"HTML基础:输入型表单控件和掌握HTML标记"
需积分: 16 43 浏览量
更新于2023-12-21
收藏 1.31MB PPT 举报
输入型表单控件是用于让用户通过表单输入数据的HTML元素。通过<input>标签的type属性,可以创建各种类型的输入型表单控件,包括单行文本框、密码框、复选框、单选按钮、文件域和按钮。在HTML基础中,了解和掌握各种标记和语法是重点和难点之一。要求学习者能够使用HTML设计简单的静态网页,编辑网页文本格式,创建超链接,使用表格、列表和框架,以及理解表单的使用和相应控件的属性设置等。
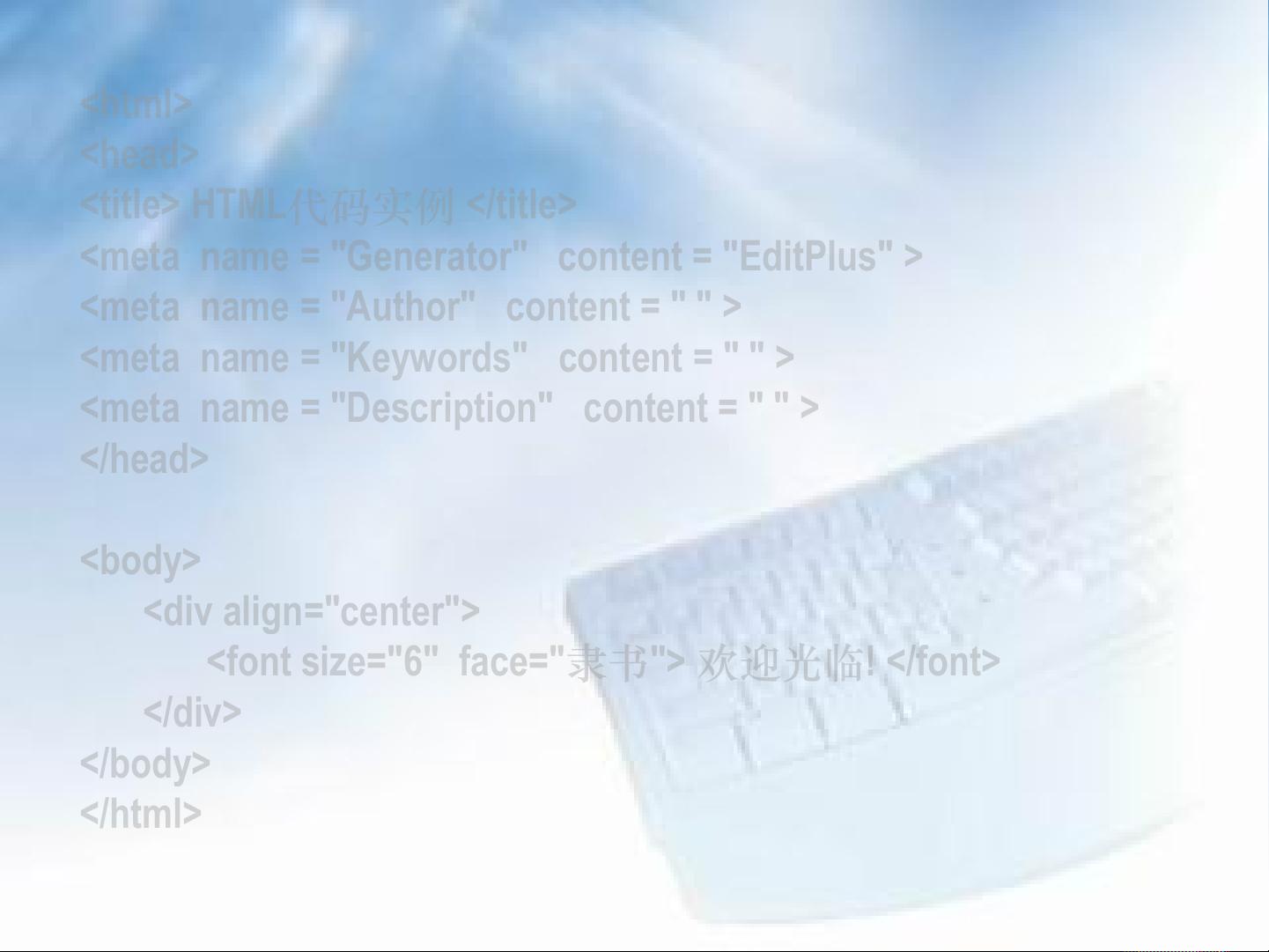
HTML作为用来表现Web文档的规范,使用标记来确定网页的显示格式,包括静态网页的设计和实现。学习HTML基础需要掌握标记语法和各种元素的用法,同时也需要掌握静态网页的设计和制作,包括文本格式、超链接、表格、列表和框架等内容。了解和理解表单的结构和使用也是学习HTML基础的重要内容之一。
基础的HTML知识包括了解和掌握各种标记和语法。通过使用HTML设计简单的静态网页,可以加深对标记和元素的理解和掌握。同时,对于表单的结构和使用也是必备的知识点。_HTML的基础内容,包括了解和掌握各种标记和语法,静态网页的设计与实现,以及表单的结构和使用。_静态网页设计中,文本格式、超链接、表格、列表和框架等内容都是基本内容,重点在于理解和掌握这些内容的用法和实现。对于表单的结构和使用也是必备的知识点之一。
通过学习HTML基础,可以掌握和使用各种标记和元素,设计简单的静态网页,理解并使用表单的结构和相关控件属性。这是学习和掌握HTML基础知识的要求。 最终目标是能够使用HTML创建简单的静态网页,并理解并使用基本的表单结构和相关控件属性,是HTML基础学习的难点和重点。
总结来说,学习HTML基础主要包括掌握各种标记和语法,设计和理解静态网页,使用表单的结构和相关控件属性。这些内容都是HTML基础的重点和难点所在。同时,通过实际的练习和应用,能够加深对HTML基础知识的理解和掌握。 最终目标是能够设计简单的静态网页,并理解并使用基本的表单结构和相关控件属性。这是HTML基础学习的目标和要求。
2022-07-10 上传
2011-04-14 上传
2013-11-20 上传
2023-05-26 上传
2023-05-27 上传
2023-06-08 上传
2023-08-31 上传
2023-05-26 上传
2023-05-28 上传
鲁严波
- 粉丝: 25
- 资源: 2万+
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器