Vue 2.0:详解axios异步跨域请求实战
42 浏览量
更新于2024-09-01
收藏 312KB PDF 举报
本文主要讲解了如何在Vue.js 2.0环境中使用axios进行异步跨域请求。随着Vue.js版本的升级,官方不再推荐使用Vue-Resource,而是转向了axios作为HTTP请求库。以下步骤和知识点将帮助开发者理解和实现这一功能:
1. **安装Vue CLI开发模板**:
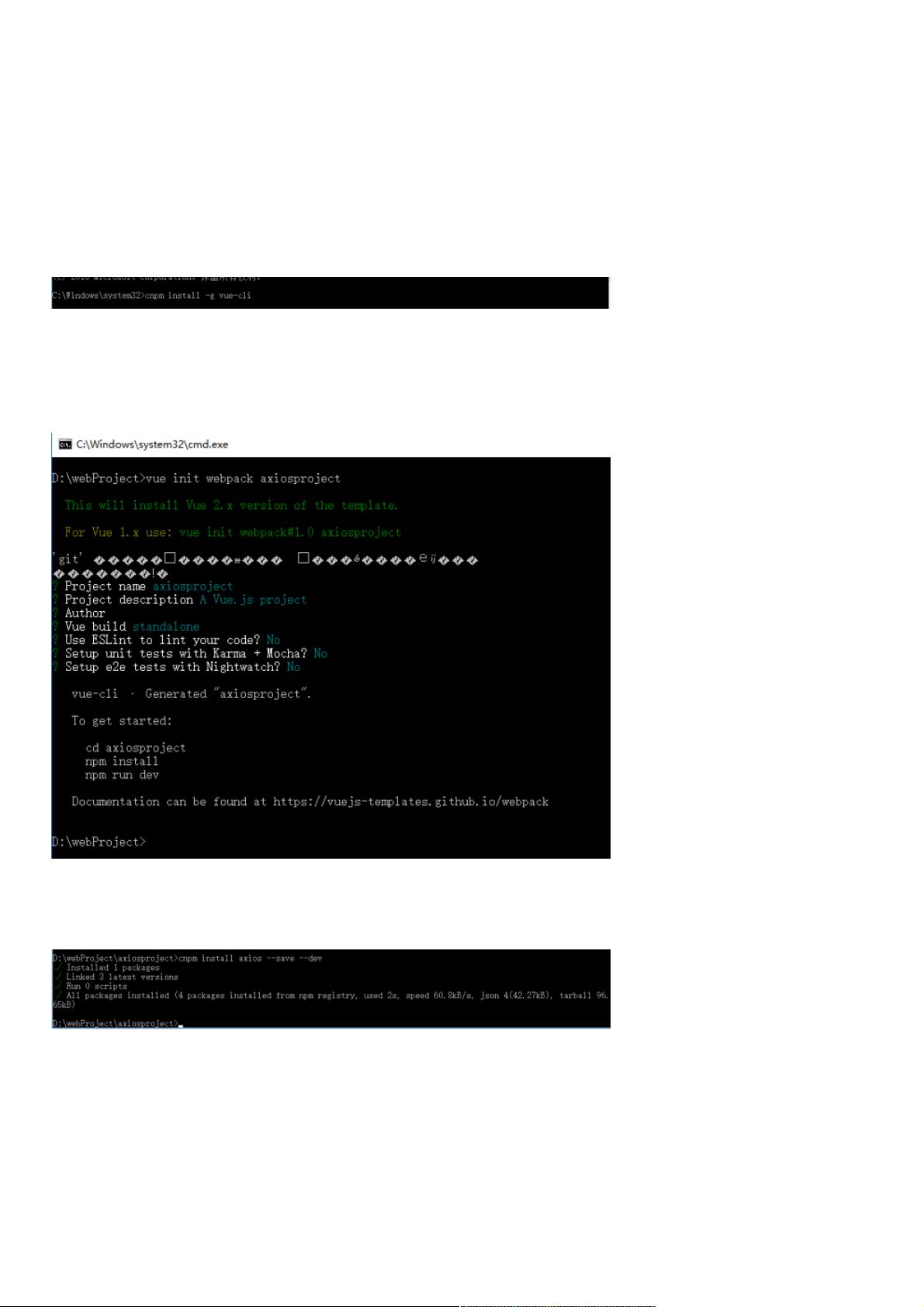
使用npm或cnpm(这里推荐使用cnpm)全局安装Vue CLI,便于快速创建和配置Vue项目。通过命令`cnpm install -g vue-cli`完成安装。
2. **创建Vue项目**:
利用Vue CLI初始化一个名为`axiosproject`的新项目,通过`vue init webpack axiosproject`命令实现。这会生成一个包含基本配置的项目结构。
3. **安装axios**:
在项目中安装axios作为依赖,确保在开发环境(`--save-dev`)和生产环境(默认)中都可用。使用`cnpm install axios --save-dev`进行安装。
4. **配置项目依赖**:
完成axios的安装后,还需要安装项目的其他必要依赖,通过`cnpm install`命令进行。
5. **运行项目**:
启动开发服务器,通常通过`cnpm run dev`命令,项目将在浏览器中自动打开并显示一个默认界面,验证环境是否配置正确。
6. **修改`main.js`**:
在项目的`main.js`入口文件中,导入axios,并将其挂载到Vue原型上,如`Vue.prototype.$http = axios`。这样,任何Vue组件都可以通过`this.$http`访问axios进行异步请求。
7. **处理跨域**:
跨域问题需要后端支持,例如在ASP.NET Core中,可以通过设置响应头`Access-Control-Allow-Origin`来允许特定的源访问。注意,对于实际生产环境,可能需要在服务器端设置更全面的跨域策略。
8. **在组件中使用axios**:
在Hello.vue组件中,通过导入axios并在数据方法中调用,比如发送GET请求并打印响应到浏览器控制台。由于本地模拟接口,这里展示的是基本的请求操作,实际应用中可能涉及URL替换、参数传递、错误处理等功能。
总结起来,本文提供了从安装Vue CLI到使用axios进行异步跨域请求的完整步骤,以及如何在Vue组件中集成axios的示例。这对于熟悉Vue.js 2.0并希望在项目中使用axios的开发者来说是一份实用的指南。
2020-10-19 上传
2021-01-19 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
2023-07-12 上传
2020-12-10 上传
2020-10-21 上传
2020-10-19 上传
weixin_38577378
- 粉丝: 4
- 资源: 894
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜