微搭教程:快速实现小程序搜索功能
需积分: 20 197 浏览量
更新于2024-07-06
收藏 3.66MB DOCX 举报
"这篇文档主要介绍了如何使用微搭平台实现小程序的搜索功能,涉及低代码开发、小程序基础知识、页面交互及数据操作等多个方面。通过此文档,读者将学习到如何获取文本框输入值、实现页面跳转、传递参数、从数据库筛选数据、数据绑定以及常用组件的使用。文档首先对比了传统小程序开发与低代码开发的区别,强调低代码的易学性和高效性,然后详细阐述了创建数据源、构建应用和发布应用的步骤,包括数据源的字段设置和应用的生成。"
在微搭平台中,搜索功能的实现依赖于以下几个关键知识点:
1. **获取文本框中输入的值**:用户在搜索框输入关键词时,我们需要监听文本框的事件,通常使用`bindinput`事件来实时获取用户输入的内容,以便进行后续的查询操作。
2. **页面跳转与参数传递**:在用户点击搜索按钮后,可以通过`wx.navigateTo`或`wx.reLaunch`等API实现页面跳转,并使用`query`参数将搜索关键词传递到目标页面。
3. **数据库查询**:微搭支持与数据库的交互,可以根据输入的关键词动态构造SQL查询语句,过滤出符合条件的商品数据。这通常涉及到数据源的API调用和业务逻辑处理。
4. **数据绑定**:在结果页面,我们需要将查询到的数据绑定到页面的展示组件上,如列表项,这可以通过微搭提供的数据绑定机制实现,将数据源中的数据映射到页面元素。
5. **组件使用**:微搭提供了多种组件,如搜索框、列表、按钮等,开发者可以通过拖拽和配置来构建页面。例如,搜索框组件用于用户输入,列表组件用于显示搜索结果,按钮组件触发搜索操作。
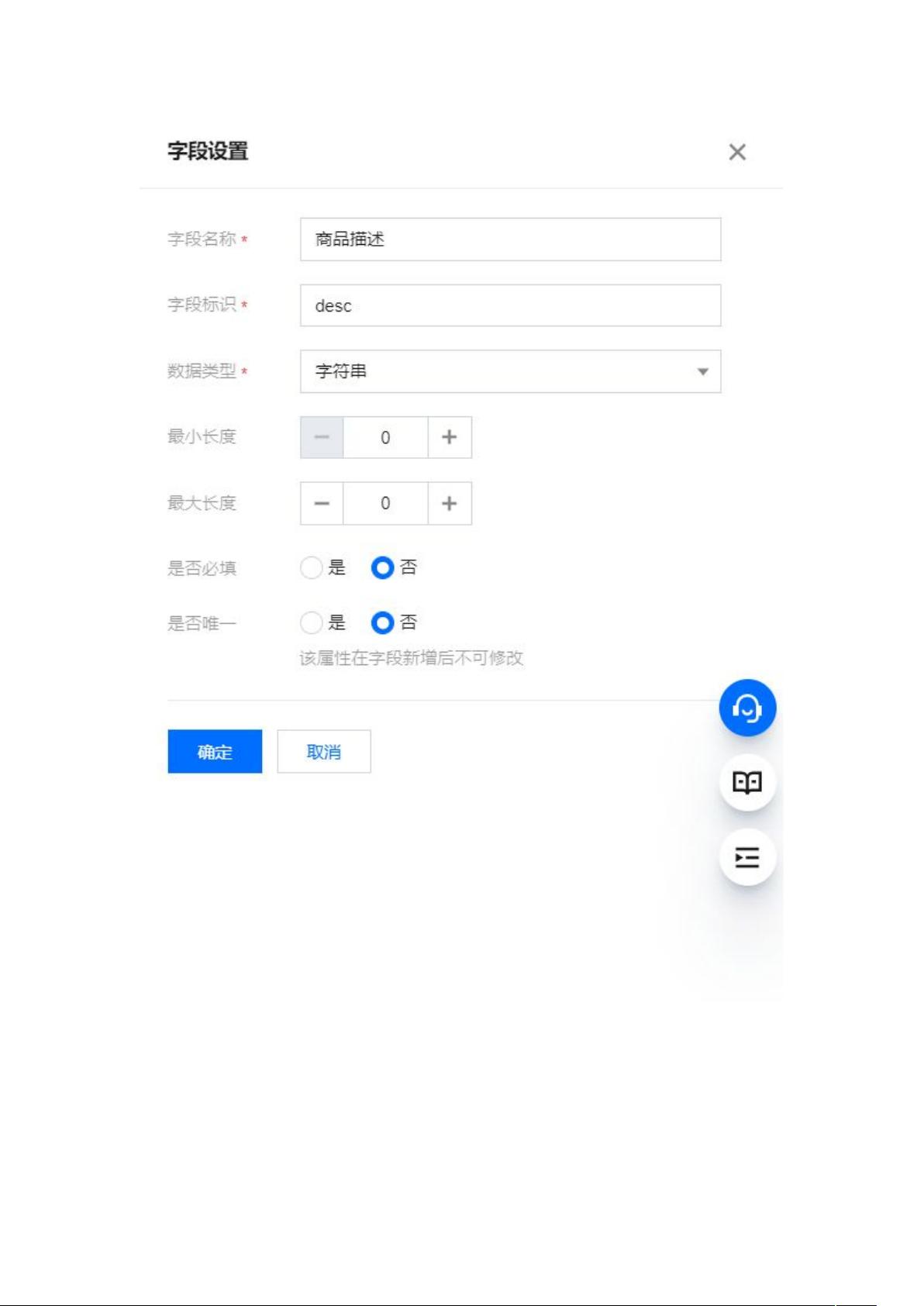
6. **创建数据源**:在微搭平台上,数据源是数据的存储容器,需要定义字段和数据类型。商品数据源可能包括商品名称和描述等字段,这些字段在应用中会被引用。
7. **创建模型应用**:基于数据源,微搭能自动生成管理应用,提供增删改查功能。选择数据源后,平台会自动生成对应的页面和接口。
8. **应用发布与工作台管理**:完成应用创建后,需要发布到正式环境,才能在企业工作台中使用。发布前需确保数据源已发布,以便应用能正常访问数据。
通过以上步骤,即使没有深厚的编程基础,也能快速构建一个具备搜索功能的小程序。微搭的低代码开发模式降低了开发门槛,使得更多非专业开发者也能参与到应用的构建中,提高了开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
低代码布道师
- 粉丝: 1w+
- 资源: 36
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析