HTML5 WebSocket:开启双向实时通信新时代
129 浏览量
更新于2024-08-30
收藏 137KB PDF 举报
WebSocket是HTML5引入的一种全新的通信协议,旨在提供低延迟、高效的数据传输方式,尤其是在需要实时交互的场景下,比如在线游戏、股票报价、聊天应用等。它与传统的HTTP协议不同,HTTP协议通常采用请求-响应模型,而WebSocket则支持持久连接,允许服务器主动向客户端推送数据,减少了不必要的网络通信开销。
WebSocket协议的建立始于客户端发起一个HTTP升级请求,这个请求包含了"Upgrade: websocket"和"Connection: Upgrade"这两个特殊的头字段,以及一个经过编码的WebSocket协议版本和子协议信息。如果服务器同意升级,会回应一个101 Switching Protocols的状态码,从而完成握手过程,之后客户端和服务器之间就形成了一个双向通信的TCP连接。
在WebSocket API中,开发者可以通过JavaScript的WebSocket对象来创建和管理连接。例如:
```javascript
var socket = new WebSocket('ws://example.com/ws');
```
这里,`'ws://example.com/ws'`是WebSocket服务器的URL,WebSocket对象的构造函数可以接受一个或两个参数,第二个参数是可选的子协议列表。
WebSocket对象有多个关键属性和方法:
- `socket.readyState`: 这个只读属性表示WebSocket连接的状态,有4种可能的值:
- 0 (CONNECTING): 连接尚未建立。
- 1 (OPEN): 连接已建立,可以进行通信。
- 2 (CLOSING): 连接正在进行关闭。
- 3 (CLOSED): 连接已经关闭或者连接不能打开。
- `socket.bufferedAmount`: 表示尚未发送到网络的UTF-8文本字节数,用于监控数据发送进度。
- `socket.send(data)`: 用来向服务器发送数据,`data`可以是字符串或二进制数据。
- `socket.onopen`: 当连接成功建立时触发的事件处理函数。
- `socket.onmessage`: 当接收到服务器数据时触发的事件处理函数,提供了接收到的数据。
- `socket.onerror`: 处理错误事件。
- `socket.onclose`: 当连接关闭时触发的事件处理函数。
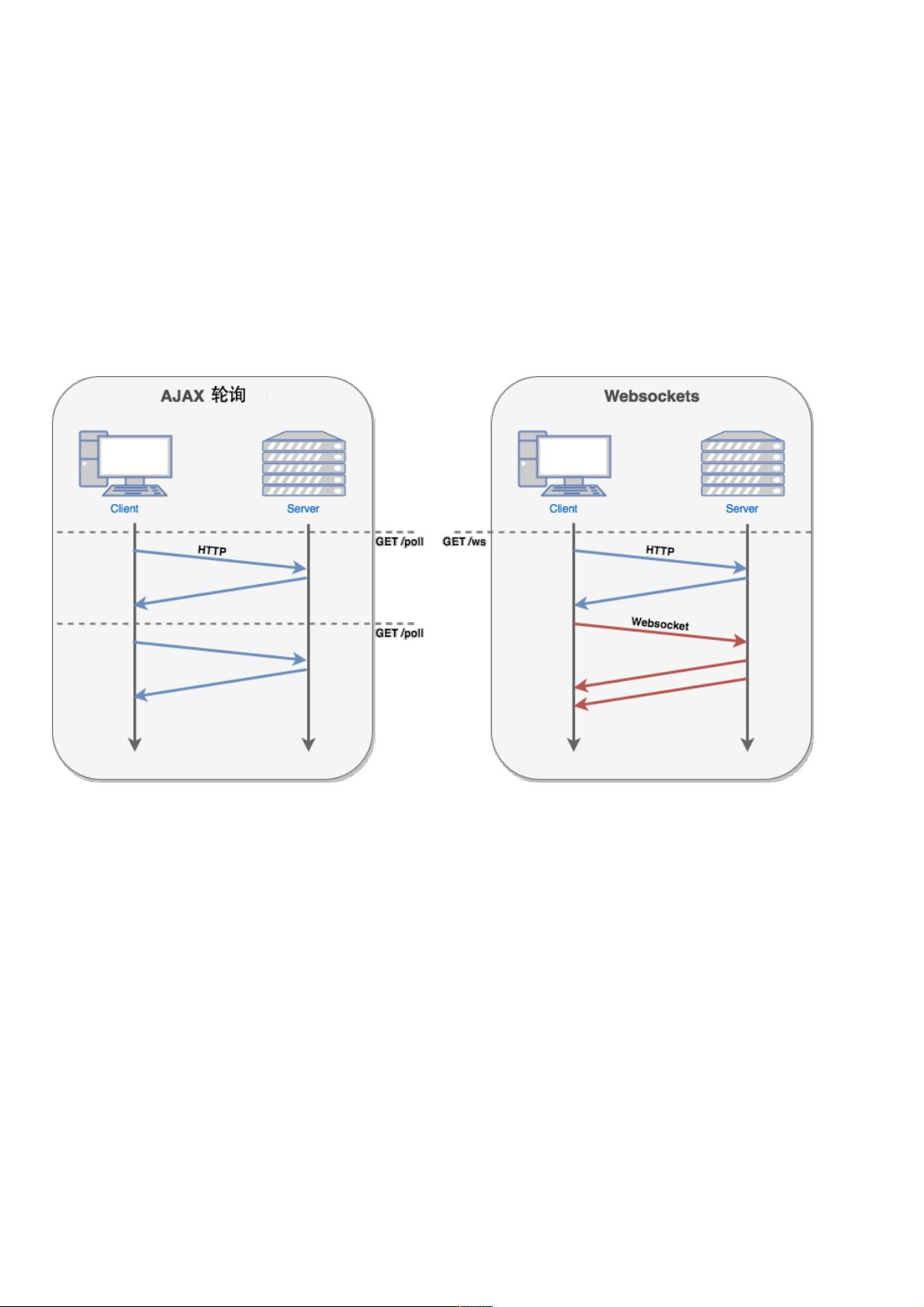
WebSocket的优势在于减少了HTTP的头部开销,因为一旦连接建立,后续的数据交换不再需要HTTP头信息,这极大地提高了效率。同时,WebSocket允许服务器主动发送数据,避免了传统HTTP轮询带来的资源浪费。在轮询模式下,客户端需要定期发送请求,即使没有新的数据,服务器也需要响应,造成不必要的网络流量。
使用WebSocket,开发者可以构建更实时、更互动的应用程序,提高用户体验。然而,需要注意的是,WebSocket并非无懈可击,它不支持HTTP代理,而且某些防火墙可能会阻止WebSocket连接。因此,在实际应用中,开发者需要考虑到这些限制,并做好兼容性处理。
WebSocket是HTML5的重要特性之一,它为Web应用程序带来了前所未有的实时通信能力,让Web应用可以像桌面应用一样实时、高效地与服务器进行数据交互。通过学习和熟练运用WebSocket,开发者可以构建出更加先进、用户友好的网络应用。
2016-10-10 上传
2019-07-22 上传
2016-11-15 上传
2023-07-19 上传
2023-09-05 上传
2024-10-28 上传
2024-10-28 上传
2024-09-29 上传
2024-11-02 上传
weixin_38679045
- 粉丝: 9
- 资源: 890
最新资源
- 用AT89C51设计秒表系统
- Cloudcomputing
- C#快速入门教程(适合初学)
- Digital Control Engineering Analysis and Design
- 单链表的求并、并归操作 C++描述
- 中兴2826s交换机配置
- SSH+DWR整合,有图片,有实例,有说明,非常详细
- abaqus input 文件精讲
- 顺序表的并归、取并操作C++描述
- linux高级路由和流量控制
- JAVA 网络编程 技术浅谈
- Thinking.In.Java
- ActionScript.3.0.Cookbook.中文完整版
- 数字逻辑电路 数字逻辑电路 数字逻辑电路
- 走出软件作坊 PDF
- Linux Kernel中文版