jQuery表格插件大全:从排序到数据分析
57 浏览量
更新于2024-08-30
收藏 862KB PDF 举报
本文介绍了多个jQuery表格插件,包括Flexigrid、Chromatable、Ingrid、JQTreeTable、Scrollable HTML table、KeyTable、graphTable、DataTables、jqGridPlugin、Visualize、Grider以及一系列用于表格功能增强的插件。这些插件提供了丰富的功能,如可变列宽、自动适应表头、Ajax数据源连接、固定表头、滚动内容区、列宽调整、分页、排序、树形结构、表格编辑、数据可视化、拖放排序、分页导航、行选择、单元格高亮和表格转换等。
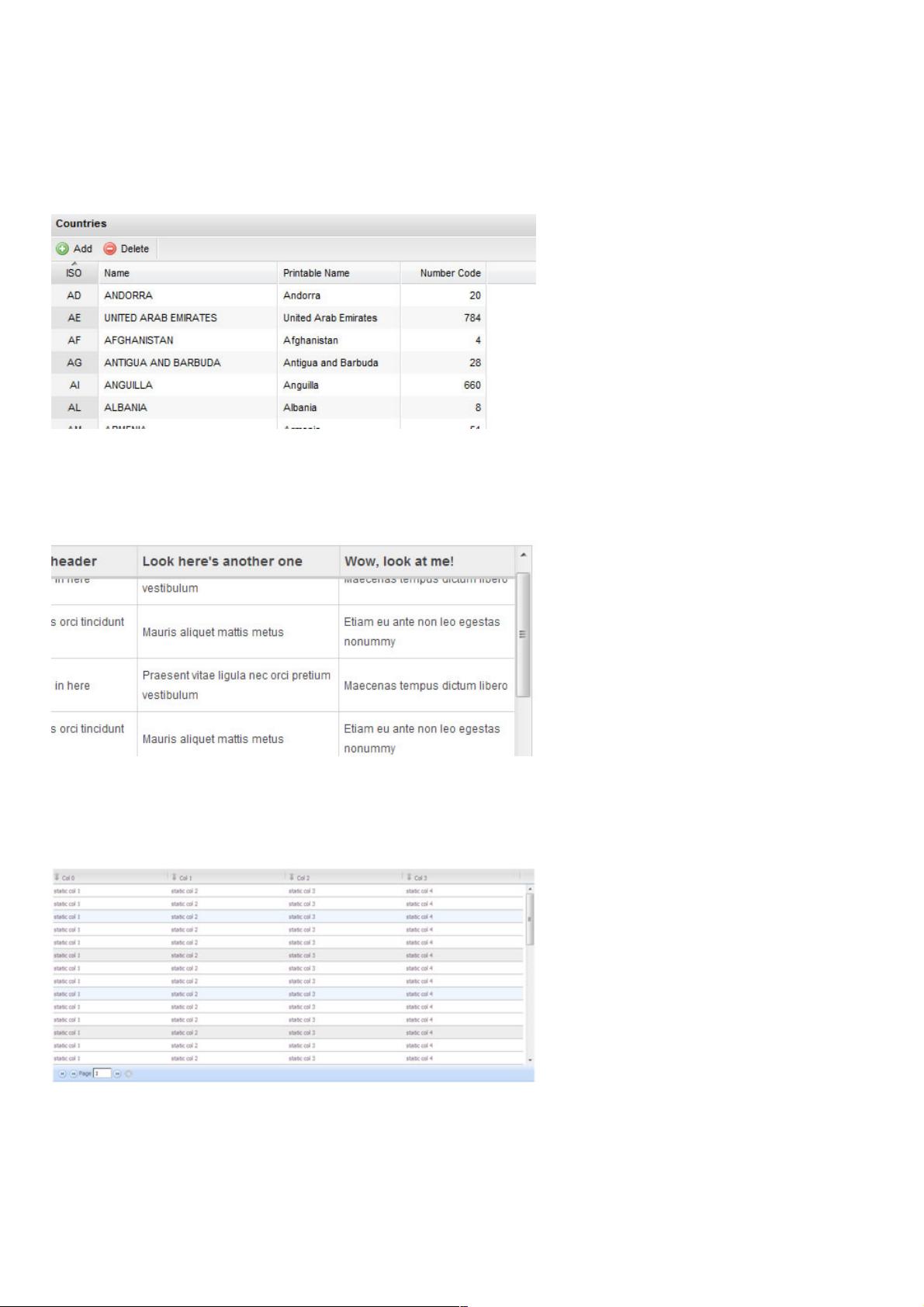
1. Flexigrid:这是一个基于jQuery的轻量级Web 2.0表格插件,支持可变列宽、自动适应表头宽度,并能通过Ajax与XML数据源交互,类似于Ext Grid,但更为简洁。
2. Chromatable:提供固定表头,内容区可滚动,保证滚动时表头位置不变,适合处理大量数据的表格。
3. Ingrid:这款jQuery Datagrid插件增强了HTML表格的功能,包括列宽调整、分页、排序和行列样式设置。
4. JQTreeTable:允许在表格中嵌入树形结构,适合展示层级关系的数据。
5. Scrollable HTML table:使普通HTML表格变为可滚动,通过特定布局和JavaScript库实现。
6. KeyTable:模仿Excel的交互方式,用户可以在单元格间游走并进行现场编辑。
7. graphTable:借助flot库将HTML表格中的数据转化为图形,便于数据可视化。
8. DataTables:功能强大的jQuery插件,具备变宽、分页、现场过滤、多列排序、智能列宽和多种数据源支持。
9. jqGridPlugin:基于Ajax的插件,能够从服务器获取数据填充表格,提供丰富的交互功能。
10. Visualize:从HTML表格提取数据并用HTML5 Canvas绘制图表,提高数据的可读性。
11. Grider:简单易用的jQuery插件,用于对HTML表格进行计算,如求平均值、总和、最大值和最小值。
12. 表格功能增强插件:如TableDragandDrop实现表格内数据的拖放排序,TablePagination生成分页导航,tableRowCheckboxToggle控制行的选中状态,BSTableCrosshairPlugin实现单元格高亮,jqtable2csv将HTML表格转换为CSV,Colorize自动为表格的交替行添加不同背景色,jExpa则提供表格扩展功能。
这些jQuery表格插件极大地丰富了网页中表格的显示和交互方式,适用于各种数据展示和管理需求,使得开发者能够更轻松地构建功能丰富的数据界面。
2010-04-09 上传
2018-01-04 上传
2023-05-27 上传
2023-05-19 上传
2023-10-29 上传
2023-06-12 上传
2023-04-30 上传
2023-05-15 上传
weixin_38618746
- 粉丝: 3
- 资源: 945
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析