React Ant Design树形表格增删改实战:key值与自定义列详解
版权申诉
在React与Ant Design的结合中,处理复杂的树形表格操作是一项挑战。首先,理解并遵守Ant Design对于表格组件的key值管理至关重要。每个表格行(row)都需要一个唯一的key值,无论是数字还是字符串,这与IView等其他库的要求有所不同。React使用key是为了优化性能,通过唯一标识确保在数据变化时仅更新必要的部分,但这也带来了一些问题,例如在添加新行时需要自定义生成新的key值。
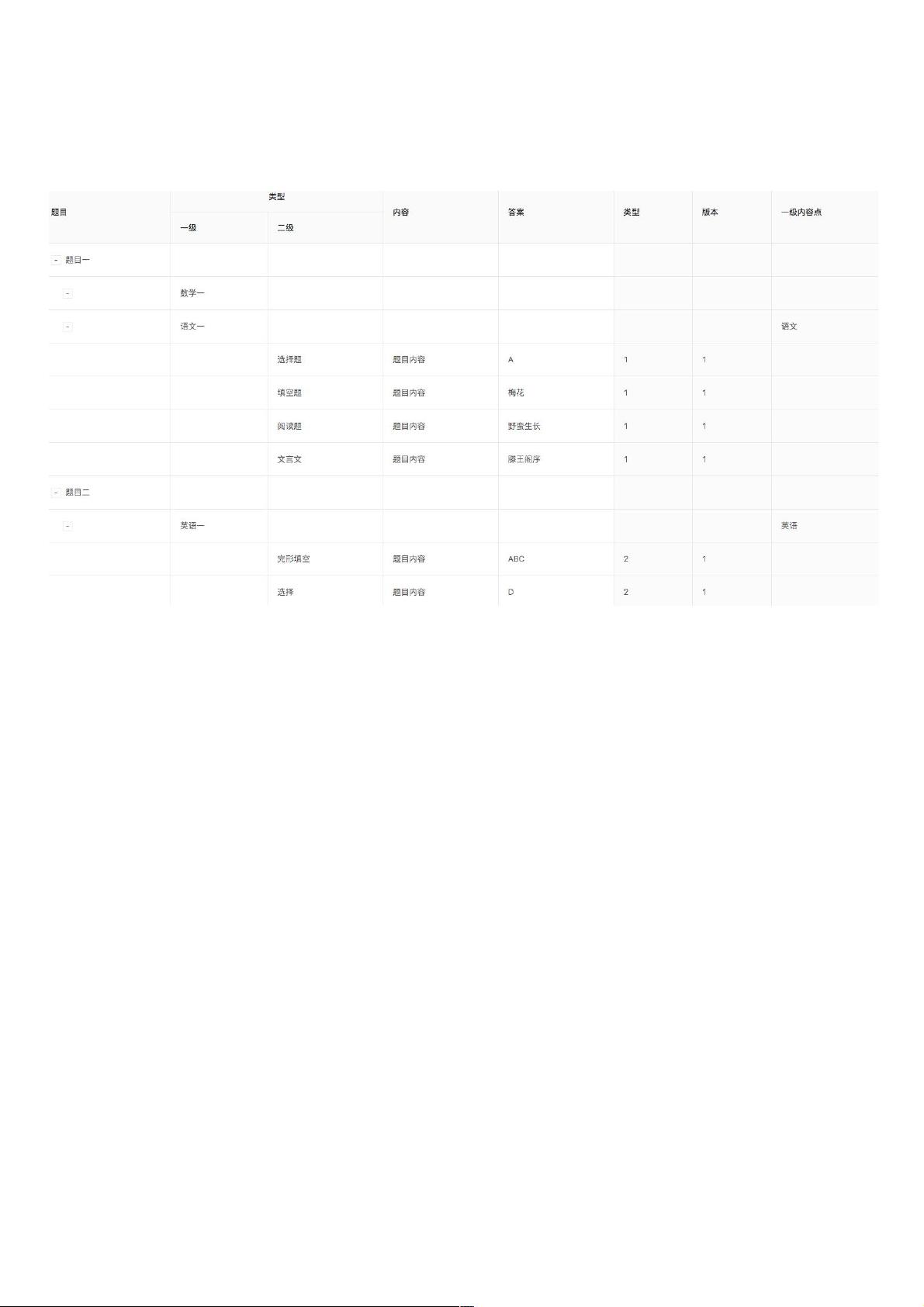
列配置(columns)是表格展示的基础,根据需求的复杂性,如案例中的"简易版标题",可能会有多个层级和扩展字段。初始列定义包括"题目"、"类型"(分为一级和二级)、"内容"、"答案"、"标记类型"、"版本"、以及用于操作的"action"列。这些列不仅用于显示数据,还可能涉及到深层次的数据结构组织。
数据部分(data)示例中,每个节点包含"key"、"text"字段,以及嵌套的一级和二级子节点。在处理数据时,开发者需确保每个节点在整个树结构中的唯一性和可扩展性。
在进行复杂操作时,如增删改查,开发者可能会遇到以下挑战:
1. 新增操作:由于key的重要性,当动态添加或删除节点时,需要生成新的、未使用的key值,这可能涉及到递归算法或某种形式的计数器来确保唯一性。
2. 编辑/修改:用户编辑节点时,可能需要更新数据模型,同时保持树状结构不变,这就需要处理好父节点的子节点数组,以及与key关联的更新操作。
3. 删除操作:移除节点不仅要更新数据,还要调整其他节点的key值以填补空缺,避免key冲突。
4. 状态管理:树形表格通常与状态管理库(如Redux或MobX)配合使用,确保数据在整个应用中的同步,并且在不同组件间传递状态时保持一致性。
5. 性能优化:在大量数据或深度嵌套的情况下,需要考虑性能优化策略,如虚拟滚动和懒加载,以提升用户体验。
6. 错误处理和反馈:对用户的操作提供及时的反馈,处理可能出现的异常,如非法操作、数据一致性检查等。
总结,使用Ant Design构建复杂的树形表格,开发者需深入理解React的key机制,同时灵活运用Ant Design提供的API和组件,以及适当的状态管理策略,才能实现高效、稳定的增删改操作。
918 浏览量
301 浏览量
126 浏览量
221 浏览量
3585 浏览量
282 浏览量
158 浏览量
2019-05-03 上传
3315 浏览量
weixin_38622427
- 粉丝: 0
- 资源: 951
最新资源
- 著名的GPS数据处理软件介绍.zip
- java笔试题算法-pulse:一个具有教学意义的Java/C++国际象棋引擎
- test-management-folder:测试文件夹
- 如何做精终端陈列
- 埃比尼泽即时现金
- testng:ng样圈ci
- PHP-Druid:具有PECL扩展名PHP的Druid驱动程序
- 便利店的商品陈列技巧
- 易语言源码易语言使用通用型源码.rar
- Công Cụ Đặt Hàng TopTaobao-crx插件
- deanyoung.github.io
- BTPollingTest:测试应用程序以确定 Bt 轮询作为在 android 上定位附近服务设备的方法
- AlexZortex.github.io
- 超市商品分类——卧具、家具类
- newrelic-vertica:在Vertica驱动程序的NewRelic RPM中启用SQL监视
- PriceReminder Plugin-crx插件