自定义PullToRefreshLayout实现Android下拉刷新
172 浏览量
更新于2024-09-02
收藏 192KB PDF 举报
"Android下拉刷新控件的实现与详解"
在Android开发中,下拉刷新是一种常见的用户交互设计,允许用户通过下拉列表来获取最新的数据。本文将深入探讨一种名为`PullToRefreshLayout`的自定义下拉刷新控件,它是Android自定义控件实战中的“终结者”,适用于多种列表视图,如ListView、GridView和ExpandableListView。
传统的下拉刷新控件,如XListView,可能在功能和外观上存在局限性。`PullToRefreshLayout`的目标是提供一种通用且具有高度可定制性的解决方案。它的核心思想是创建一个包围AbsListView子类(如ListView、GridView)的父布局,这样只需简单地更改布局文件中的视图类型,即可应用于不同类型的列表视图,无需额外的继承或修改代码。
首先,`PullToRefreshLayout`的实现主要包括以下几个关键组件:
1. **黑色大布局**:这是整个下拉刷新机制的基础,它包含了一个可滑动的头部区域(红色部分),在不进行下拉操作时,用户只能看到红色部分。这个头部区域通常用于显示刷新指示器和相关提示信息。
2. **头部刷新视图**:当用户下拉时,这个视图会滑动出来,展示刷新动画。它可以是任意的自定义视图,比如旋转的菊花图标或其他视觉效果。
3. **AbsListView子类**:如ListView、GridView或ExpandableListView,它们被嵌套在`PullToRefreshLayout`中,并负责实际的数据展示和滚动处理。
在实现过程中,`PullToRefreshLayout`需要监听用户的滑动手势,判断何时启动刷新操作。它通过重写`onMeasure()`、`onLayout()`等方法来控制子视图的位置和尺寸,确保在下拉时头部视图能够正确地滑出。同时,需要适当地处理触摸事件,确保正常的点击和长按事件能够传递给内部的AbsListView,防止因下拉操作而干扰其他交互。
在`PullToRefreshLayout`中,开发者可以自定义刷新回调函数,以便在用户完成下拉动作后执行实际的刷新逻辑。例如,可以在此处调用网络API来更新数据,并在刷新完成后更新AbsListView的内容。
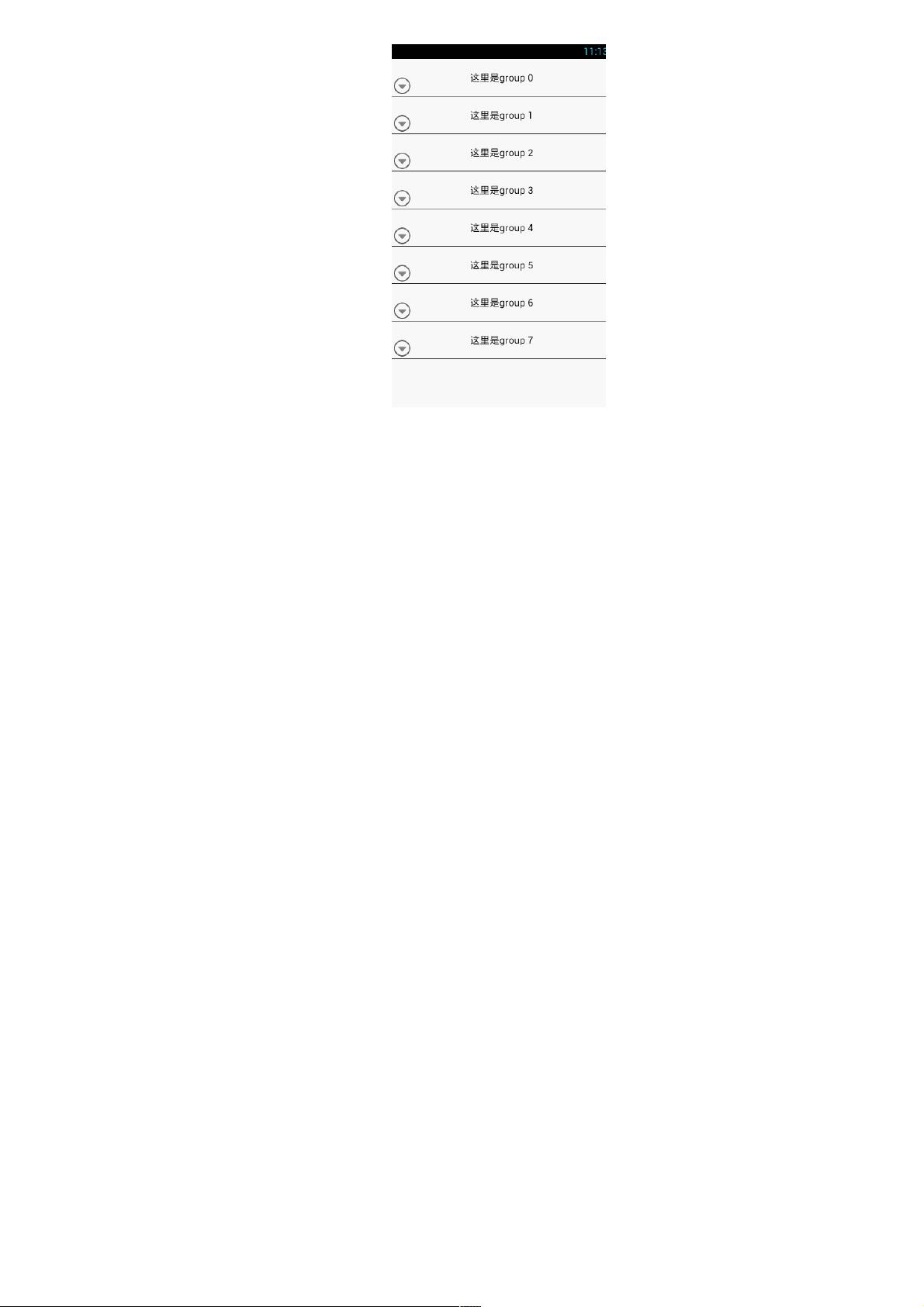
示例代码中提到的`PullToRefreshLayout`还考虑到了ExpandableListView的使用场景,特别注意防止在展开子项时自动滚动导致的问题。通过正确的事件处理和配置,可以确保下拉刷新不影响ExpandableListView的正常使用。
为了方便开发者,`PullToRefreshLayout`提供了完整的源码示例,这使得开发者可以根据自己的需求进行二次开发,调整头部视图样式,优化刷新动画,或者添加额外的功能。
`PullToRefreshLayout`是一个强大且灵活的下拉刷新解决方案,它简化了在各种列表视图中实现下拉刷新的复杂性,为Android应用的用户界面设计提供了更多的可能性。通过深入理解和自定义此控件,开发者可以为用户提供更加直观、流畅的刷新体验。
2017-09-11 上传
2021-05-14 上传
2018-07-17 上传
2021-01-04 上传
2015-07-13 上传
2014-04-25 上传
2020-09-01 上传
2015-12-05 上传
weixin_38552239
- 粉丝: 13
- 资源: 955
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南