使用node.js+express+mySQL+ejs+bootstrap搭建登录注册系统
158 浏览量
更新于2024-08-31
收藏 173KB PDF 举报
"本文档介绍了一个使用Node.js、Express、MySQL、EJS和Bootstrap构建的登录注册功能的简单实现。作者通过这个项目学习了Node.js后端开发的基本流程,并分享了其成果。"
在这个项目中,开发者首先引入了必要的库和中间件,如Express、Path、Serve-Favicon、Morgan、Cookie-Parser、Body-Parser以及Express-Session等。这些工具在构建Web应用时扮演着关键角色:
1. **Express**: 是一个基于Node.js的web应用框架,它简化了路由设置、中间件管理和HTTP请求响应的处理。
2. **Path**: Node.js内置模块,用于处理文件路径,方便开发者进行路径操作。
3. **Serve-Favicon**: 用于服务网站的favicon图标,即浏览器地址栏前面的小图标。
4. **Morgan**: Express的HTTP请求日志中间件,可以记录请求信息,对于开发和调试非常有用。
5. **Cookie-Parser**: 解析请求头中的cookie信息,帮助处理用户会话。
6. **Body-Parser**: 处理HTTP请求体,如POST数据,将JSON或URL编码的数据解析成JavaScript对象。
7. **Express-Session**: 提供了会话管理功能,用于在多次请求之间保持用户状态。
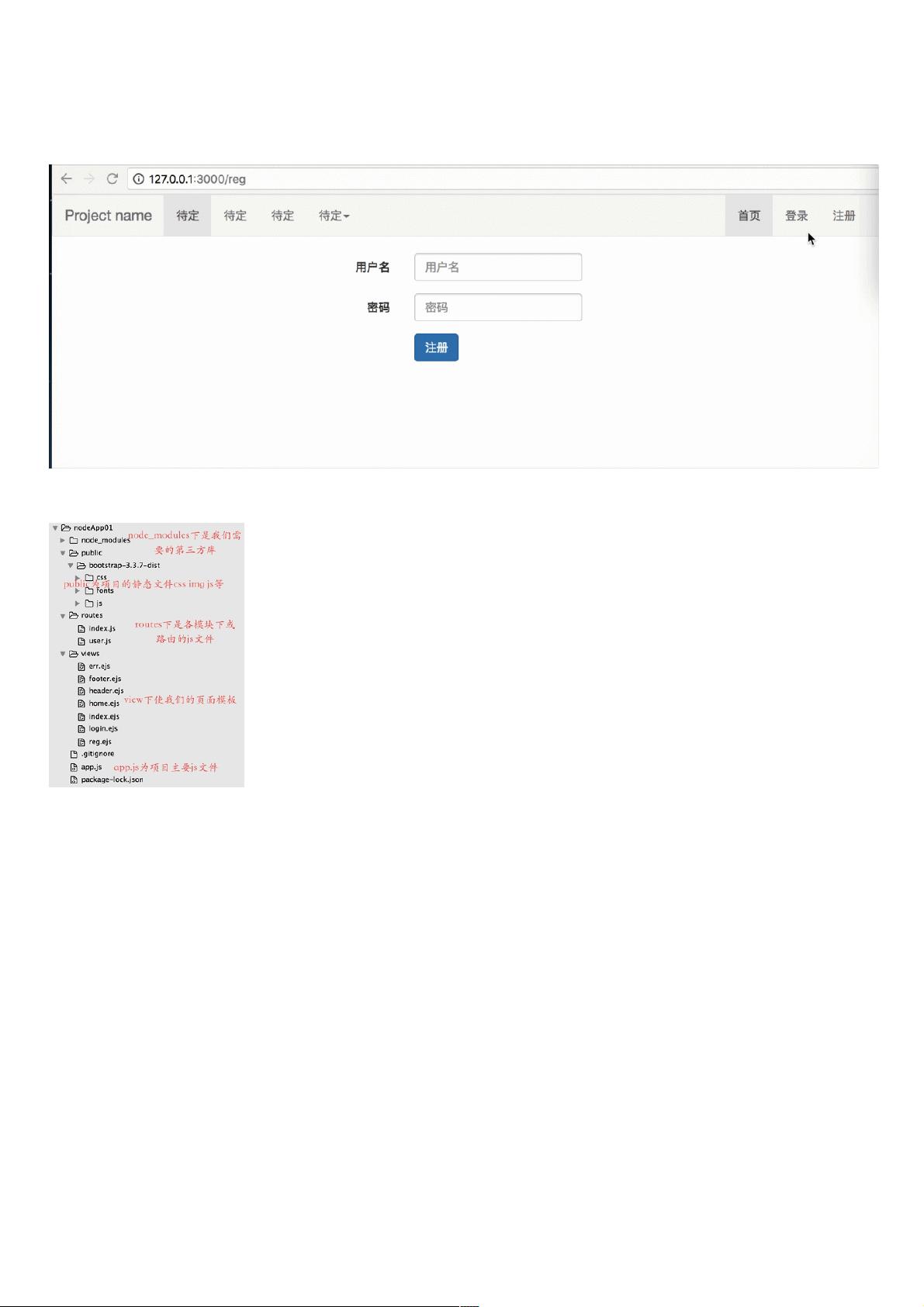
在`app.js`(主入口文件)中,开发者设置了Express应用的基本配置,包括中间件的使用和视图引擎的设置。EJS被选为模板引擎,用于动态渲染HTML页面。项目结构可能包括`routes`目录,分别处理主页(index.js)和用户相关操作(user.js)的路由。
数据库方面,项目使用了MySQL来存储用户信息。尽管为了简化示例,仅设置了用户名和密码两个字段,但在实际应用中,通常还会包含电子邮件、用户验证状态等其他字段。开发者应该对用户输入进行验证和安全处理,例如使用哈希算法加密密码,防止数据泄露。
Bootstrap作为前端框架,提供了响应式布局和组件,使得页面在不同设备上都有良好的显示效果。在登录注册页面的设计中,Bootstrap的表单组件、按钮样式等都会派上用场。
最后,作者提到,这个简单的登录注册DEMO会随着项目需求的增加而进行改进,可能涉及的功能包括邮箱验证、密码找回、用户权限管理等。
总结起来,这个项目是一个基础的Web应用开发实例,适合初学者了解Node.js、Express和数据库集成的流程。通过这个项目,开发者可以学习到如何搭建一个基本的Web服务器,处理HTTP请求,与数据库交互,以及如何利用模板引擎和前端框架设计用户界面。
2018-09-12 上传
2024-04-19 上传
2014-06-04 上传
点击了解资源详情
2014-02-19 上传
2024-03-29 上传
2021-01-02 上传
2021-05-25 上传
2021-05-03 上传
weixin_38569722
- 粉丝: 1
- 资源: 924
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新