异步交互与Ajax:理解B/S模式的革新
AJAX课件.ppt主要讲解了AJAX技术与传统B/S模式(同步与异步)的区别,以及Ajax在Web开发中的重要性和工作原理。AJAX全称为Asynchronous JavaScript and XML,它的核心是XMLHttpRequest对象,这个对象使得浏览器可以在不刷新整个页面的情况下与服务器进行异步数据交换。
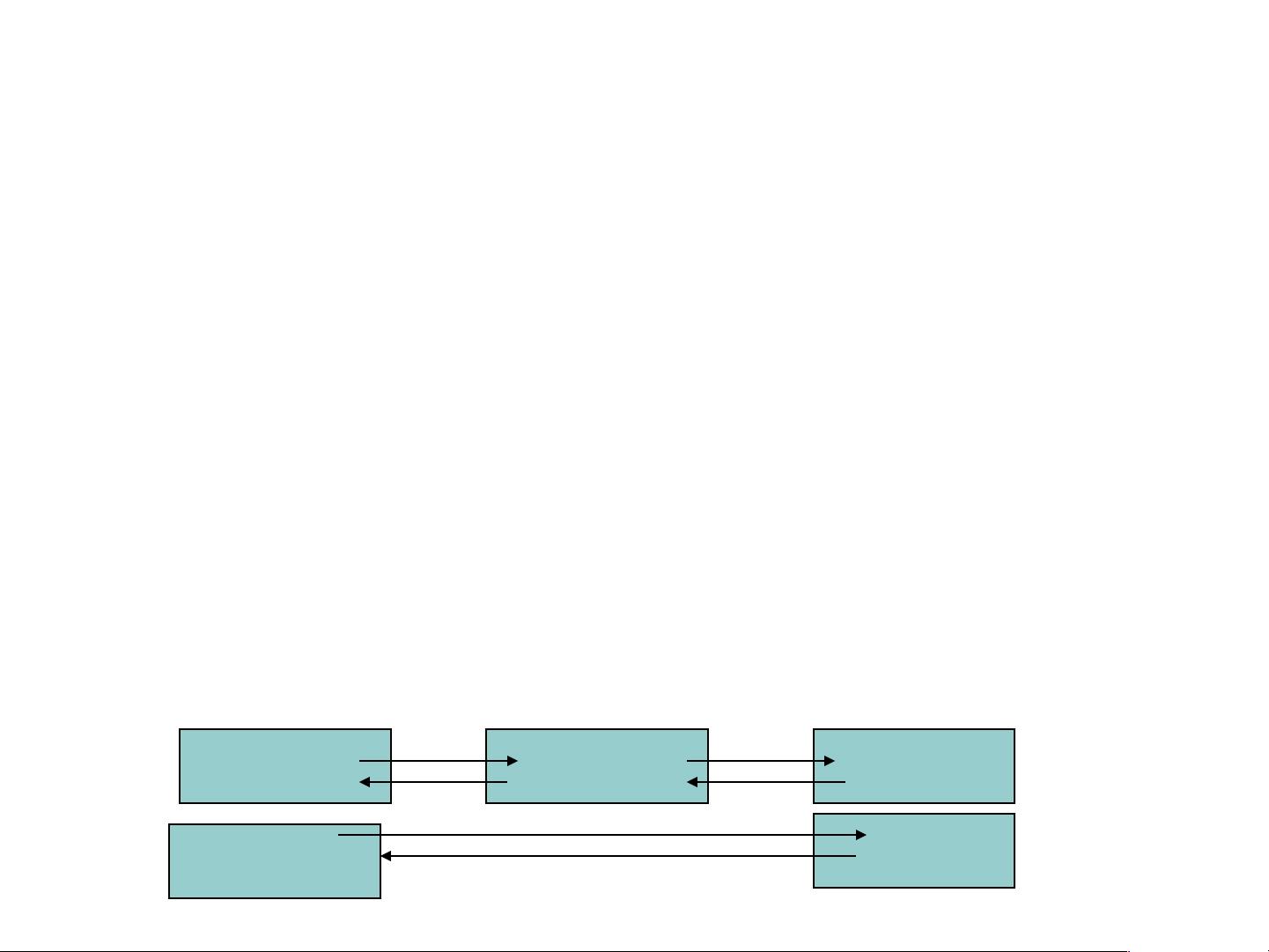
在传统的B/S模式中,同步交互意味着客户端发送请求后,必须等待服务器完全处理并返回结果,这段时间内浏览器无法执行其他操作。例如,在搜索框输入时,如果使用同步方法,用户必须等待整个页面刷新才能看到搜索结果,体验较差。而异步交互则实现了“无阻塞”操作,即用户可以继续浏览其他页面或执行其他任务,直到服务器处理完请求后通过特定事件通知客户端更新内容,这样提升了用户体验。
Ajax技术的出现极大地简化了Web应用程序的开发,尤其是在动态内容加载和交互方面。它通过以下几个关键技术实现:
1. XMLHttpRequest:这个内置在现代浏览器中的对象,使得开发者能够创建异步HTTP请求,与服务器交换数据,然后在后台更新部分网页内容,而不是整个页面的刷新。
2. 案例研究:如Google Suggest和Google Maps,展示了Ajax如何通过异步加载数据,提升搜索建议的实时性和地图导航的流畅性。
3. 其他实现方式:虽然早期有其他技术如Flash、Java applets、框架(如jQuery或React)和隐藏的IFrame来实现类似功能,但XMLHttpRequest因其跨平台兼容性和更好的性能,成为了Ajax的首选工具。
Ajax工作原理是利用JavaScript控制XMLHttpRequest对象,实现数据的异步请求和响应,从而实现无需刷新页面的动态网页交互,极大地提高了Web应用的响应速度和用户体验。这种技术对现代前端开发有着深远的影响,成为构建高效、交互性强的Web应用不可或缺的一部分。
2015-04-28 上传
2015-04-27 上传
2021-07-31 上传
2009-10-03 上传
2020-12-04 上传
2022-11-13 上传
m13666368773
- 粉丝: 2521
- 资源: 25
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库