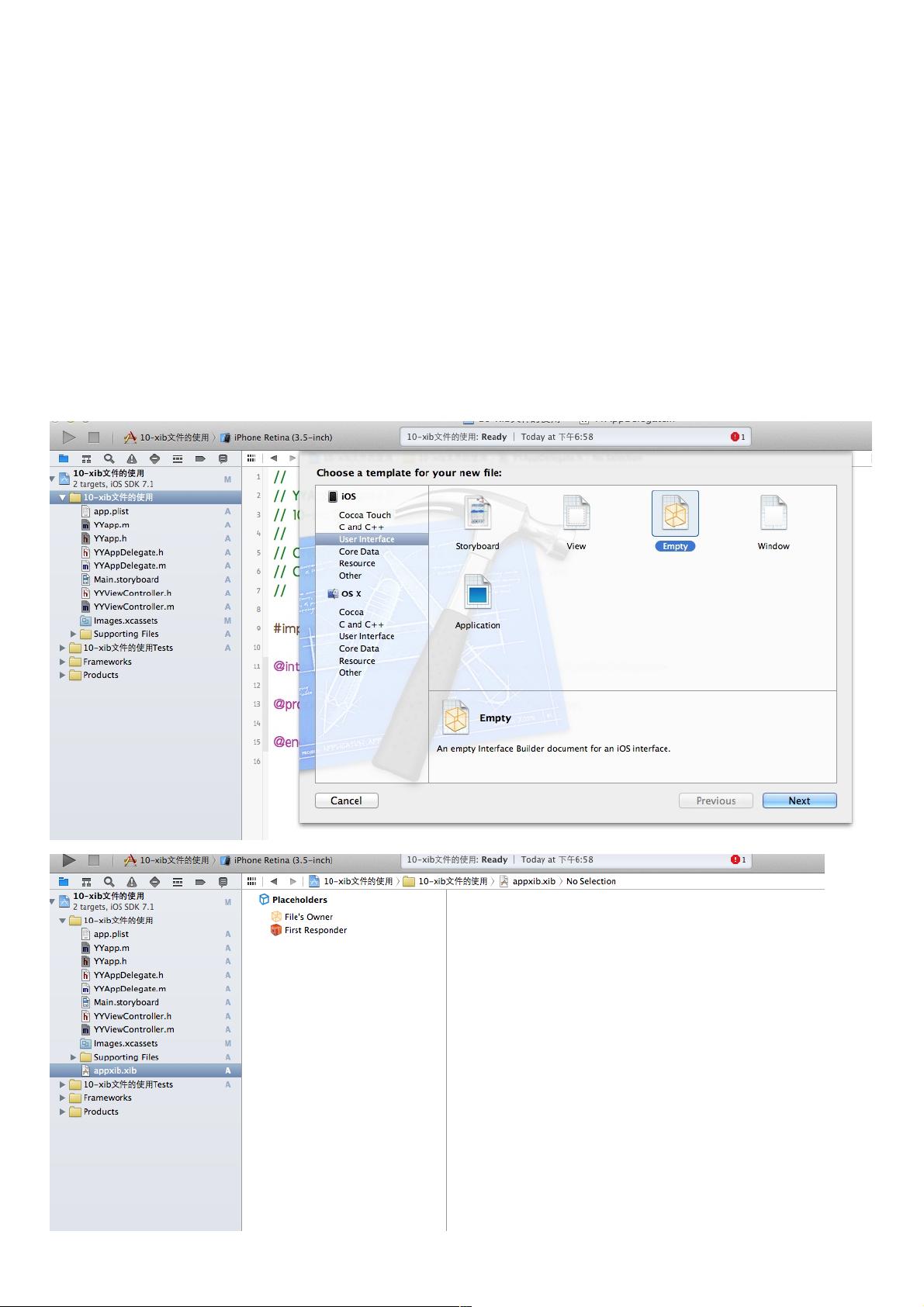
- 创建XIB文件:在项目中新建一个名为`appxib.xib`的文件,它将成为视图控制器的界面描述。
- 设计界面:在XIB中,选择合适的布局模式(如自由布局),设定视图的尺寸和子视图,如UILabel、UIButton等控件的属性。
- 编辑和保存:完成界面设计后,确保所有控件正确配置,便于在运行时由系统自动生成对应代码实现界面显示。
4. **代码集成XIB**
- 在`YYViewController.m`文件中,导入所需的头文件,并定义`app`数组用于存储从XIB中加载的数据。示例中,首先读取资源文件`app.plist`的内容,将其转换为模型数组。
- 使用`loadNibNamed:owner:options:`方法加载XIB文件,将XIB中的视图控制器实例化并添加到当前视图中。这一步骤会自动调用XIB中的IBOutlet和IBAction连接,将视图中的控件与视图控制器的成员变量关联。
通过学习和掌握XIB的使用,新手开发者可以更快速地构建UI,同时保持代码整洁。结合Storyboard的功能,可以实现更丰富的界面流程控制,提升开发效率。无论是初学者还是经验丰富的开发者,理解并熟练运用这两种工具都是iOS界面设计不可或缺的部分。
相关推荐






weixin_38738272
- 粉丝: 2
最新资源
- 实用STM32封装库推荐
- 树形菜单复选框实现级联选择功能
- React项目构建与部署教程:我的投资组合案例分析
- 解决GCC 4.8.5版本无安装包的问题
- Project18-C-Bootion:实现生产力提升的协作文档工具
- CSwiftV实现高效且遵循rfc4180的CSV解析器
- QML与QWidget的交互实现与应用
- 解决游戏安装问题:正确放置d3dx9_39.dll文件
- 实现多功能JavaScript选项卡界面教程
- VS2010下MFC CTreeCtrl创建与节点图标应用示例
- 用 Rust 构建的开源 SQL 数据库LlamaDB
- 640×512分辨率红外弱小目标测试视频集
- R语言开发Web入门教程:情节工厂实例解析
- 适合初学者的iPhone小游戏开发源码
- Enigma Virtual Box:全新exe应用打包解决方案
- 提升用户体验的产品滚动js技术解析