Android自定义View实现华为圆形加载进度条
104 浏览量
更新于2024-09-02
收藏 101KB PDF 举报
"Android自定义View实现华为圆形加载进度条的详细步骤及代码解析"
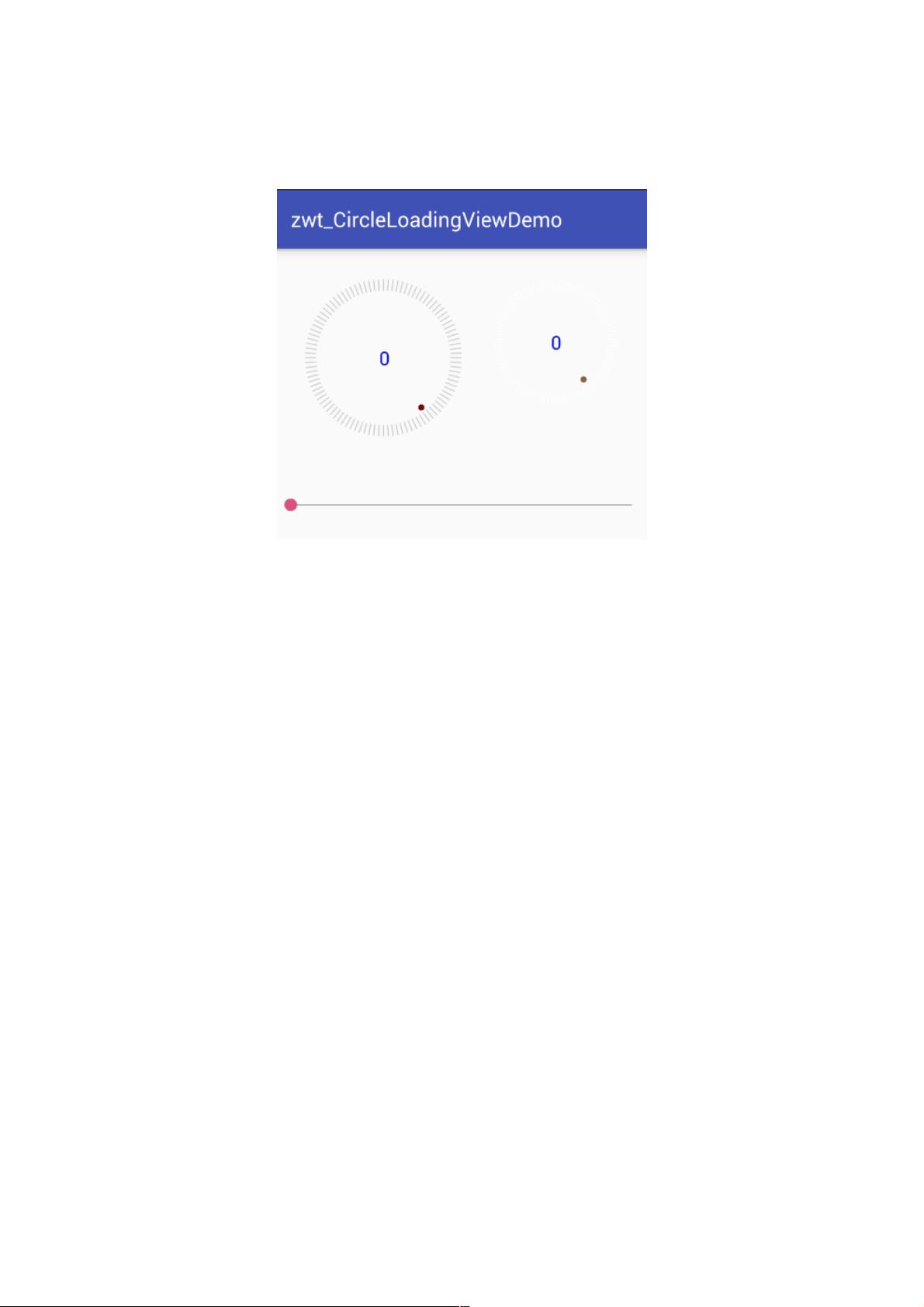
在Android开发中,自定义View是一项常见的任务,它允许开发者根据需求创建独特的UI元素。本示例将详细介绍如何创建一个仿华为圆形加载进度条的自定义View。这个组件包括三部分:最外围的圆(包含进度和刻度)、中间的文字进度以及旋转的小圆点。以下是对实现过程的详细阐述:
1. **自定义XML属性**
在实现自定义View时,通常需要定义一些属性来控制View的外观和行为。在`values`目录下的`attrs.xml`文件中,我们创建了一个名为`CircleLoading`的风格定义,包含以下属性:
- `indexColor`: 进度圆的颜色
- `baseColor`: 刻度圆底色
- `dotColor`: 小圆点颜色
- `textSize`: 文字大小
- `textColor`: 文字颜色
2. **创建自定义View类**
创建名为`CircleLoadingView`的类,继承自`View`类。我们需要覆盖三个构造函数,以便在实例化时能正确获取和设置用户定义的属性,并为未指定的属性提供默认值。
3. **绘制基础形状**
使用`onDraw()`方法绘制View的基本图形。这里我们将绘制外围的圆环(由进度圆和底色刻度圆组成),以及中间的文字进度。利用`Canvas`提供的`drawCircle()`和`drawArc()`方法可以完成这一任务。进度圆的弧度会随着加载进度的增加而增大。
4. **实现旋转的小圆点动画**
为了模拟小圆点下落的加速度效果,我们需要使用`ObjectAnimator`或`ValueAnimator`来控制小圆点的位置变化。动画的开始和结束速度可以通过调整动画的时间差来实现。此外,还可以通过`onAnimationUpdate()`回调更新小圆点的位置,并调用`invalidate()`刷新视图。
5. **文字居中显示**
要使文字在View中居中,我们可以计算文字的宽度和高度,然后根据这些信息确定文字的坐标。`Paint`对象用于绘制文字,`getTextBounds()`方法可用于获取文字的边界。
6. **处理触摸事件**
如果需要,还可以添加对用户触摸事件的处理,比如点击开始/停止加载等操作。
7. **完整的源码**
最后,提供完整的`CircleLoadingView`类源码,包括所有上述功能的实现。
通过以上步骤,我们就成功地实现了仿华为圆形加载进度条的自定义View。在实际应用中,可以根据项目的具体需求进行相应的调整和优化。这种自定义View的实现不仅展示了Android图形绘制的能力,也体现了对动画和用户交互的理解。
2018-06-19 上传
2020-09-02 上传
2017-05-08 上传
2016-12-18 上传
2020-10-09 上传
2019-07-29 上传
2016-05-21 上传
weixin_38608379
- 粉丝: 7
- 资源: 918
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析