Android滑动删除及下拉刷新上拉加载实现
2 浏览量
更新于2024-08-31
收藏 288KB PDF 举报
"这篇文章主要介绍了如何在Android应用中实现下拉刷新、上拉加载更多以及仿iOS的左滑动删除功能。通过分享的代码示例,开发者可以学习到如何集成这些常见UI交互特性。"
在Android开发中,为了提供更好的用户体验,常常需要实现一些常见的交互功能,如下拉刷新(Pull-to-Refresh)、上拉加载更多(Load More)以及左滑动删除(Swipe-to-Delete)。这些功能在许多列表和滚动视图中都非常常见,尤其是在社交应用和信息流应用中。
一、下拉刷新
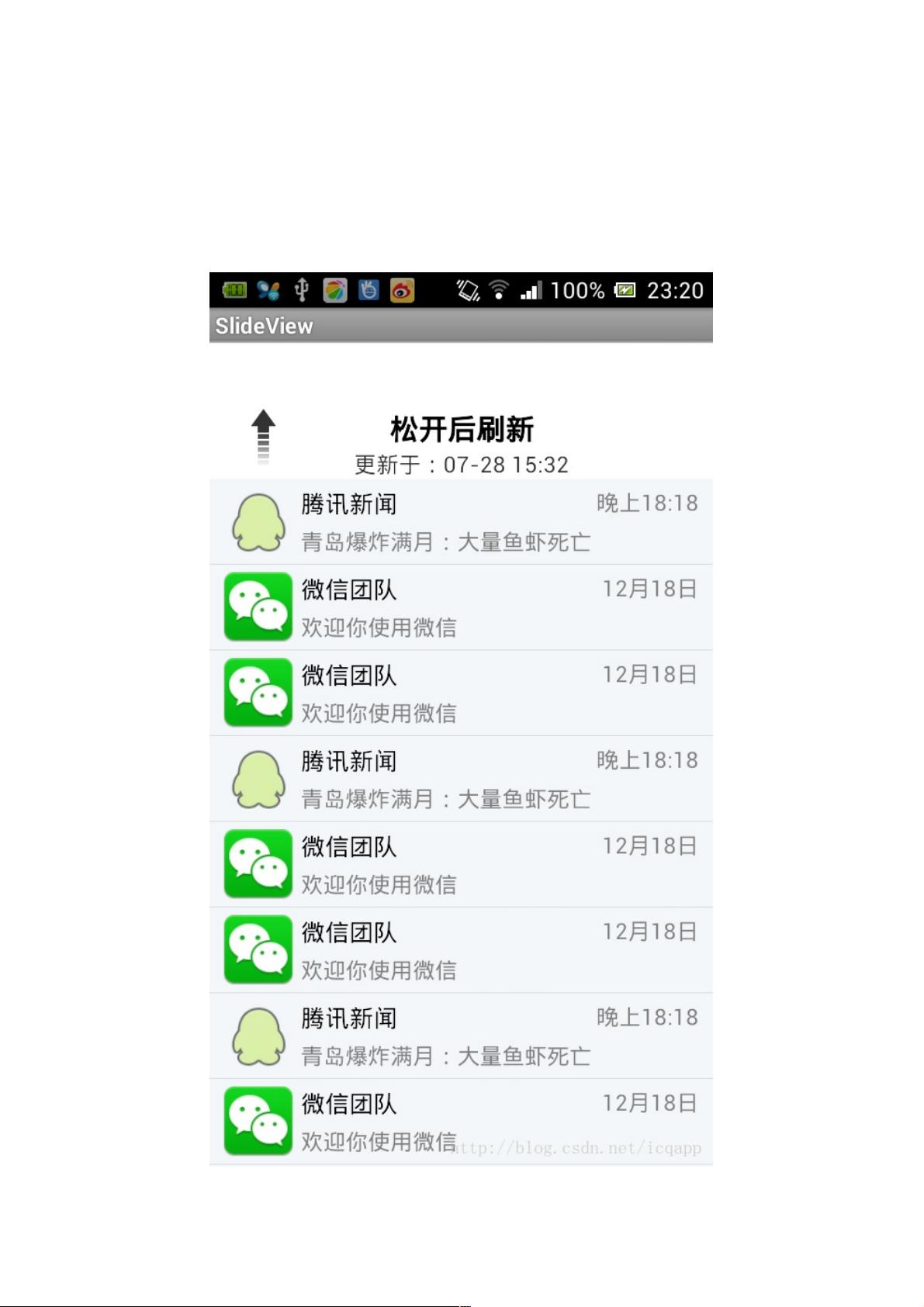
下拉刷新通常使用SwipeRefreshLayout组件来实现。SwipeRefreshLayout会包裹一个可滚动的视图,如ListView或RecyclerView。当用户在顶部下拉时,SwipeRefreshLayout会显示一个刷新指示器。在代码中,你需要为SwipeRefreshLayout设置一个刷新监听器(OnRefreshListener),并在监听器的onRefresh()方法中执行实际的刷新操作,如更新数据并重新加载列表。
```java
SwipeRefreshLayout swipeRefreshLayout = findViewById(R.id.swipe_refresh_layout);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 在这里执行刷新操作
}
});
```
二、上拉加载更多
上拉加载更多通常在ListView或RecyclerView中实现。对于RecyclerView,可以使用LinearLayoutManager的setLayoutManager()方法,并设置最后一个可见项的监听器(OnScrollListener)。在onScrolled()方法中,检查是否已到达列表底部,如果是,则加载更多数据。
```java
RecyclerView recyclerView = findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (!recyclerView.canScrollVertically(1)) {
// 到达底部,加载更多数据
}
}
});
```
三、左滑动删除
左滑动删除通常需要自定义适配器和视图,以处理滑动事件。文章中提到的关键是Scroller类,它在Android中用于处理平滑滚动动画。Scroller并不是直接处理触摸事件,而是配合View的滑动,提供平滑的滚动效果。在自定义的View或Adapter中,你需要监听触摸事件(MotionEvent),计算手指移动的距离,并根据Scroller类提供的方法来控制视图的滑动。
```java
public class SlideView extends LinearLayout {
private Scroller mScroller;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 记录初始触摸位置
break;
case MotionEvent.ACTION_MOVE:
// 计算手指移动距离
break;
case MotionEvent.ACTION_UP:
// 结束滑动,调用Scroller的startScroll()方法
mScroller.startScroll(xStart, yStart, -deltaX, 0, duration);
invalidate(); // 触发重绘,更新视图位置
break;
}
return true;
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
// 更新视图位置
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
```
在这个自定义的SlideView中,通过监听触摸事件和使用Scroller,可以实现列表项的平滑滑动,从而展示删除按钮或其他操作。
在实际项目中,你可能还需要处理滑动冲突(如果同时有下拉刷新和左滑动删除),以及处理滑动状态的回调,以便在用户完成滑动后执行相应的操作,如删除列表项。
总结:
这篇文章通过提供代码示例,帮助开发者理解并实现Android应用中的下拉刷新、上拉加载更多以及左滑动删除功能。通过对SwipeRefreshLayout、RecyclerView、Scroller等组件和类的理解与使用,可以提升应用的用户体验和交互性。
337 浏览量
195 浏览量
216 浏览量
2015-12-04 上传
178 浏览量
116 浏览量
579 浏览量
weixin_38646706
- 粉丝: 4
- 资源: 1005
最新资源
- 详细解析Java中抽象类和接口的区别
- ActionScript 3.0 Cookbook 中文完整版
- dwg文件说明文档(英文)
- c语言函数大全.pdf
- FLASH四宝贝之-使用ActionScript 3.0组件
- spring电子文档(官方)
- jstl电子文档。很有参考价值,我也找了很久跟大家分享
- JaVa课卷_ATM
- Linux初学者入门优秀教程
- ActionScript 3.0 Cookbook 中文完整版
- 中科大罗老师endnote讲义
- JavaMail 帮助 文档 pdf
- php5面向对象初步pdf格式
- 初学者必备 c语言实例50
- 让你不再害怕指针,详解指针的使用
- 嵌入式linux系统的设计与开发