Vue实现LED数字时钟:动态效果与代码解析
版权申诉
"这篇资源是关于使用Vue.js框架实现LED数字时钟效果的教程,主要涉及Vue组件、CSS样式和JavaScript计时器的运用。作者通过一个简单的Vue组件,展示了如何构建可动态更新的LED数字时钟,利用transition过渡效果实现数字变化的平滑动画。"
在Vue.js中,实现LED数字时钟效果需要以下几个关键知识点:
1. **Vue组件**:Vue组件是Vue应用的基础构建块,可以复用并组合成更复杂的UI。在这个案例中,`<clock>`是一个自定义组件,它包含了小时、分钟和秒的LED数字显示。
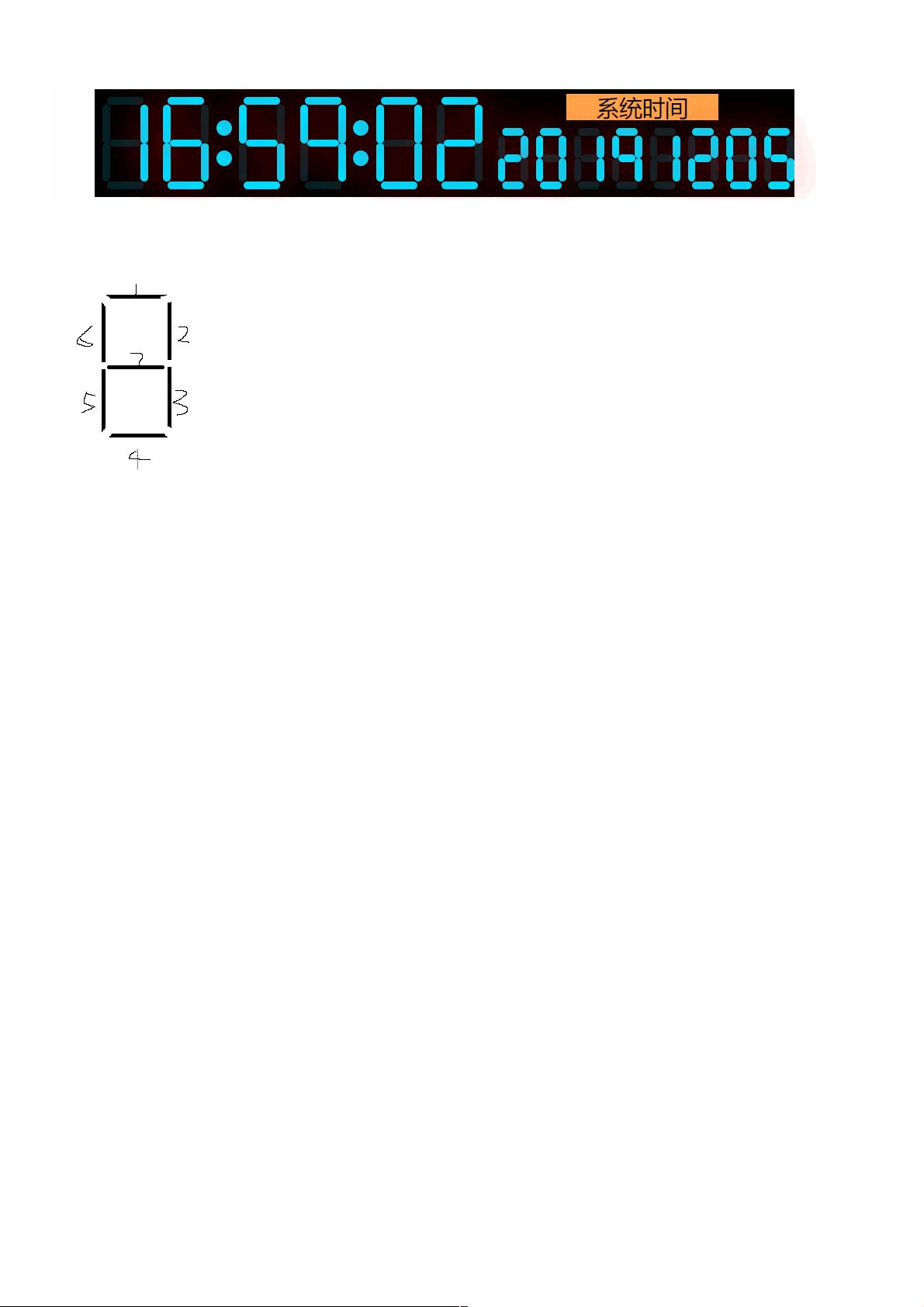
2. **CSS样式**:每个LED数字由7个段(segment)组成,每个段都是一个`<div>`元素,通过CSS来控制它们的形状和颜色。为了模拟LED灯的效果,可能需要使用背景颜色、边框和透明度来实现。此外,`transition`属性用于定义元素在状态改变时的过渡效果。
3. **数据绑定**:Vue.js的双向数据绑定允许我们轻松地在组件的属性和视图之间同步数据。在这个时钟组件中,数字的显示状态可能会绑定到特定的数据属性上。
4. **计时器(定时器)**:使用JavaScript的`setInterval`函数可以每隔一定时间(如1秒)执行一个回调函数,从而获取当前时间并更新组件的显示。这使得时钟能够实时更新。
5. **方法(Methods)**:`setNumber`方法是实现数字动态变化的关键,它负责根据当前时间设置各个LED段的可见性。此方法可能包括逻辑来清除旧的数字显示,并展示新的数字,同时利用CSS的`transition`属性提供平滑的动画效果。
6. **条件渲染(Conditional Rendering)**:在`setNumber`方法中,可能使用Vue的条件渲染指令(如`v-if`或`v-show`)来控制段元素的可见性,从而实现数字的消失和出现。
7. **数组表示数字**:每个数字0到9可以通过一个7位的二进制数组表示,例如,数字0可以用`[1,2,3,4,5,6]`表示,其中1表示段亮起,0表示段熄灭。这种表示法简化了数字到段元素的映射。
8. **过渡效果(Transition)**:Vue的`transition`组件提供了在DOM操作(如显示/隐藏)时添加过渡效果的能力。在这个LED时钟中,`transition`可以帮助平滑地改变段元素的透明度,创建出数字逐段变化的视觉效果。
9. **事件监听**:虽然在描述中没有明确提及,但在实际应用中,可能需要监听组件的生命周期事件,比如`mounted`,以便在组件挂载后启动计时器。
10. **自定义指令(Custom Directives)**:如果需要更复杂的行为,Vue还支持创建自定义指令,但在这个简单示例中可能并不需要用到。
在实际应用这个教程时,开发者可以根据需要自定义样式,调整数字的动画效果,以及扩展功能,例如增加对日期的支持,或者使其具有用户交互功能。
2607 浏览量
197 浏览量
415 浏览量
2022-11-20 上传
点击了解资源详情
weixin_38672815
- 粉丝: 11
最新资源
- 传智播客教学:苏坤主讲骑士飞行棋C#开发教程
- Andy Harris著作:HTML5傻瓜书快速参考指南
- document-change-sketchplugin:处理文档变更的SketchJS示例插件
- 数字信号处理(DSP)原理与应用全面教学
- 户外线路跟踪利器:基于Google Map的Android线路记录器
- Swift通过CocoaPods动态生成直方图图表教程
- 软件学院实验:复数计算器的设计与实现
- STM32控制ENC28j60网络模块完整项目资料及程序
- Linux环境编译Java项目含第三方库包教程
- Leaflet.PolylineMeasure: 实现地理路径长度测量的JavaScript插件
- 使用Sketch-Predefined-Pages插件优化设计工作流程
- 淘淘商城前端开发资源包:JS、CSS代码解压即用
- iPhoneAxure组件资源库:免费下载iPhone主题设计
- 2440开发板硬件原理图详细解读
- 探索Swift动画开发:SHSnowflakes雪花飘落效果
- 施耐德编程软件:特维德PLC编辑器