JavaScript构造函数下,深入理解typeof获取变量类型及其误区
199 浏览量
更新于2024-08-30
收藏 181KB PDF 举报
在JavaScript编程中,理解如何使用构造函数获取变量的类型名是一项关键技能。构造函数是用于创建对象的一种特殊类型函数,而获取变量类型有助于我们更好地管理代码逻辑和错误处理。首先,让我们回顾一下`typeof`运算符的基本用途。
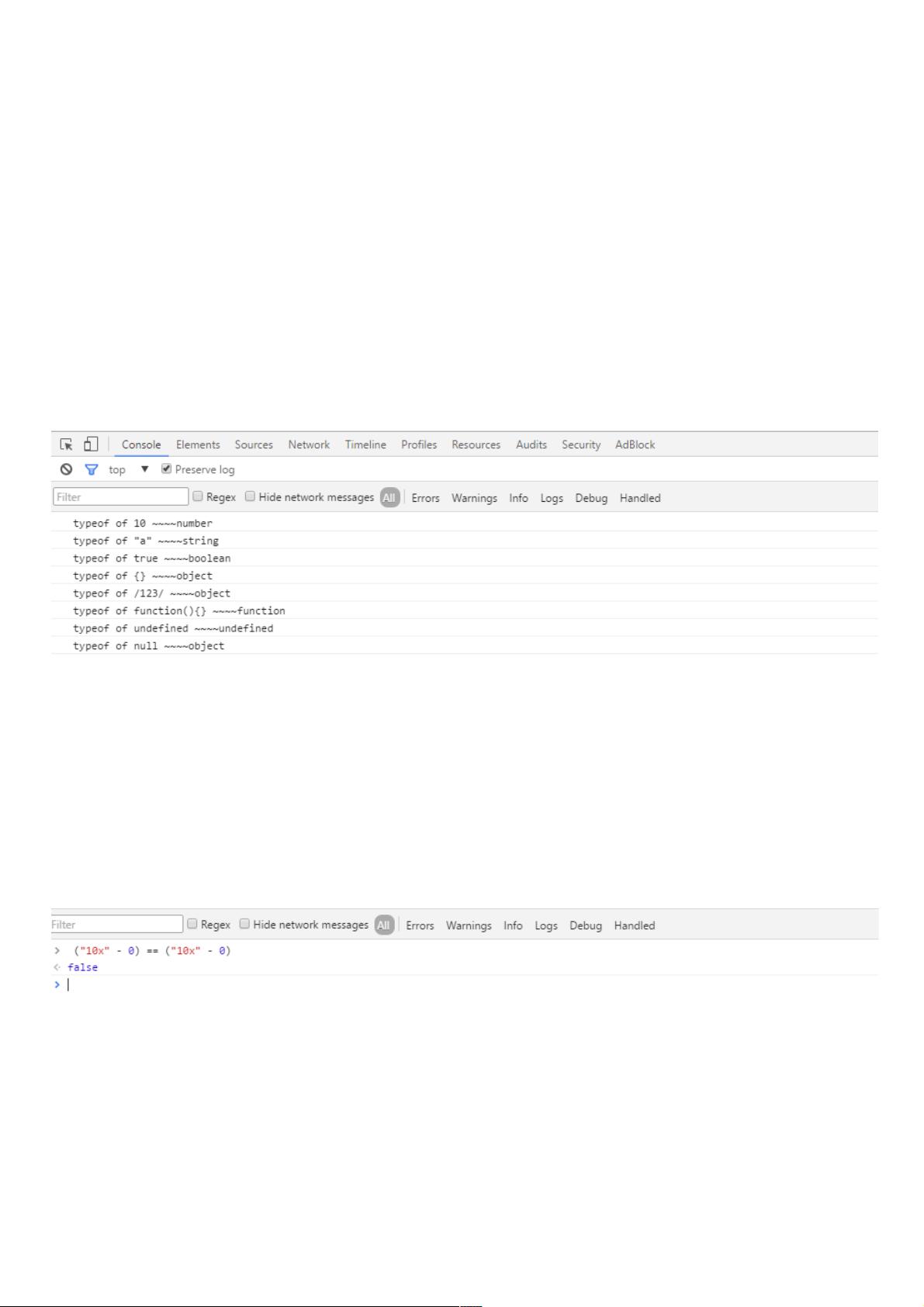
`typeof`运算符在JavaScript中主要用于检查变量的类型。它返回一个字符串,表示变量的数据类型。以下是一些基本类型的例子:
1. 数字(number):`typeof 10`会返回字符串`"number"`。
2. 字符串(string):`typeof "a"`返回`"string"`。
3. 布尔值(boolean):`typeof true`返回`"boolean"`。
4. 空(null):`typeof null`返回`"object"`,这是一个特殊情况,因为`null`被隐式地视为对象。
5. 未定义(undefined):`typeof undefined`返回`"undefined"`。
6. 对象(包括数组、函数、对象字面量):对于引用类型如`{}`和`/123/`(正则表达式),`typeof`会返回`"object"`,除非是函数,这时会返回`"function"`。
然而,需要注意的是,`typeof`对于函数、正则表达式以及null的结果可能并不直观,这些特殊情况可能导致预期之外的结果。例如,`typeof /123/`返回`"object"`,这是因为正则表达式在JavaScript中被视为对象。同样,`typeof null`虽然实际上表示的是空值,但返回的是`"object"`。
对于更复杂的情况,jQuery库提供了一个自定义的`$.type()`方法,用于更准确地识别变量类型。`$.type()`方法首先定义了一个映射对象`class2type`,用于存储不同类型的对应关系,然后通过调用`toString()`方法获取原始类型信息。这使得在处理复杂对象时,能够更精细地控制类型检测。
总结来说,使用构造函数获取变量类型名时,`typeof`运算符提供了基础的类型检测,但对于某些非基本类型和特殊情况,如函数、正则表达式和null,需要额外的理解和处理。而`$.type()`这样的扩展方法可以提供更为精确的类型判断,帮助开发者写出更健壮的代码。在实际开发中,理解这些细节对于编写高效、可维护的JavaScript代码至关重要。
2013-11-06 上传
2017-02-08 上传
点击了解资源详情
2024-05-18 上传
2020-10-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38705873
- 粉丝: 7
- 资源: 926
最新资源
- MazeSolver:通过回溯递归解决二维阵列中的迷宫
- sdsj2018-automl:数据科学之旅材料2018
- apicheckpwc
- 空气压缩机控制器原理图及程序
- 三菱-FX系列PLC串口通讯配置方法.zip-综合文档
- 欧盟食物安全白皮书
- ampersand-drawer-view:用于汉堡抽屉式布局的 & 符号视图类
- AE音频可视化38.zipae轨道音频可视化模板文件,专门用于制作二次元音乐播放视频 视频剪辑必备 压缩文件解压即可,winal
- stackhead:开源Web服务器管理。 半稳定,但仍在进行中
- jarvie-mei.github.io:个人博客
- 悬而未决的AI竞赛-全球企业人工智能发展现状.zip-综合文档
- Qury_AI时代下的搜索引擎.rar
- 桑椹系列加工产品的加工工艺
- 暴利单品单页网站搭建和SEO策略教程
- blog-native-java-graalvm
- lottoland