纯CSS实现:5个超炫网页Hover效果代码分享
175 浏览量
更新于2024-08-31
收藏 237KB PDF 举报
"这篇文章分享了5种使用CSS3实现的超酷Hover效果,旨在为Web页面增添活力。这些效果在现代浏览器(如Firefox、Safari和Chrome)中表现良好,但在旧版IE浏览器中可能效果有限。作者提到了两种具体的Hover效果实现方式:1) 向上跳跃效果,适用于一排图片或导航栏,通过改变元素的margin值来实现动态跳跃;2) 层叠与放大效果,模仿熔岩灯效果,通过调整元素的大小和margin保持居中放大。代码示例展示了如何使用CSS3的transition属性来平滑过渡这些效果。"
在Web设计中,Hover效果是一种常见的交互设计手法,它可以提升用户体验,使用户在鼠标悬停时感受到页面的动态反馈。随着CSS3的出现,开发者可以利用其强大的动画和过渡功能,无需JavaScript就能创建出丰富多样的Hover效果。
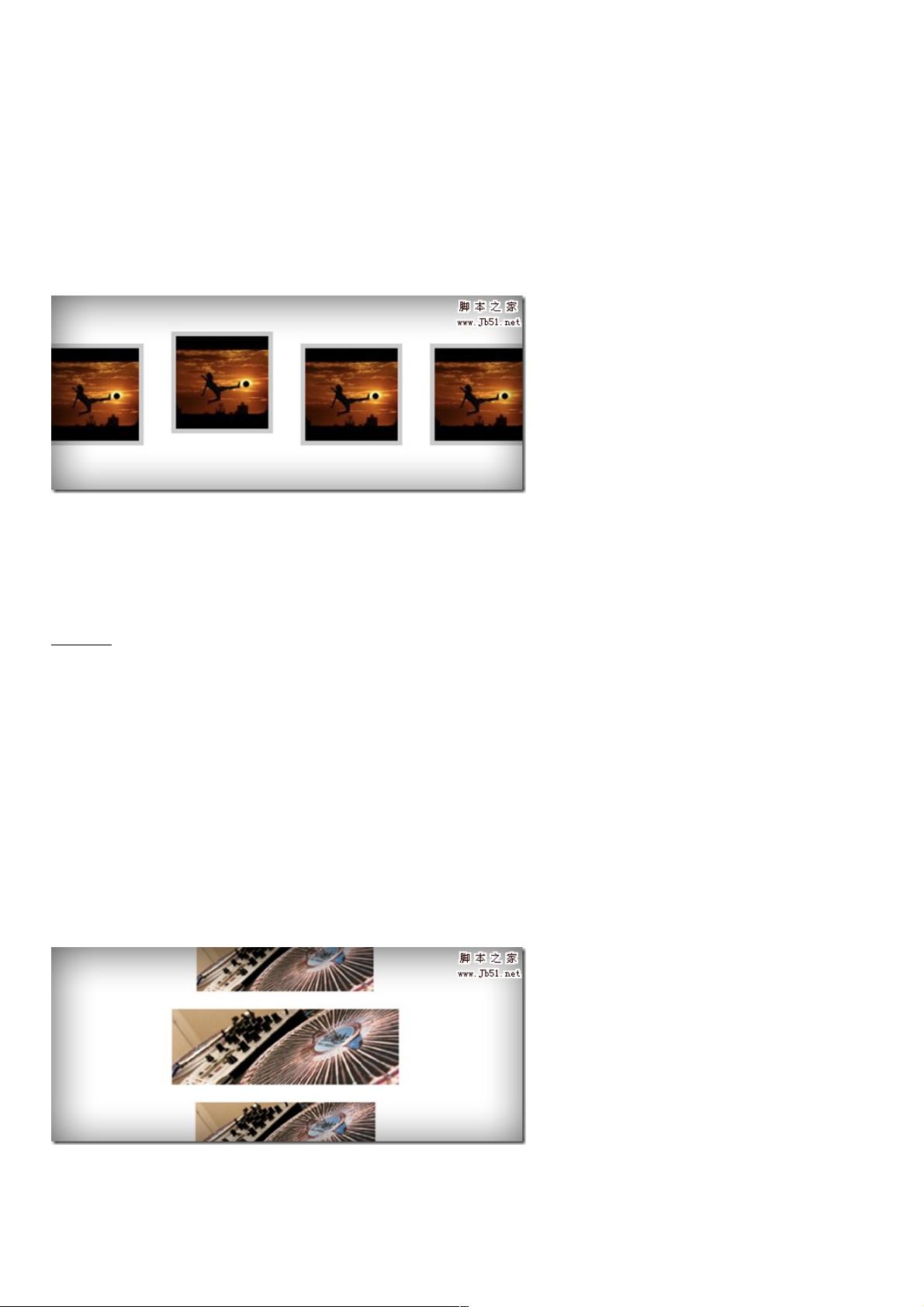
第一种Hover效果——向上跳跃,主要应用于一列图片或水平导航链接。通过CSS3的transition属性,可以平滑地改变元素的margin值,使得元素在鼠标悬停时仿佛向上跳跃。这种效果的关键在于预设一个初始的margin值,然后在:hover状态下减小这个值,从而产生动态效果。同时,可以结合其他CSS属性如border和透明度来增强视觉体验。
第二种效果——层叠与放大,模拟了熔岩灯的流动感。它通过预先将图片尺寸缩小,然后在Hover状态下逐渐放大,同时增加margin值以保持居中,创造出图片逐个浮起放大的视觉效果。这种方法利用了CSS3的transform属性,可以改变元素的大小和位置,配合transition属性实现平滑过渡。
这些Hover效果不仅增强了网页的视觉吸引力,还提高了用户的交互体验。设计师和开发者可以根据自己的项目需求,选择或组合这些效果,甚至可以进一步创新,创造更多个性化的Hover动画。值得注意的是,虽然现代浏览器对CSS3支持良好,但为了兼容性,可能需要针对老旧的IE浏览器提供备选方案,例如使用JavaScript库如jQuery来实现类似效果。熟练运用CSS3 Hover效果是提升Web设计质量和用户体验的重要手段。
2022-11-16 上传
309 浏览量
160 浏览量
164 浏览量
145 浏览量
2024-12-29 上传
216 浏览量
2024-11-03 上传
weixin_38621624
- 粉丝: 3
- 资源: 901
最新资源
- tuto-gatsby_forestry
- C课程:来自C和自学的代码
- tl082 中文资料
- shortly-deploy
- Advanced_Tensorflow_Specialization:Coursera的DeepLearning.ai高级Tensorflow专业化课程
- 客户性格分析与客户开发
- AdobeAnalyticsTableauConnector:使用最新的Tableau Web连接器设置构建的Adobe Analytics Tableau Data连接器
- 工业互联网标识二级节点(佛山)建设及应用的实践探索.zip
- assignment1ADP3:02组
- 电子功用-多层开放式空心电感线圈
- 数字电路课程设计,电子时钟设计
- 借助转账授权加强银行代扣代付工作宣导
- 基础:为贝叶斯分析做准备的概念和技巧(假设前提)
- hacklyfe:使用 Playlyfe 的简单 HackerRank 风格演示
- notifications-js-polling-consumer:使用池的通知服务的使用者
- JS-Quiz