Dreamweaver8 实例教程:从入门到精通
需积分: 16 150 浏览量
更新于2024-07-27
1
收藏 1.17MB PPT 举报
"dreamwevaer8精品实例教程"
在深入探讨Dreamweaver8的使用技巧之前,首先要了解这款强大的网页设计软件。Dreamweaver8是由Adobe公司开发的一款集成开发环境,专为创建、编码和管理网页及Web应用程序而设计。它提供了一套直观的可视界面和强大的代码编辑功能,使得无论是初学者还是专业人士都能高效地进行网页设计工作。
标题中的“初识Dreamweaver8”部分主要涉及以下知识点:
1. **操作环境**:安装完成后,用户可以通过“开始”菜单启动Dreamweaver8。启动后,用户会看到起始页,这是一个展示最近打开文件和快速创建新项目的界面。起始页提供了一个简单的方式,让用户能够快速进入工作流程。
2. **文件操作**:用户可以打开最近编辑过的文件,或者通过“创建新项目”创建不同类型的新文件,比如HTML文件。这允许用户根据需求快速开始新的网页设计或编辑任务。
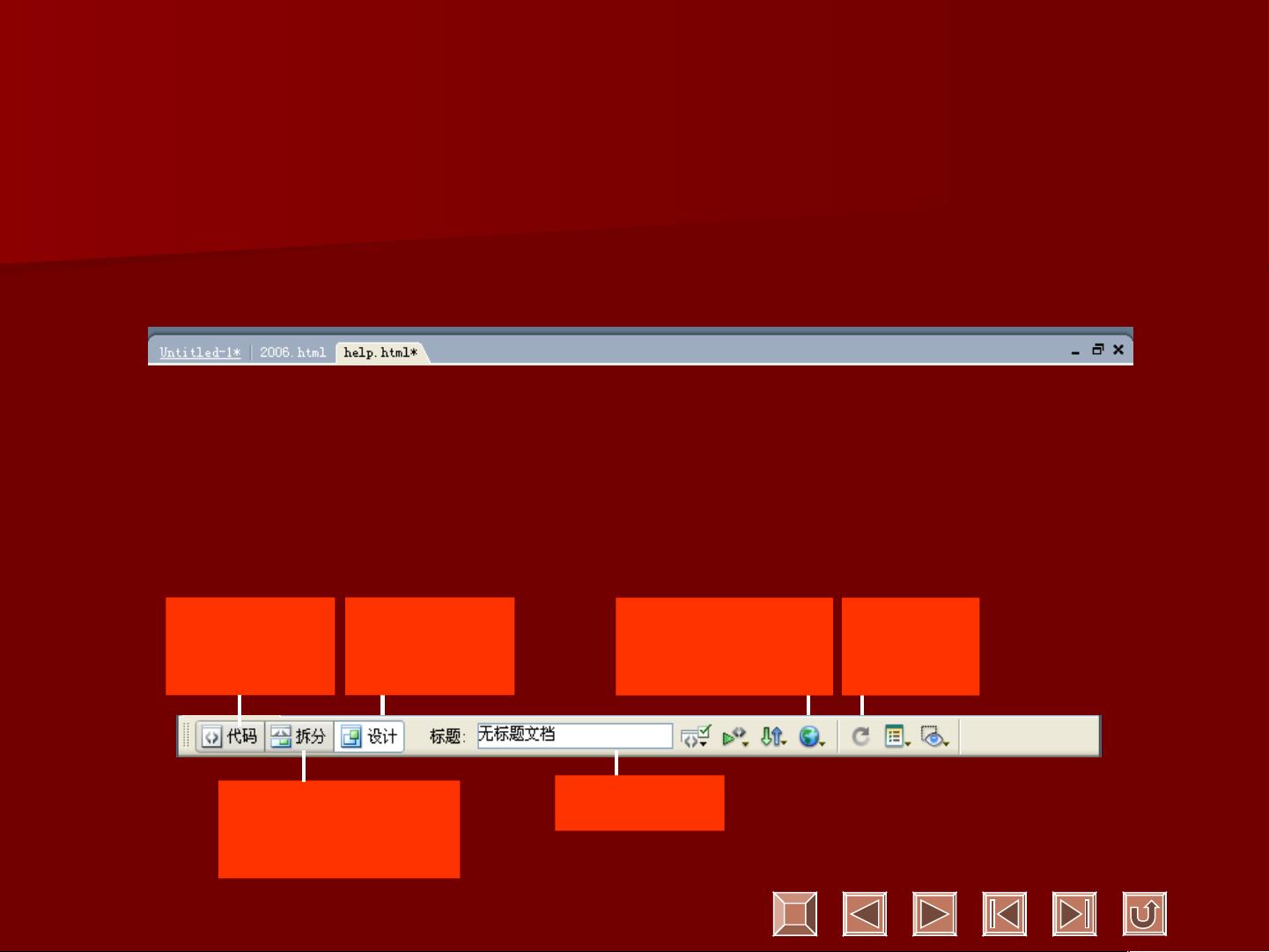
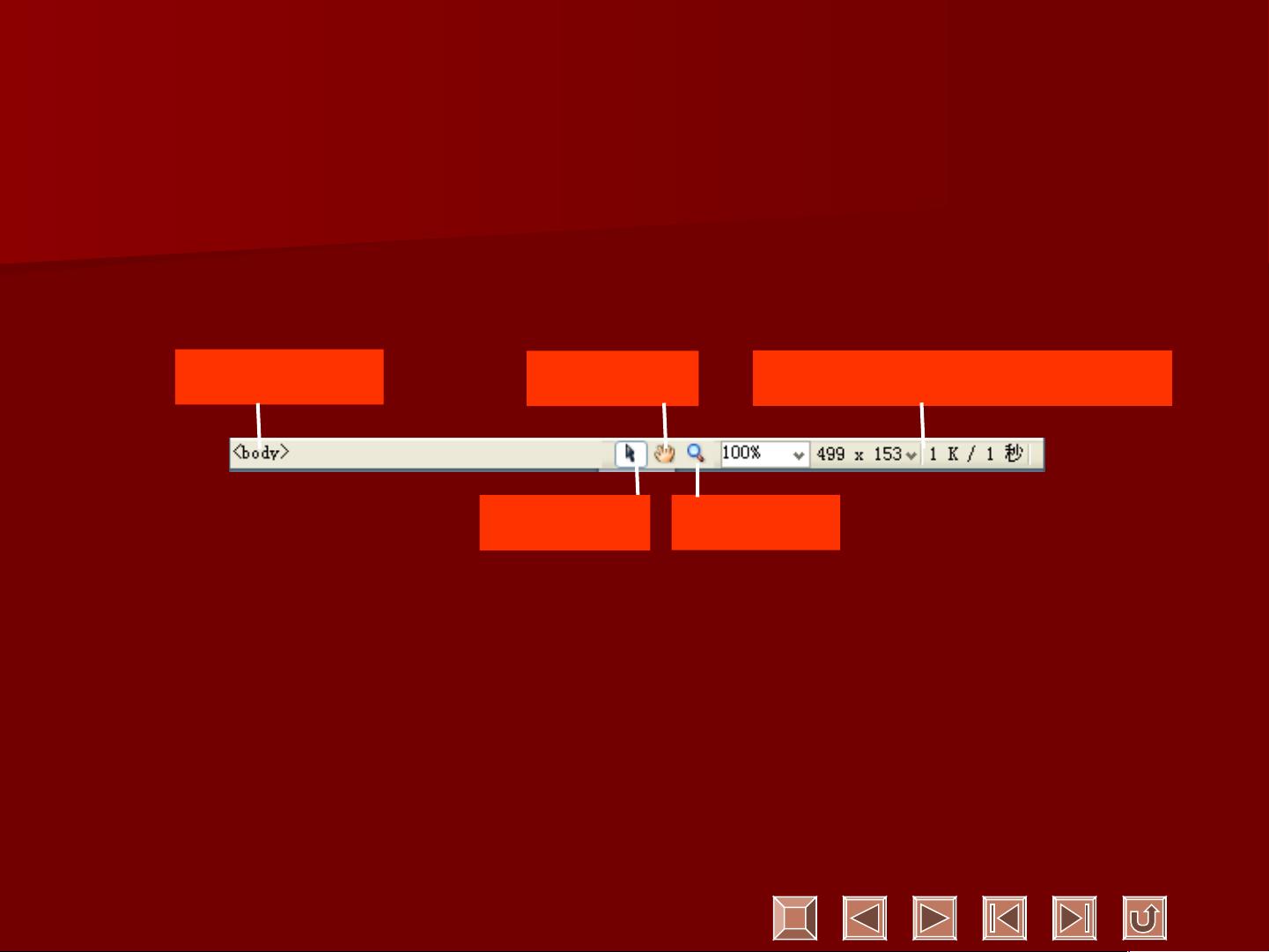
3. **工作界面**:Dreamweaver8的工作界面由多个组件组成,包括菜单栏、标题栏、插入栏、文档标签、文档工具栏、收缩与展开的面板组、状态栏、属性面板以及右方面板组。这些组件为用户提供了一切所需的功能,以便于编辑、设计和管理网页。
4. **插入栏**:这是Dreamweaver8的一个关键功能区,允许用户插入各种网页元素,如图像、表格、层等。用户可以通过点击“常用”按钮并从下拉列表中选择不同的选项来定制插入栏,以显示更符合当前工作需求的工具。
5. **自定义界面**:用户可以根据工作习惯调整插入栏的显示方式,例如选择“显示为制表符”命令,可以使插入栏的布局更加紧凑,便于查看和使用。
通过本章的学习,读者将能够熟悉Dreamweaver8的操作环境,掌握基本的文件管理和界面自定义,为进一步学习和应用Dreamweaver8的各种高级功能奠定基础。后续章节会逐步深入到网页布局、CSS样式、JavaScript交互、网站发布等方面,帮助读者成为熟练的网页设计师。
点击了解资源详情
2024-11-28 上传
2024-11-28 上传
2024-11-28 上传
2024-11-28 上传
2024-11-28 上传
2024-11-28 上传
s1y2f3
- 粉丝: 0
- 资源: 3
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南