实战教程:用JavaScript实现购物车功能及技术点解析
本篇文章详细介绍了如何使用JavaScript实现一个基本的购物车功能。作者将通过实际代码演示,展示在网页开发中如何结合BOM(浏览器对象模型)、DOM(文档对象模型)操作、表格操作、cookie以及JSON等技术来构建一个功能丰富的购物车系统。购物车的主要功能包括添加商品、删除商品、选择商品以及实时更新总价,这些都是购物车功能的核心组件。
首先,BOM操作用于与浏览器进行交互,如获取用户的操作信息,而DOM操作则是用来动态修改HTML元素,例如在用户点击“添加购物车”按钮时,会用到DOM来响应并更新页面状态。表格操作则可能用于显示商品列表,用户可以通过选择不同的行来选择或移除商品。
cookie在此项目中扮演了存储用户购物车数据的角色,当用户添加商品时,购物车数据会被保存在本地cookie中,便于后续的访问和管理。JSON被用来表示和传输购物车的数据结构,简化了前后端之间的数据交换。
文章采用三层架构设计,这通常包括视图层、控制器层和模型层,这样可以使代码组织更加清晰,提高可维护性和扩展性。三层架构分别是:
1. 视图层:HTML和CSS负责展示购物车界面,如商品列表、数量显示和总价计算。
2. 控制器层:JavaScript代码处理用户交互,执行增删改查操作,并与模型层进行通信。
3. 模型层:主要负责数据管理,包括商品数据的处理、cookie的读写以及购物车逻辑的实现。
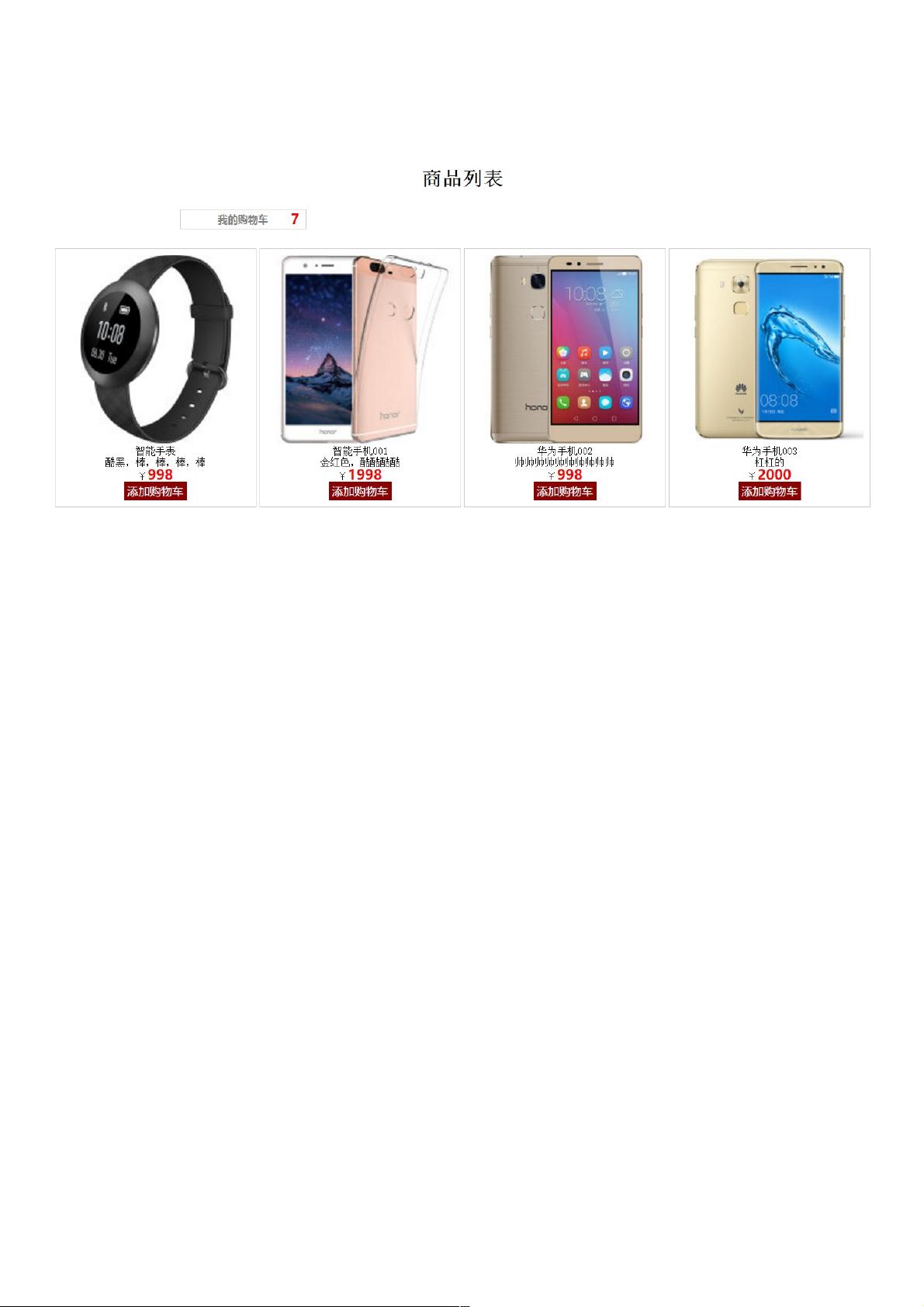
在HTML代码示例中,可以看到一个商品列表的展示,每个商品都有图片、名称、价格和一个“添加购物车”的按钮。当用户点击后,JavaScript脚本将控制购物车状态的变化,并可能利用cookie来持久化存储购物车数据。
这篇文章对于JavaScript初学者来说是一个很好的进阶学习材料,因为它不仅涉及基础的DOM和BOM操作,还展示了如何使用更复杂的数据结构(如JSON)和存储机制(如cookie)来构建实际的网站功能。通过阅读和实践,读者可以提升自己的前端开发技能,并理解如何将JavaScript应用于实际场景。
312 浏览量
143 浏览量
2024-10-25 上传
142 浏览量
138 浏览量
146 浏览量
2024-10-25 上传
weixin_38743481
- 粉丝: 698
- 资源: 4万+
最新资源
- Similar_OpenCase:CSGO开箱情况类似
- 主动声纳_水声探测_声纳_声纳作用距离_作用距离_主动声呐
- 易语言超级列表框加分页
- Strobino:简单的LED频闪仪与OLED显示屏混用
- StockCrawler:Stock Crawler for 台湾证券交易所
- fino:JavaScript中的真正BASIC模板引擎
- mvcphp:belajar mvc konsep
- simba:Nim的PRNG
- HushFind-crx插件
- STM32103制作的数控电源源代码_STM32数控电源_stm32电流_stm32103_STM32F103_STM32电流电
- testgeo:测试地理位置+指南针航向+加速度计+摄像头
- isadjavafx:JavaFX + Gradle发行说明
- 易语言超级列表框内加入进度条
- go-spellcheck:go-spellcheck 是 Peter Norvig 拼写校正器的 golang 实现
- algorithm_scratch
- Infoscope-crx插件