HTML+CSS全攻略:从入门到精通
需积分: 10 20 浏览量
更新于2024-07-23
收藏 4.32MB PDF 举报
"HTML+CSS 入门到精通"
在学习HTML和CSS的过程中,掌握基本概念和技术是至关重要的。HTML(HyperText Markup Language)是用于创建网页的标准标记语言,而CSS(Cascading Style Sheets)则负责网页的样式和布局。
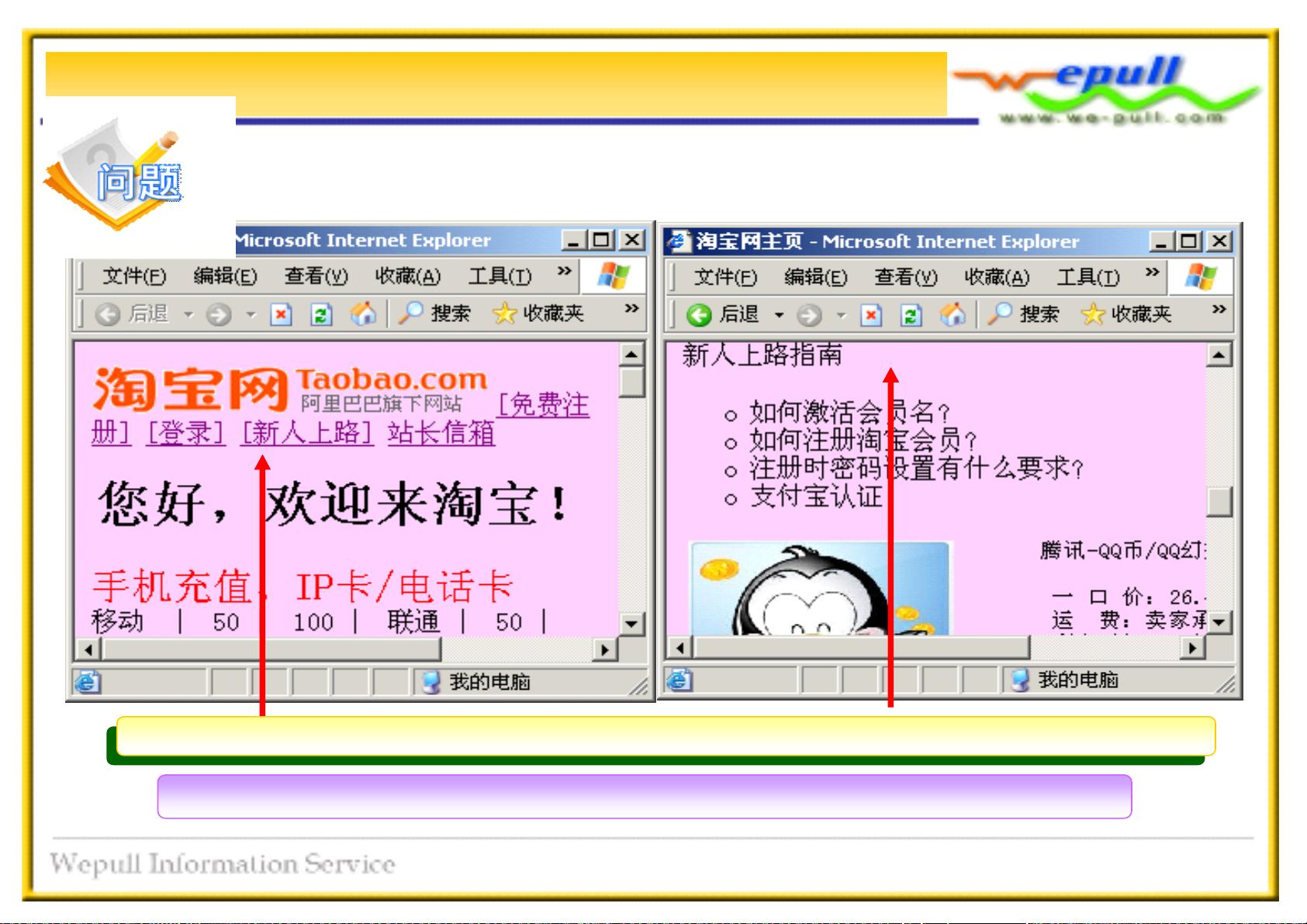
首先,了解WWW(World Wide Web)的概念是必要的。WWW是一个全球性的信息网络,由众多不同类型的网站组成,通过Web浏览器,我们可以访问这些网站,查看和交互各种内容。这些内容主要以HTML的形式呈现,HTML文档由一系列的标签构成,这些标签告诉浏览器如何解析和展示内容。
HTML文档的基本结构由`<HTML>`、`<HEAD>`和`<BODY>`标签组成。`<HTML>`是整个文档的根元素,`<HEAD>`包含文档的元数据,如标题 `<TITLE>`,以及`<META>`标签等,而`<BODY>`则包含了用户在浏览器中看到的实际内容,如文本、图片和链接等。
`<META>`标签在HTML中扮演着重要角色,它可以定义页面的元信息,比如字符编码,这对解决网页乱码问题至关重要。例如,如果网页是简体中文,应设置`<META http-equiv="Content-Type" content="text/html;charset=gb2312">`,确保浏览器正确解读中文字符。不同的字符集对应不同的语言,如简体中文的gb2312、繁体中文的big5和纯英文的iso-8859-1。
至于CSS,它是控制HTML元素外观的关键工具。通过CSS,你可以设置页面的背景颜色、字体样式、布局等。例如,使用`<BODY bgcolor="#FFCCFF">`可以将网页背景设为粉红色,而`<BODY background="back_image">`则可以设置背景图像。CSS还可以实现更复杂的样式效果,如浮动元素、定位、响应式设计等。
熟练使用HTML和CSS,你不仅可以创建静态网页,还能实现动态和交互性的功能。通过学习和实践,你可以精通这两种技术,从而能够构建出美观、易用且功能丰富的网页。在深入学习的过程中,记得不断实践和探索,因为实践是掌握技术的最好方法。同时,随着Web技术的发展,HTML5和CSS3的新特性也需要不断学习和掌握,以便适应现代网页开发的需求。
2014-02-13 上传
2024-01-01 上传
2010-01-07 上传
2023-06-09 上传
2023-10-11 上传
2023-03-16 上传
2023-12-01 上传
2023-09-05 上传
2023-09-01 上传
ts在努力
- 粉丝: 0
- 资源: 4
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能