jQuery EasyUI全方位教程:拖放、DataGrid与窗口操作
需积分: 10 169 浏览量
更新于2024-07-25
收藏 1.42MB DOC 举报
"jQuery EasyUI教程是一份详细指导文档,由小易在线撰写,涵盖了从基本的拖放功能到复杂的DataGrid、窗口、树形结构和表单的创建与操作。教程内容包括拖放功能、购物车型拖放、课程表构建、菜单与按钮的制作、边框版面网页设计、DataGrid数据格的各种操作、窗口应用、Tree的创建与管理以及表单处理等。此外,还提供了EasyUI基础组件如EasyLoader、Draggable、Droppable、Resizable的介绍,以及Layout、Panel、Tabs、Accordion、Menu、Button、Form、Window、DataGrid和Tree的详细文档。"
jQuery EasyUI是一个基于jQuery的用户界面库,它提供了一套易于使用的组件,帮助开发者快速构建具有专业外观和交互效果的Web应用程序。在这个教程中,我们将深入学习以下几个方面:
1. **基本拖放**:教程首先介绍了如何使HTML元素具备拖放功能,这对于提升用户体验和实现动态布局至关重要。
2. **购物车型拖放**:此部分展示了如何创建一个类似购物车的拖放系统,用户可以将元素从一个地方拖动到另一个地方,模拟实际购物车的行为。
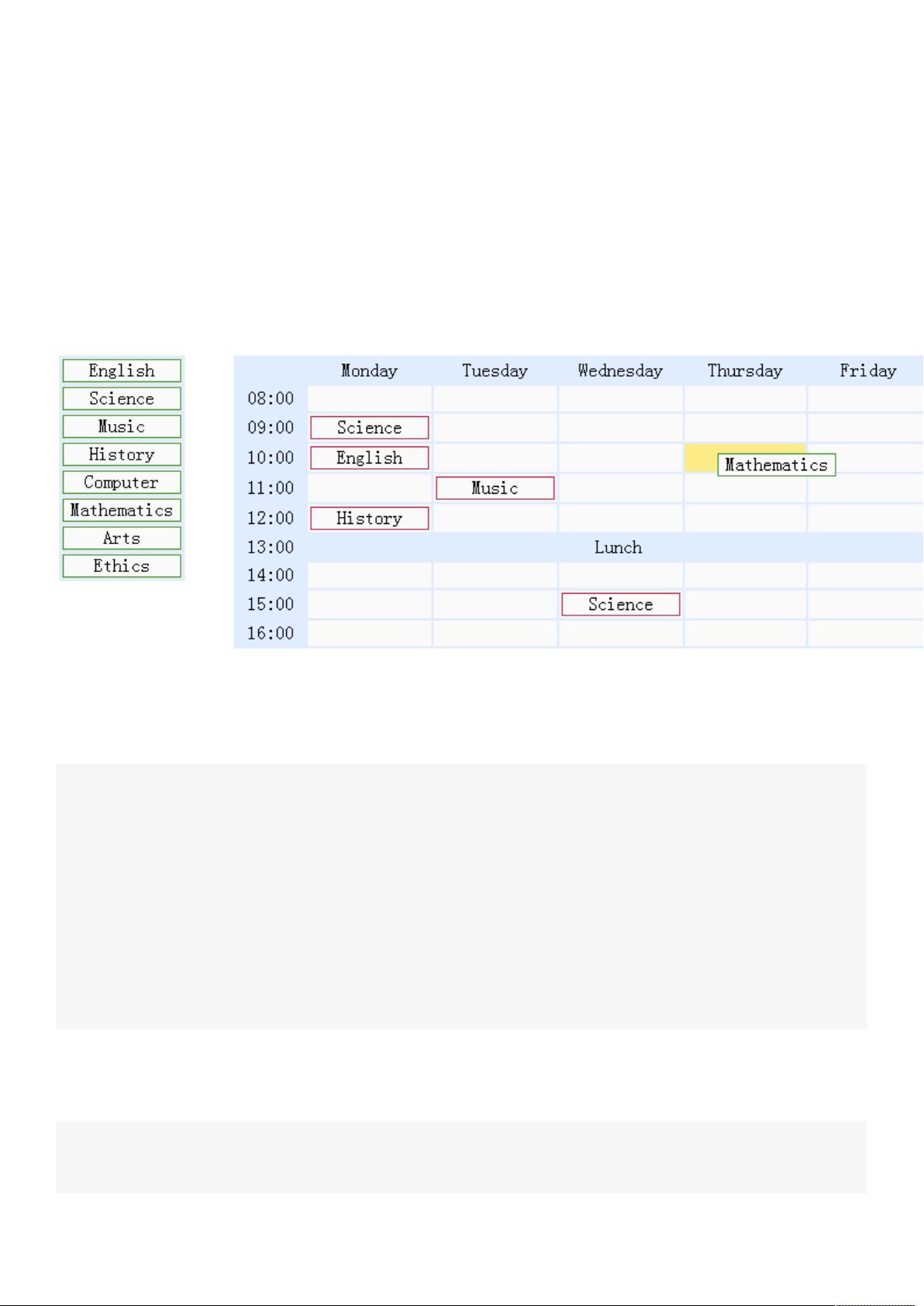
3. **创建课程表**:教程将展示如何利用jQuery EasyUI创建可编辑的课程表,可能涉及到时间表的布局和拖放调整。
4. **菜单和按钮**:包括创建简单的菜单、连接按钮、菜单按钮和拆分按钮,这些都是Web应用中常见的交互元素。
5. **创建边框版面网页**:这部分内容涵盖如何使用Panels、Tabs、Accordion和Layout等组件构建有层次感的网页结构,如可折叠版面、动态添加的tabs以及XP风格的左侧导航面板。
6. **DataGrid数据格**:DataGrid是jQuery EasyUI的核心组件之一,教程详细解释了如何从HTML表格转换为DataGrid,添加分页、获取选中行、添加工具栏、冻结列、动态改变列、格式化列、添加排序、使用复选框、自定义分页、实现编辑功能以及合并单元格等高级操作。
7. **窗口**:介绍了如何创建和定制窗口,包括窗口工具、Window与Layout的结合以及创建对话框。
8. **Tree**:讲解如何从HTML标记创建Tree,创建异步加载的Tree,添加节点,以及创建带有复选框的节点,适用于展示层级关系的数据。
9. **表单**:教程涵盖了通过Ajax发送表单数据、添加复合tree字段以及表单验证等,提高了用户输入数据的交互性和安全性。
10. **Documentation文档**:提供了对EasyUI各个组件的详细文档,如EasyLoader、Draggable、Droppable、Resizable,以及Layout中的Panel、Tabs、Accordion和Layout,还有Menu、Button、Form、Window、DataGrid和Tree的相关信息。
通过这个全面的教程,开发者不仅可以掌握jQuery EasyUI的基本用法,还能深入理解其组件的高级特性,从而在实际项目中更高效地应用jQuery EasyUI框架。
2012-02-15 上传
2024-10-20 上传
2024-10-20 上传
2024-10-20 上传
2024-10-20 上传
Bingo_BIG
- 粉丝: 437
- 资源: 37
最新资源
- 明日知道社区问答系统设计与实现-SSM框架java源码分享
- Unity3D粒子特效包:闪电效果体验报告
- Windows64位Python3.7安装Twisted库指南
- HTMLJS应用程序:多词典阿拉伯语词根检索
- 光纤通信课后习题答案解析及文件资源
- swdogen: 自动扫描源码生成 Swagger 文档的工具
- GD32F10系列芯片Keil IDE下载算法配置指南
- C++实现Emscripten版本的3D俄罗斯方块游戏
- 期末复习必备:全面数据结构课件资料
- WordPress媒体占位符插件:优化开发中的图像占位体验
- 完整扑克牌资源集-55张图片压缩包下载
- 开发轻量级时事通讯活动管理RESTful应用程序
- 长城特固618对讲机写频软件使用指南
- Memry粤语学习工具:开源应用助力记忆提升
- JMC 8.0.0版本发布,支持JDK 1.8及64位系统
- Python看图猜成语游戏源码发布