2014移动应用设计趋势:扁平化与多彩色的碰撞
需积分: 0 168 浏览量
更新于2024-09-12
收藏 707KB PDF 举报
"移动应用设计趋势2014"
在2014年,移动应用设计领域涌现了一系列创新和流行趋势,这些趋势不仅影响了设计师们的创作理念,也塑造了用户与应用交互的方式。以下是几个关键的设计语言和发展方向:
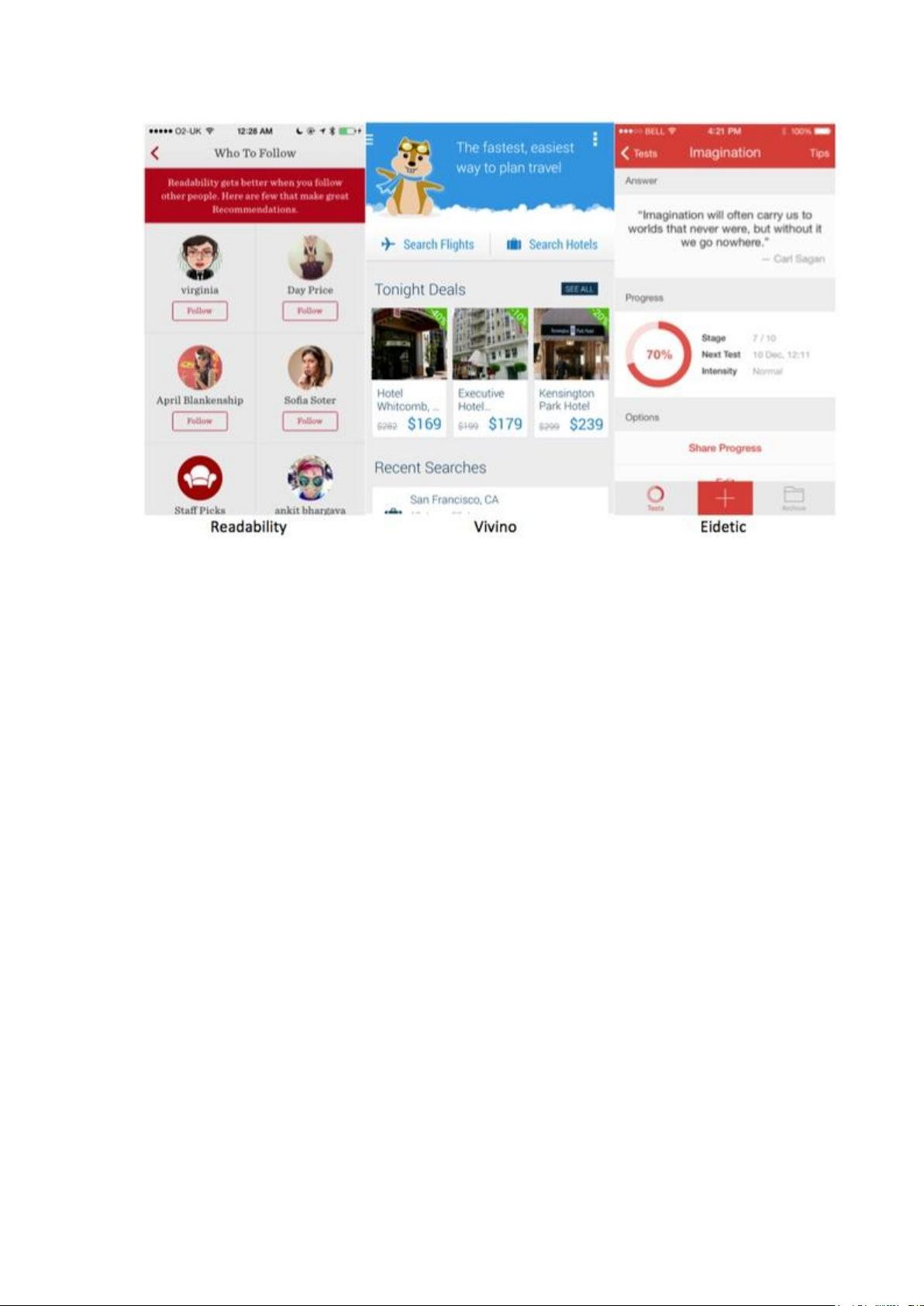
1. 唯一主色调 (Simple Color Schemes):这一趋势强调使用单一的主色调来构建整个应用的视觉风格。通过有限的色彩选择,设计师能够清晰地突出关键信息,同时保持界面的简洁性和一致性。例如,卡塔尔航空公司应用采用了粉色主调,Readability则选择了红色,Vivino以蓝色为主,Eidetic运用橙色。这种设计方法有助于减少视觉干扰,让用户更加专注于内容本身。
2. 多彩色 (Hypercolour):与单一主色调相对,多彩色设计受到Metro风格的启发,鼓励在应用的不同部分或元素中使用对比强烈的颜色。这种方法让界面充满活力,提高了视觉吸引力。例如,优衣库的RECIPE应用就通过多彩色的布局设计,创造出引人注目的用户体验。
3. 圆形元素 (Circles):圆形元素在2014年的移动设计中也非常流行。圆角矩形和完全圆形的按钮、图标和界面元素,不仅符合现代审美,还增加了友好的视觉感受。这种设计通常与扁平化风格相结合,减少了视觉棱角,使界面显得更加柔和。
4. 数据图形化 (Data Visualization):随着大数据和信息可视化的兴起,将复杂数据转化为直观图形的趋势日益显著。应用开始利用图表、进度条和其他可视化工具来帮助用户更好地理解和解读信息。例如,健康类应用可能会使用图表展示用户的运动数据,金融应用则可能通过折线图呈现投资回报。
5. 扁平化设计 (Flat Design):2014年,微软的Metro风格和苹果的iOS7更新共同推动了扁平化设计的普及。这种设计风格去掉了过度的阴影、渐变和质感,强调内容本身,使界面更加简洁和清晰。
6. 动态设计 (Dynamic Design):随着硬件性能的提升,动态效果和动画在移动应用中得到广泛应用。微交互和过渡效果增强了用户体验,使应用更富生机和活力。
7. 响应式设计 (Responsive Design):随着多屏幕尺寸和设备类型的出现,响应式设计成为必须。设计师们需要确保应用在不同设备上都能提供一致的用户体验,无论是在手机、平板还是大屏幕设备上。
8. 手势控制 (Gesture-Based Interactions):除了传统的点击和滑动,新的手势控制如捏合、旋转等开始出现在移动应用中,提供了更为自然和直观的交互方式。
这些设计趋势不仅影响了2014年的应用设计,而且在后续年份中持续发展和演变,成为了现代移动应用设计的基础。设计师们不断探索和创新,以满足用户不断提升的期望和需求,同时也推动了技术与艺术的融合。
2014-04-08 上传
2021-07-06 上传
2021-09-15 上传
2021-07-02 上传
点击了解资源详情
2024-11-08 上传
2024-11-08 上传
2024-11-08 上传
suoyingzhai
- 粉丝: 2
- 资源: 2
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍